JoomlaとOpenStreetMapで接続して検索する方法
当社のWebサイトを通じてサービスを提供する場合、または実際のオフィスがある場合は、お客様が正確な場所を知っていることが非常に重要です。これにより、最良のオプションとして当社を選択する際のセキュリティが向上し、正確な場所を知らせる最良のオプションは地図を使って。
Joomla は地図を埋め込むためのオプションを多数提供しており、最良のオプションの 1 つは、サイトを Google マップ、Bing、OpenStreetMap などの地図プロバイダーに接続できる
My Maps Locationです OpenStreetMap は非常に人気のある地図プロバイダーであり、サイトに接続するためのオプションがたくさんありますが、それを実現するには開発者の支援が必要になる場合があります。そのため、もう心配する必要はありません。My My Maps Locationはそのためのオプションを提供します。本当に簡単な方法で自分で。次のステップでは、OpenStreetMap を Joomla に接続するのがいかに簡単かを見ていきます。
目次
このOpenStreetMap Joomla拡張機能のセットアップ
このOpenStreetMapJoomla拡張機能の使用を開始するために、ローカルでホストされているJoomlaを使用します。
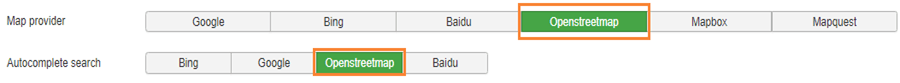
JoomlaサイトをOpenStreetMapに接続するには、 [コンポーネント]>[My Maps Location >[構成]>[一般構成]に移動し、OpenStreetMapをマッププロバイダーとして設定し、オートコンプリート検索として設定するだけです。クリックするだけで実行できます。

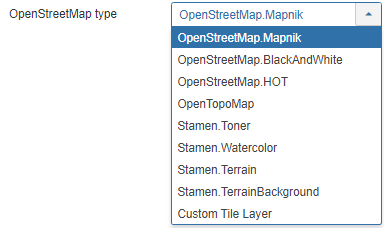
これですべてが設定されました。「マッププロバイダー」タブでOpenStreetMapタイプを変更するオプションがあります。

OpenStreetMap.Mapnik を使用します。
すべてが完了したら、 「保存」ですべてが完了します。
このJoomlaマップ拡張機能で場所を表示しましょう
OpenStreetMaps を設定したので、フロントエンドに表示するために場所とカテゴリの追加を開始します。まず、内部に場所を追加するカテゴリを作成します。
カテゴリは場所を分類する方法であり、カテゴリはフロントエンドにフィルターとして表示されるか、いくつかの分類された場所を読み込むためのメニュー項目の事前定義パラメーターとして使用されます。
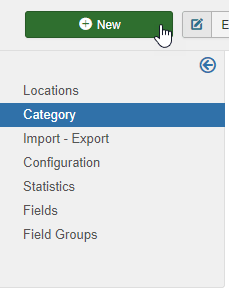
多くの場所がある場合は、これらのカテゴリを使用することをお勧めします。カテゴリとサブカテゴリを作成することができます。新しいカテゴリを作成するには、 [コンポーネント] > My Maps Location > [カテゴリ]、[新規] をクリックします。

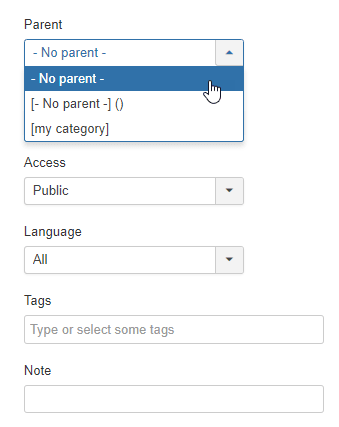
次に、タイトルを入力する必要があります。また、そのカテゴリをサブカテゴリとして設定する場合は、右側のセクションで親フォルダを選択する必要があります。

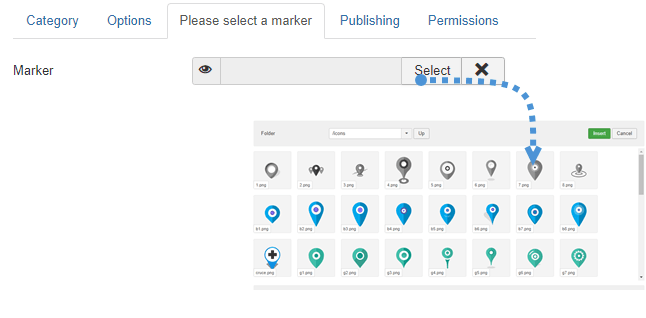
このセクションでは、このカテゴリを公開/非公開として設定し、プライバシー、言語、タグ、メモなどの他のパラメータを追加できることに注意してください。 「マーカー タブを選択してください」でカテゴリ内の位置のデフォルト マーカーを定義することもできます。そのタブに移動して[選択]、最後に使用するマーカーを選択して [挿入] をクリックします。

マーカーが定義され、カテゴリが完成したので、 [保存]、そのカテゴリのすべてが完了します。次のステップでは、フロントエンドに表示するための新しい場所を作成します。
場所を作成するには、 「コンポーネント」> My Maps Location >「場所」>「新規」。
入力する必要があるフィールドは 3 つあります。
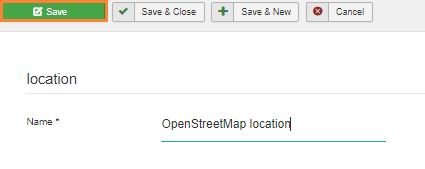
- 場所の名前。
- 場所のカテゴリ。
- 場所の詳細(住所)。
アドレスを追加するには、次の3つのオプションがあります。
- 検索フィールドを使用します。
- 地図上に移動し、カーソルを使用して場所を指定します。
- 住所を入力します。
入力できるフィールドは他にもありますが、これらは必須のフィールドです。この例では、これら 3 つのフィールドに入力します。
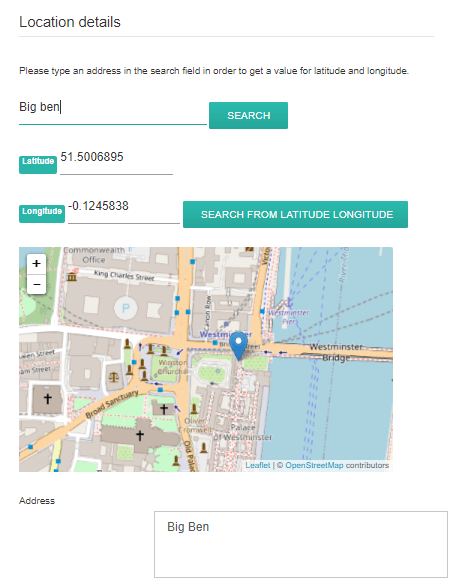
この例では、ビッグ ベンを場所として使用します。

検索バーに「Big Ben」と入力し、「SEARCH」をクリックするだけです。地図上を移動してマーカーを直接配置することもできます。結果は同じで、緯度と経度が自動的に入力されます。場所に関するその他すべての情報 (説明、営業時間など) は、場所の詳細ビューに表示されます。場所詳細版の連絡先リンクでは、場所ごとに連絡先リンク、mailto、または URL を追加できます。フロントエンドでは、URL を開くか mailto アクションを実行する連絡先ボタンになります。最後に、 「保存」、場所が作成されます。

最後のステップは、最終的に場所を表示することです。この例では、モジュールを使用して場所を追加します。My Maps Locationには、ネイティブの場所用の2つのモジュールと、サードパーティ統合用のその他のモジュール(K2アイテムを表示するモジュールなど)が付属しています。場所)。
このモジュールでは、メニューと同じフィルターを使用できますが、モジュールの位置では、場所を地図またはリストとして表示できます。また、いくつかの場所または場所のカテゴリを選択するオプションもあります。
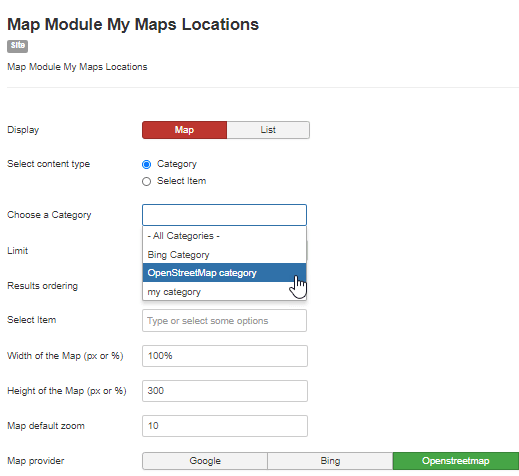
[拡張機能]>[モジュール新規]をクリックしてマップモジュールMy Maps Location選択します。
![]()
このセクションでは、モジュールのすべてを設定できるようにします。OpenStreetMapをマッププロバイダーとして設定することを忘れないでください。

以前に作成したマップのカテゴリとして、OpenStreetMapカテゴリと呼びました。
最後に、[保存]をクリックするだけで、マップモジュールが終了します。

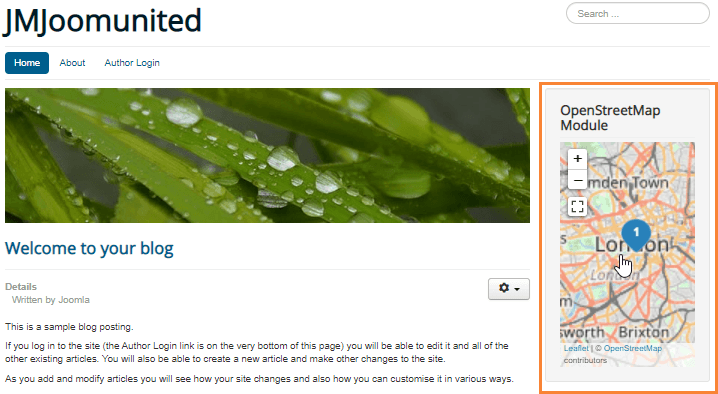
右のセクションに追加しましたが、見た目はかなり良いです。
ご覧のとおり、設定はとても簡単で、いくつかクリックするだけで完了できます。
My Maps Location の使用を開始して、最高の Joomla ウェブサイトを作成しましょう
この投稿では、この素晴らしい拡張機能のいくつかの機能のみを紹介しました。Hikashop統合は非常に使いやすく、サイトを本当にプロフェッショナルに見せてくれます。そこで問題は…何を待っているのかということです。 ここにアクセスして今すぐメンバーシップを取得してください!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント