Joomlaのプログレッシブ Lazy Loading
Joomlaで素晴らしいコンテンツを作成します! それをアクセス可能にすることは別のことです。 Lazy loading は、ワークフローを変更せずに2つを組み合わせた1つのソリューションです。 プログレッシブ lazy loading、画像は必要な場合にのみ読み込まれます。 リーダーがWebページ上の画像に到達しない場合、ダウンロードされることはありません。 現在、 lazy loading はJoomlaでも利用できます!
lazy loadingの利点はたくさんあります。 ページの読み込みが速くなります。つまり、ユーザーエクスペリエンスが向上し、SEOスコアが急上昇し、ローエンドデバイスや低速のインターネットアクセスのユーザーがJoomlaコンテンツにアクセスしやすくなります。 数週間前、 WordPressの基本的lazy loadingレシピの改善を発表しました。 今日はJoomla!にプレゼントします! また、その前に、 Joomlaでプログレッシブlazy loadingを有効にする方法を見てください!
Joomla で Lazy Loading を有効にする!
Lazy loading! Speed Cache機能の一部です。 lazy loading有効にするのは、スイッチをフリックするだけです。 ただし、Joomla! のSpeed Cachelazy loading最大限に活用するのに役立つ他の機能も含まれています。

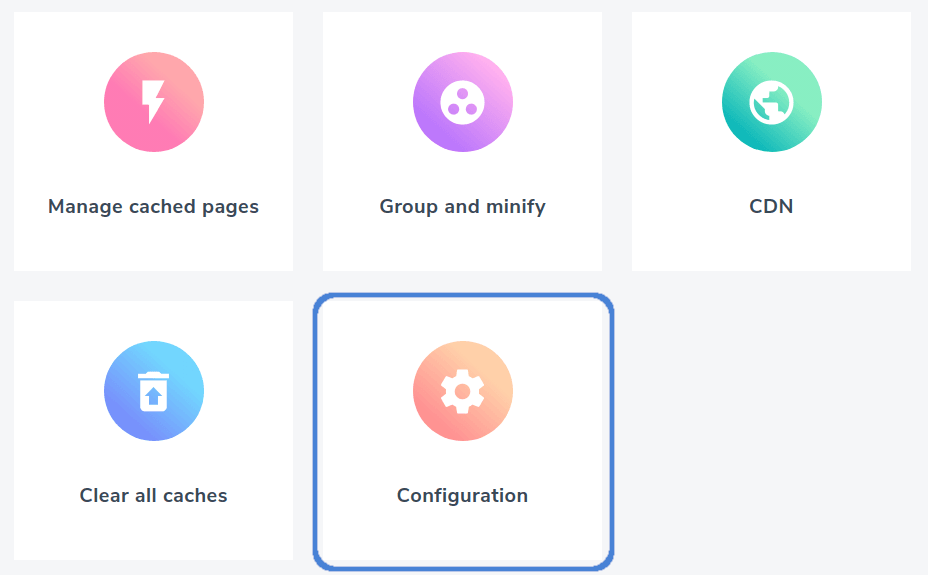
Joomlaでlazy loadingを構成するには! ブログ、 Speed Cacheダッシュボードにアクセスしてください。 そこから、構成ボタンをクリックして、新しいSpeed Cache設定ページに移動します。

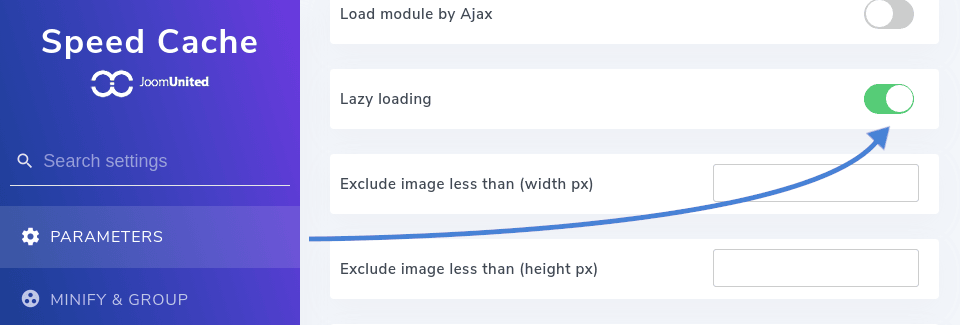
遅延lazy loadingパラメーターにあります。 そこに移動するか、新しい検索機能を使用してlazy loading設定を探します。 lazy loading有効にするにはlazy loadingをオンにするだけです。 これを実行するとすぐに、 Speed CacheWeb サイトに合わせてlazy loadingカスタマイズするための新しいオプションが表示されます
Joomla! から画像を除外します。 Lazy Loading
最初の2つのフィールドでは、アイコンや小さなロゴなど、特定の画像が非常に小さい場合、 lazy loading から除外できます。 これは、Joomla!の読み込み時間に実際に影響を与える画像に対してのみ lazy loading を有効にする場合に便利です。 ブログ。 このため、 lazy loading 無効にならないように、非常に小さい画像のみを除外するようにしてください。
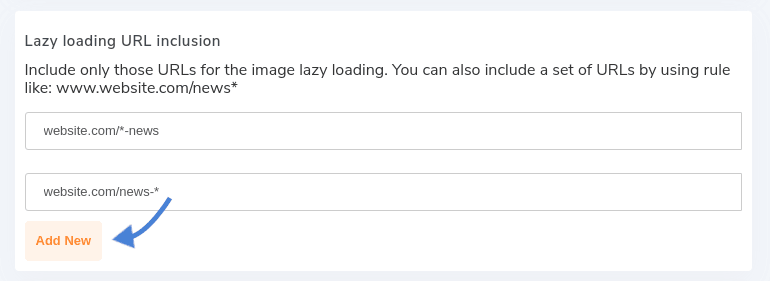
ただし、場合によっては、Joomla!のセット全体を除外(または含める)したい場合があります。 lazy loadingからの投稿またはページ。 これを行う理由は大きく異なり、合理的です。おそらく、それらに含まれるメディアはコンテンツに不可欠です。 この効果のために、次の2つのフィールドが使用されます。

最初のフィールドを使用すると、特定のページに対してのみ lazy loading を有効にすることができ、2 番目のフィールドを使用すると、選択したコンテンツのみに対して lazy loading を無効にすることができます。 どちらの場合も、ワイルドカードも使用できます。 アスタリスク記号を使用して、同様の名前の Joomla! のセットに lazy loading を適用します。 投稿またはページ。 変更を保存して lazy loadingを有効にします。 lazy loading Joomla! で有効になります。 自動的にブログを作成します。
Joomla! でのプログレッシブ Lazy Loading 仕組み
Lazy loading 必要になるとすぐにコンテンツが提供されます。 通常、ページはテキストと画像の組み合わせで構成されます。 メディアのダウンロードは、特にローエンドのモバイルや遅いインターネット アクセスの場合、テキストのダウンロードよりも時間がかかります。 一方、あなたの Joomla! ブログは魔法のようにモバイルやインターネットへのアクセスを高速化することはできませんが、次善の策、つまりユーザー エクスペリエンスを向上させることはできます。
実際の lazy loading の意味は、ブラウザが最初にテキストを読み込むことです。これは通常、Joomla! の不可欠な部分です。 ブログ。 テキストのサイズもはるかに小さいため、読み込みが速くなり、読者は読み進めることができます。 下にスクロールして画像が表示されると、 lazy loading によって画像がダウンロードされて表示されます。

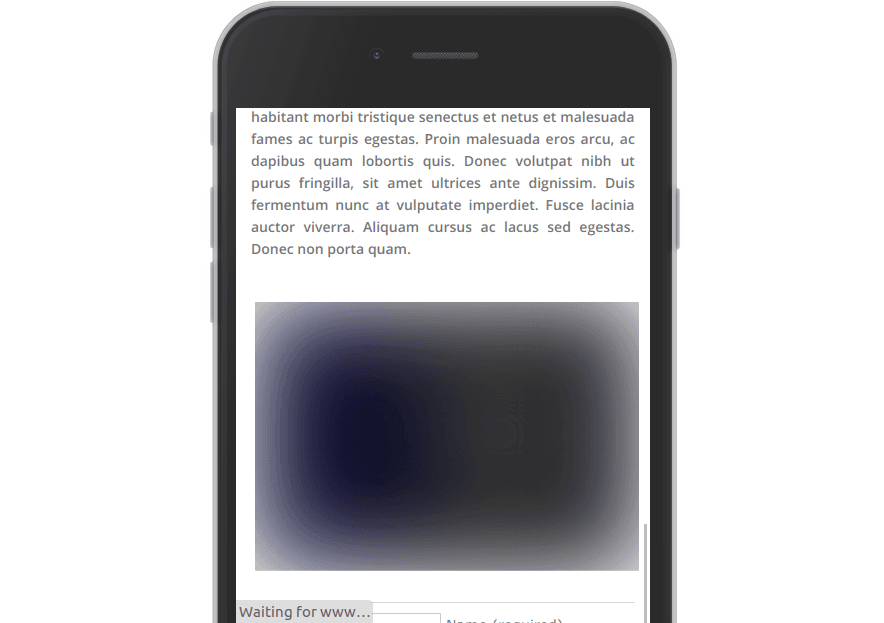
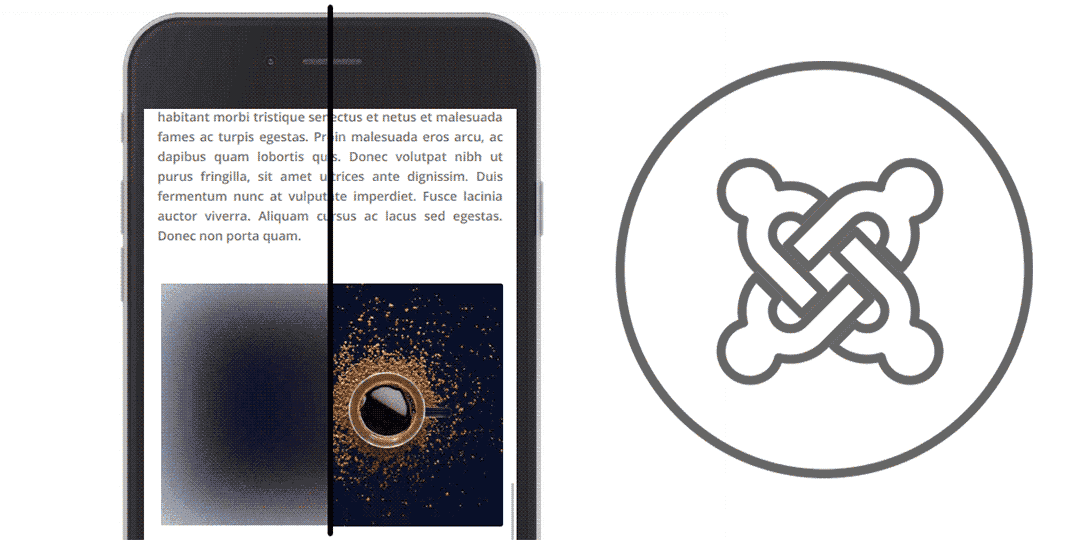
実際には、画像の読み込みにはまだ時間がかかる場合があります。 したがって、プログレッシブ画像の lazy loading は、幅20ピクセル、4色、サイズがわずか数KBの小さなバージョンの画像が自動的に作成され、元のサイズに拡大されてからぼやけます。 効果は、画像がまだダウンロード中であることを示すフルサイズの画像のぼやけたバージョンです。 lazy loading が画像のダウンロードを終了すると、Joomla! ぼやけた画像を完全な画像に置き換えます。
プログレッシブ lazy loading は、 lazy loadingで自動的に有効になります。つまり、追加の変更を行う必要はありません。 何よりも、画像の小さなバージョンのみを使用することで、プログレッシブ lazy loading はJoomlaにほとんどオーバーヘッドを追加しません! 収納スペース。
JoomlaでのLazy Loading ! ギャラリー
Lazy loading はどんな画像でも適用可能です。Speed Speed Cacheの lazy loading は、 Droppics ギャラリーなどのギャラリーを含むあらゆる画像に機能します。通常の画像と同様に、 Speed Cache ギャラリー内の画像を縮小表示し、ぼかします。ユーザーが下にスクロールすると、 lazy loading によってフルサイズの画像がダウンロードされます。

何よりも、 Speed Cacheの lazy loading がワークフローを妨げることはありません。 代わりに、プロセスに lazy loading を挿入します。Joomlaの任意の場所に画像またはギャラリーを挿入するだけです。 ブログや Speed Cache 自動的にメインのコンテンツ、主にあなたによって除外テキストや小さな画像ロード好みが-た後のいずれかでAJAX 1を使用して遅延した画像をロードします。
画面の高さに基づいたスマート Lazy Loading
Lazy loading とは、スクロールと画面の高さです。 Speed Cacheの lazy loading は、現在の画面の高さ(ビューポートに基づく)にのみ適用され、次の画面の高さをプリロードするという点で非常にスマートです。 したがって、接続が速い場合やスクロールが遅い場合は、JoomlaWebサイトで lazy loading がアクティブになっていることに気付くことさえありません。
さらに、画面の高さに基づくこの lazy loading は、たとえばアンカーへのリンクの場合、ページの中央にある場合でも、現在の画面の高さにのみ適用されます。 次に、上または下にスクロールすると、 lazy loading が適用されます。
JoomlaSEOと Lazy Loading
Speed Cache で使用される lazy loading SEO には影響しません。 実際、Google ボットなどのコンテンツをクロールする検索エンジンには利点しかありません。
- ページの読み込み時間は大幅に短縮されました。
- 代替テキスト、画像のタイトル、説明を含むすべての画像コンテンツは、 lazy loadingなしですぐに lazy loadingます。 そして
- ページが最初にレンダリングされるときに、画像キャプションも読み込まれます。
プログレッシブ lazy loading は、メディアを表示することと、視覚的な手がかりを追加してダウンロードを遅らせることの間の妥協点です。 同時に、 lazy loading によりJoomla!をナビゲートできます。 より速く、快適な体験をブログに書いてください。 Joomlaでのプログレッシブ lazy loading により、優れたコンテンツを共有することに境界はありません。 アクセス可能にするための境界もありません。
もちろん、 Speed Cacheサイトを高速化して次のレベルに引き上げることを可能にする非常に優れた Cache モジュールなど、他の多くの素晴らしいツールも提供している
JoomlaのSpeed Cacheを確認してください: https : //www.joomunited.com/products/speed-cache
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。




コメント 1
埋め込みビデオプレーヤー(youtube)のlazy loadingを探しています これらが多数あると、ページの読み込み時に大量のトラフィックが発生します。 この記事では動画については触れられておらず、画像のみなので該当しないと思います。
ちなみに、「ページの読み込み時間が大幅に改善されました」というテキストは解析できません。