Joomla のレスポンシブなテーブルの改善
Droptablesは、Joomla 用のマスターされたテーブル以外はすべてあります。 最近のアップデートで、 Droptablesより多くの種類のデータのサポート、数式を使用して数値を処理する方法の追加、およびスプレッドシートのようなテーマでテーブルのスタイルを設定する新しいオプションを追加しました。 最新のアップデートは、すべてに一度に影響を与えるため、すべてに一度に関係します。つまり、Joomla のテーブルの応答性が向上します。
テーブルに関する1つの懸念は、テーブルが占めるスペースです。 デスクトップ環境では、Webブラウザーは大きなテーブルに快適に収まるか、少なくともナビゲートを容易にする可能性があります。 ただし、タブレットやモバイルデバイスでは、小さなテーブルでも快適に収まらない場合があります。 Joomla用の Droptables の最新バージョンには、デスクトップ、タブレット、スマートフォンでテーブルの見栄えを良くするための新機能が追加されています。 飛び込みましょう!
Joomla ウェブマスターの皆様にご注意ください。
Droptablesを使用してクライアントの Web サイトを強化します。 動的で視覚的に美しいテーブルを簡単に作成および管理します。
プロフェッショナルなデータプレゼンテーションでクライアントに感動を与えましょう。
レスポンシブJoomlaテーブルのテーマ
何年にもわたって、 Droptables はJoomlaテーブルに多くの機能を追加してきました。これは、単純なテーブルとより複雑なスプレッドシートの区別を曖昧にするのに十分です。 したがって、課題は、デスクトップデバイスとタブレットおよびモバイルの両方で、テーブルが同じように見えるか、少なくとも可能な限り類似するようにテーブルを再現する方法になります。
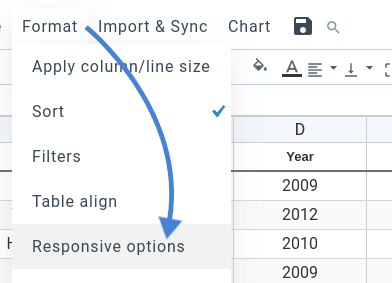
Droptables 3.7 の最新アップデートにより、Joomla ブログでのレスポンシブな移行がさらにシームレスになります。 すべてのレスポンシブ オプションは、テーブル マネージャーの[形式]メニューの下に表示されます。これは、適切な名前のレスポンシブ オプション項目です。 ここから、デバイスの大きさに関係なく、さまざまな種類のデバイスでのテーブルの動作を管理できます。
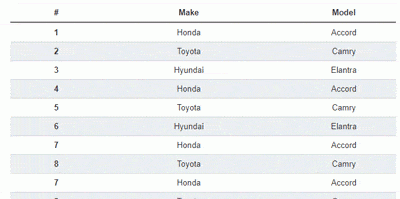
たとえば、必要なレスポンシブJoomlaテーブルのタイプを選択できます。 レスポンシブテーブルには、小さなデバイスにスクロールバーを配置することも、最も重要なデータや図に合わせて一部の列を非表示にすることもできます。 ヘッダーを繰り返すようにテーブルを設定することもできます。これにより、テーブルが再構築され、列が1次元ビューに置き換えられます。 以下のようなGIFは、選択に役立つテーブルの動作を示しています。
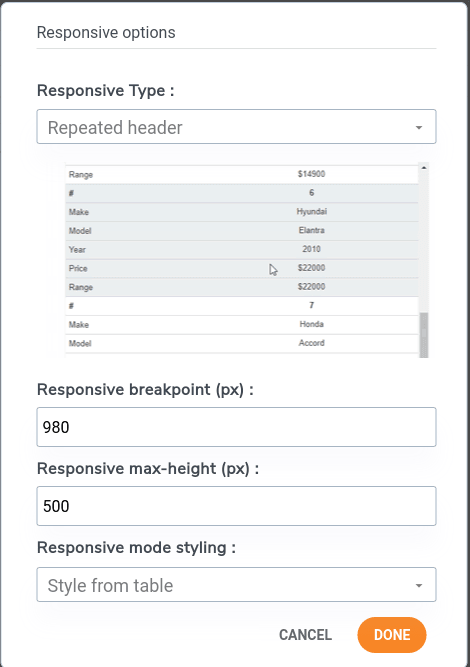
選択した応答動作のタイプに応じて、テーマをより細かい粒度で構成できます。 たとえば、スクロールモードでは、テーブルの高さを設定できます。 列を非表示にすることを選択した場合は、表示するデータを決定するときに Droptables が優先する最も重要な機能を選択できます。 また、ヘッダーを繰り返してすべてのデータをコンパクトなビューで表示したい場合は、 Droptables で新しいオプションが導入されました。
タブレットやモバイルデバイスでのテーブルスタイルの保持
レスポンシブオプションのリストはどんどん長くなっており、今回は、更新を受け取るために繰り返されるヘッダーの番でした。 レスポンシブJoomlaテーブルの繰り返しヘッダービューに、テーブルのブレークポイント、最大の高さ、スタイルの3つのオプションが追加されました。
ブレークポイントは、テーブルが応答するようになると確立されます。 Webブラウザーの視点、またはJoomlaブログの表示領域が特定の幅を下回ると、 Droptables は自動的にデフォルトのテーブルビューから繰り返しヘッダービューに切り替わります。 たとえば、モバイルデバイスでは、視点はデバイスの幅(ピクセル単位)であり、レスポンシブビューをトリガーします。
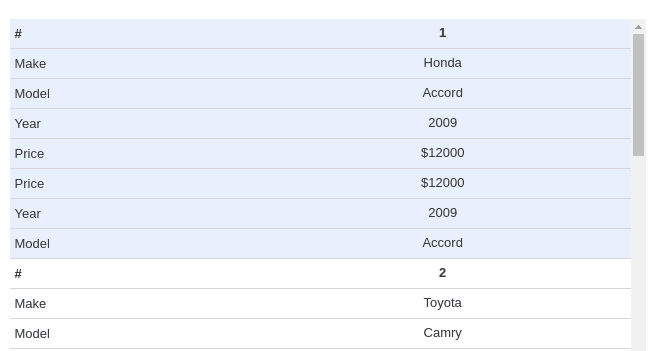
レスポンシブな高さは別の目的を果たします。 繰り返されるヘッダービューは、データの1次元表現を使用し、列が2つしかないため、テーブルはすぐにJoomlaブログを占有する非常に長い要素に変化する可能性があります。 したがって、スクロールビューと同様に、レスポンシブ高さはレスポンシブテーブルの最大高さを確立します。
最後に、最後のオプションであるレスポンシブモードのスタイリング。 以前は、 Droptablesは、灰色を交互に表示することで、さまざまな列(繰り返し見出しビューで互いに下にある行)をマークしていました。 独自のテーブルスタイルを適用した場合、 Droptablesはほとんどのスタイルオプションを上書きしました。 デフォルトのスタイルであるそのオプションを引き続き選択できますがは、スタイルとテーマを保持するテーブルからスタイルを選択することもできます
すべての Joomla ウェブマスターに呼びかけます!
Droptablesを使用すると、クライアント Web サイトのテーブルの作成と管理が簡素化されます。 価格表からデータ比較まで、この拡張機能は強力な機能と直感的な編集ツールを提供します。
今すぐ Web デザイン サービスをアップグレードしてください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。







コメント