Joomla と Baidu マップの統合
デジタルの世界では、未知の場所はもはや過去のものとなりました。訪れた場所や体験したこと、あるいは単にバケットリストに載せたい場所について書く場合でも、地図があれば読者は言葉を通してあなたが探求したい場所の文脈を理解することができます。
My Maps Location機能を使用してJoomla!ブログに百度マップを埋め込む方法をご紹介します。
Baidu MapsとJoomlaの統合
2005年のリリース以来、百度地図は中国で最も人気のある地図ツールの一つとなっています。百度地図は中国語版も提供されており、北京や上海といった中国の都市の3Dビューなどの機能を提供しています。これらの機能を活用したい場合、あるいは中国人ユーザーをターゲットにしており、より簡単にナビゲートできる地図を提供したい場合、Joomla!と百度地図の連携はまさにお探しのツールかもしれません。

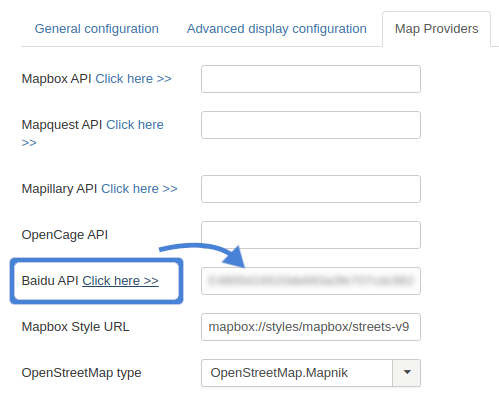
Joomla! ブログに Baidu Map を埋め込むのはとても簡単です。始める前に、 My Maps Locationの設定ページにアクセスしてください。 「Map Providers」 「Baidu API」の横にあるリンクをクリックすると、 Baidu Maps のウェブサイトに移動します。手順に従って API キーを取得し、Joomla! ブログにコピーして変更を保存します。
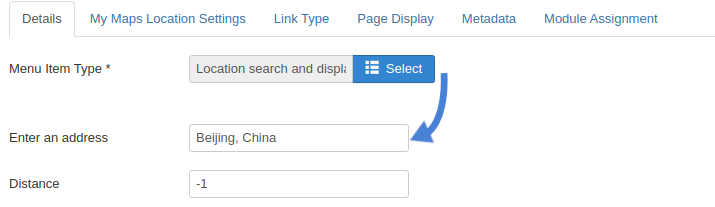
APIキーを入力すると、どのページにもBaidu Mapsの位置情報を追加できます。My My Maps Location位置情報の検索や表示など)から任意の項目、その下に住所を入力してください。

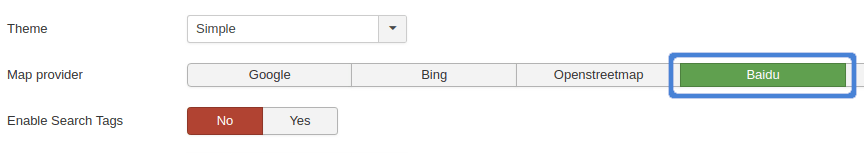
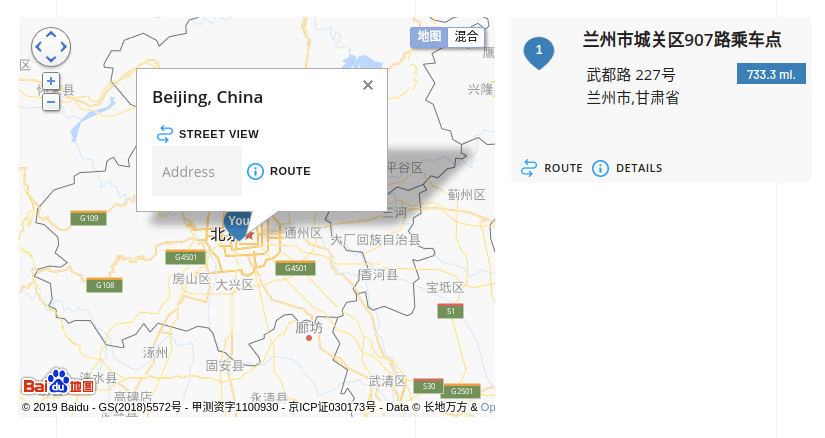
地図を保存してプレビューすると、Googleマップが表示されます。これは、 My Maps Location My Maps Location設定に切り替え、地図プロバイダーをGoogleBaiduに。

地図のサイズなど、通常通り地図の編集を続けることができます。実質的には、Joomla! ブログで Baidu Maps を使用するために必要な設定はこれだけです。メニュー項目をメニューに割り当てて変更を保存すると、Joomla! ブログですぐに地図を表示できます。

世の中にはたくさんの地図プロバイダーがあります。ぜひ活用してみてください。地図を最大限に活用したい場合でも、特定のユーザー層をターゲットにしたい場合でも、地図の選択は必ずしも簡単ではありません。しかし、 My Maps Location Hikashopのような優れたeコマースソリューションと連携できるという点が重要です。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント