JoomlaとDropboxを接続する方法
Joomlaはあらゆる種類のWebサイトを作成するのに最適なCMSの1つです。最高のサイトを作成するために使用できる多くのツールがありますが、大きな問題の1つはサーバーのストレージスペースです。この投稿では、この問題を解決するための最適な拡張機能を紹介します。
Dropfiles、ファイルのダウンロード可能なバージョンを作成できるダウンロード マネージャーであることに加えて、Joomla サイトを Dropbox に接続するオプションも備えているため、Joomla サイトで Dropbox から直接ファイルを提供してストレージ容量を節約できます。
このJoomla Dropbox拡張機能をサイトに接続する方法
この記事では、 Dropfilesと呼ばれる素晴らしい Joomla Dropbox 拡張機能を使用して、Dropbox を Joomla サイトに接続する方法を説明します。
まず、ウェブサイトをDropboxアカウントに接続するためのDropboxアプリを作成する必要があります。そのためには、 https://www.dropbox.com/developersにアクセスして新しいアプリを作成します。

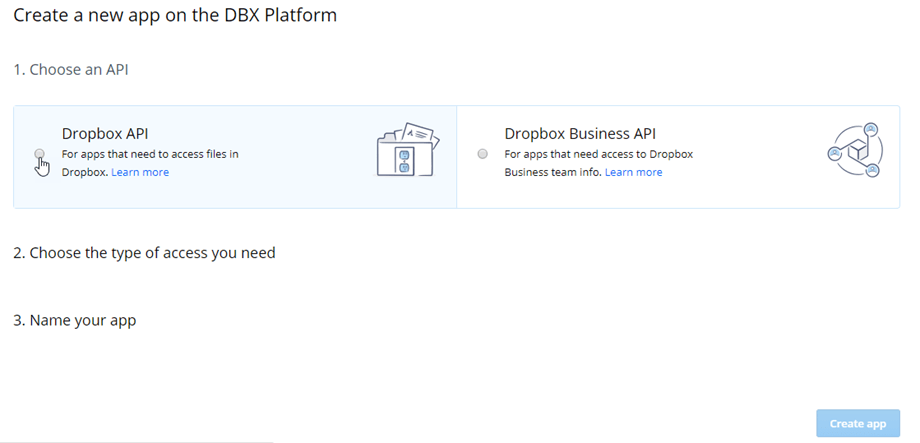
[アプリを作成]をクリックしてから、アプリを作成するためにいくつか選択します。

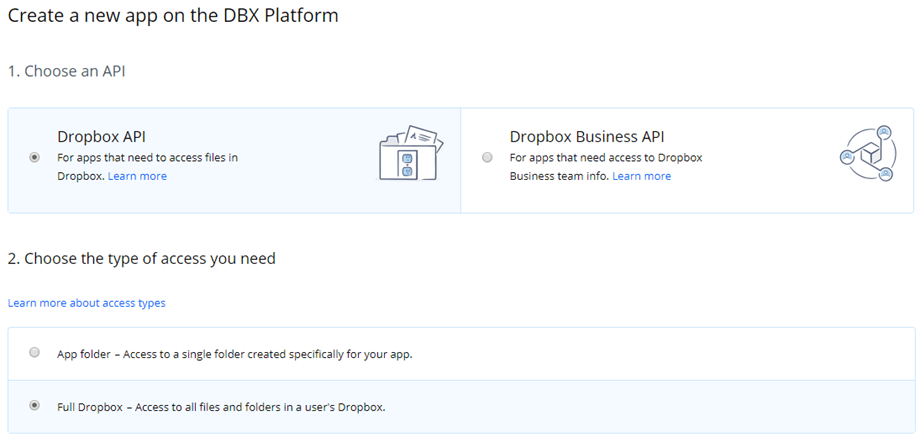
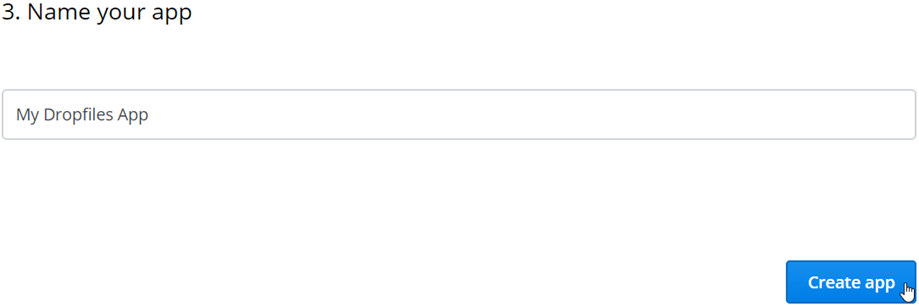
「Dropbox API」、「Full Dropbox」をクリックし、アプリの名前を入力し(必要に応じて何でもかまいません)、最後に「アプリの作成」をクリックします。

この例では、このアプリを「My Dropfiles App」と呼びます。好きな名前を使用して問題ありませんが、アプリ名に「Dropbox」という単語を含めることはできないことに留意してください。Dropbox アプリを正常に作成するには、他にも確認する必要がある点があります。

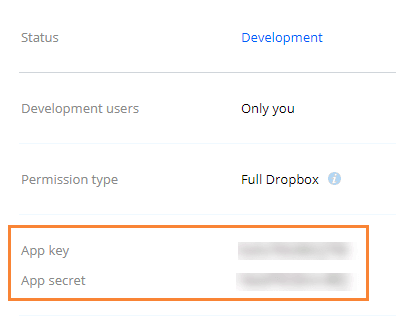
これでアプリが正常に作成されました。この画面で、アプリキーとアプリシークレットの2つをコピーする必要があります。これらはいくつかの文字を組み合わせたものであり、テキストドキュメントに貼り付けることができます。

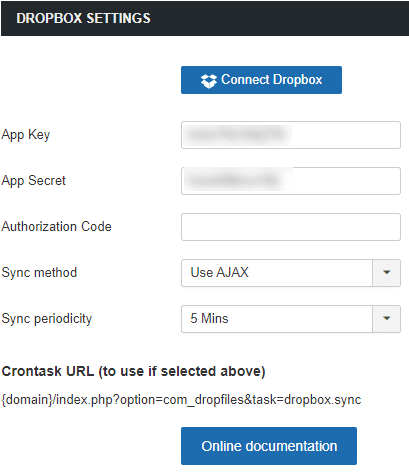
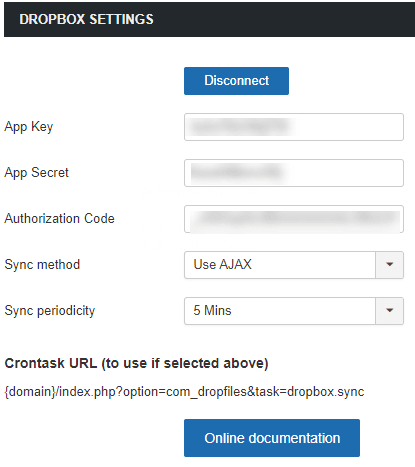
これで、ほぼ完了です。この設定はここまでにして、Joomla ページに移動して、Joomla サイトですべての設定を行います。Joomla サイトで、 [コンポーネント] > Dropfiles > [設定] > [クラウド接続] > [Dropbox セクション]。このセクションで、前にコピーしたキーを貼り付けることができます。

保存をクリックしてから、「ドロップボックスの接続」ボタンをクリックします。

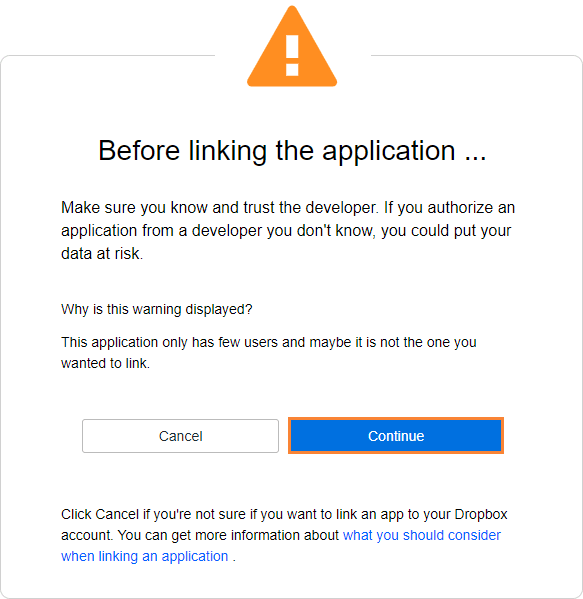
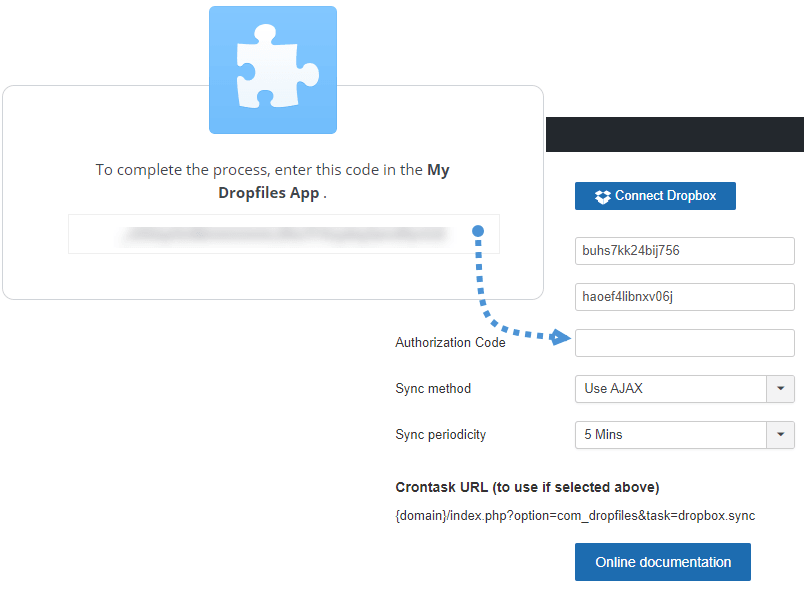
次に、最後に、アカウントをJoomlaサイトに接続するためのアクセスを許可します。コードを表示し、それをコピーしてドロップボックス構成に貼り付け、[ドロップボックスに接続]をクリックする必要があります。

接続は成功し、すべてが完了します! :)。

DropboxダウンロードマネージャーとしてのJoomla
はい、これで、Joomla サイトを Dropbox ダウンロード マネージャーに変換できました。Dropfiles Dropfiles は双方向の同期機能があるため、Joomla サイトから Dropbox アカウントにファイルを追加したり、Dropbox から Joomla サイトにファイルを追加したりできるようになります。まず、この例では、Dropbox にフォルダーを作成し、いくつかのファイルを追加して、Joomla で表示します。
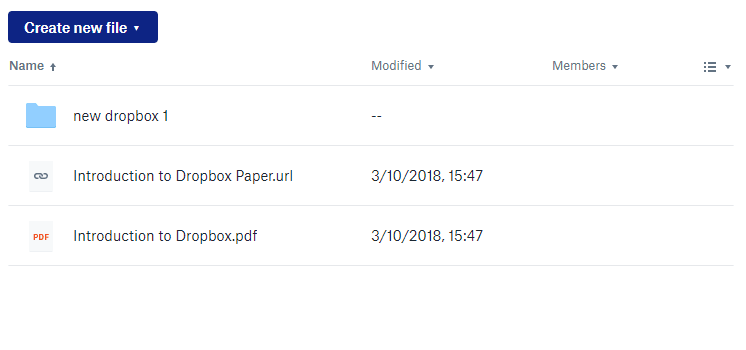
新しいDropboxフォルダーを作成する前に、Dropboxダッシュボードを見て、作成するフォルダーがまだないことを確認します。

「コンポーネント」 > Dropfilesに進みますDropfilesが表示され、カテゴリを作成して、これらのカテゴリにファイルを追加できます。
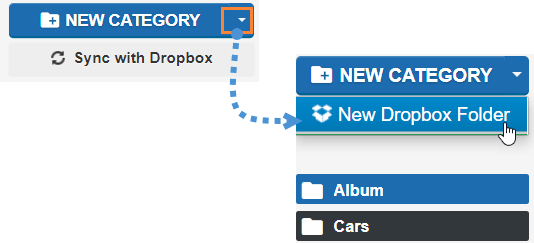
このダッシュボードで、[新しいカテゴリ]ボタンの小さな矢印をクリックし、[新しいドロップボックスフォルダー]をクリックして、新しいドロップボックスフォルダーを作成します。

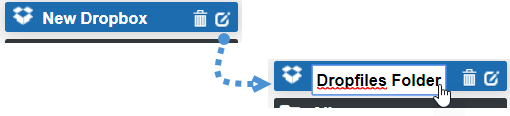
「New Dropbox」というDropboxフォルダが作成されます。フォルダ名の後ろにある小さなペンをクリックして、その名前を「Dropfiles フォルダ」に変更しましょう。

いくつかのファイルをアップロードして、Dropboxに表示されるかどうか見てみましょう。

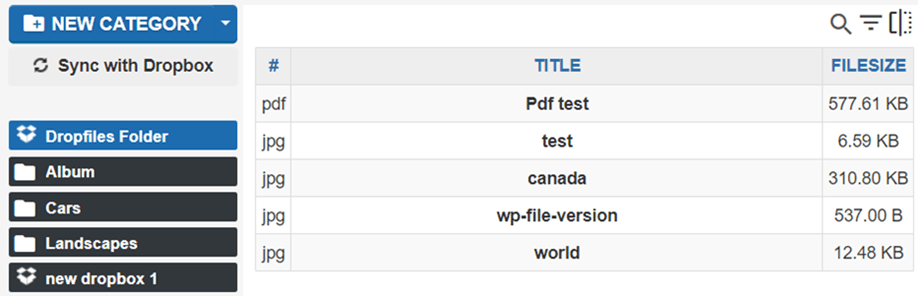
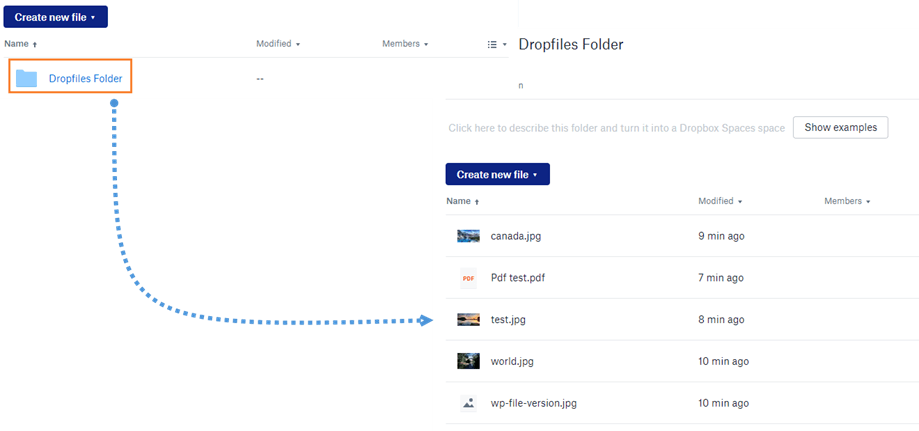
Dropbox フォルダ内に「Dropfiles フォルダ」というファイルがあります。これらの変更が Dropbox アカウントに反映されているかどうかを確認しましょう。

はい、新しいフォルダを作成し、いくつかのファイルをアップロードしました。Dropbox内のファイルと、JoomlaサイトAwesomeからのすべてを含むフォルダをアップロードしました。 じゃないですか。
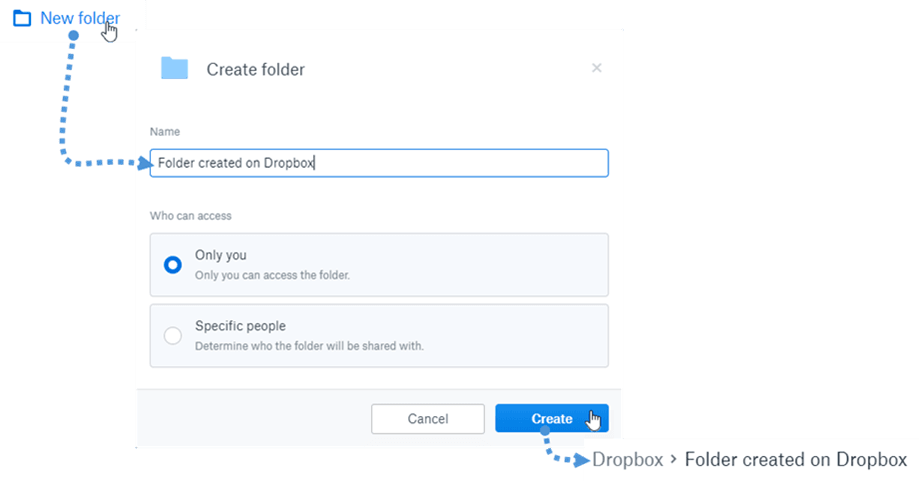
最後に実行できるテストは、Dropboxアカウントにフォルダーを作成して、それがJoomlaサイトにあるかどうかを確認することです。そこで、Dropboxに「Folder created on Dropbox」というフォルダーを作成しましょう。

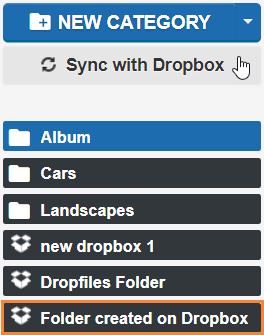
最後に、「Dropbox と同期」をクリックして、フォルダーをより速く表示し、 Dropfiles ダッシュボードを確認しましょう。

さあ、魔法が完成しました!本当に簡単ですね。一番良いのは、Dropboxフォルダを他の Dropfiles カテゴリと同じように使えることです。Dropboxに保存されているファイルのダウンロード可能なバージョンを作成でき、サーバーに保存されている他のファイルと同じように機能します。
ストレージの問題? Dropboxにファイルをアップロードするだけ
ご覧のとおり、Dropbox にファイルをアップロードするだけで、サーバーのストレージを大幅に節約できます。Dropfiles を使用すればDropfilesDropfiles使用して Dropbox アカウントをサイトに接続するだけで済みます。ここからアクセスして、joomUnited のこの素晴らしい拡張機能を使用してサーバーのストレージを節約し始めてください。新しい UX により、最大限に活用できるようになります ;)
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント