Elementorギャラリーウィジェットを WP Media Folder ギャラリーアドオンに置き換える
Elementor は、プロフェッショナルな Web サイトを運営するための多くのツールを備えた非常に優れたページ ビルダーであることは事実ですが、ギャラリーなど、既存のツールを追加したり改善したりする可能性は常にあります。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress用のこの素晴らしいギャラリーアドオンの使用を開始します
必要なツールをすべて提供するWP Media FolderとWP Media Folder Gallery Addon を使用します
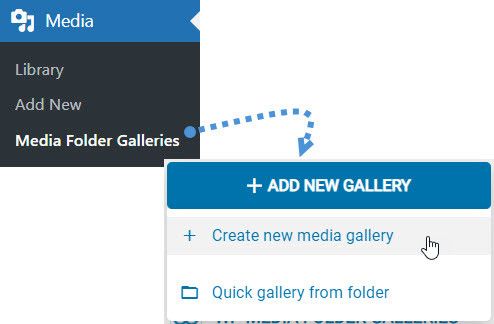
WP Media Folder 、およびWP Media Folder をインストールしたので、最初のギャラリーを作成することから始めましょう。このために、メディア ライブラリ > メディア フォルダー ギャラリー + 新しいギャラリーの追加をクリックします。 > 新しいメディア ギャラリーを作成します。
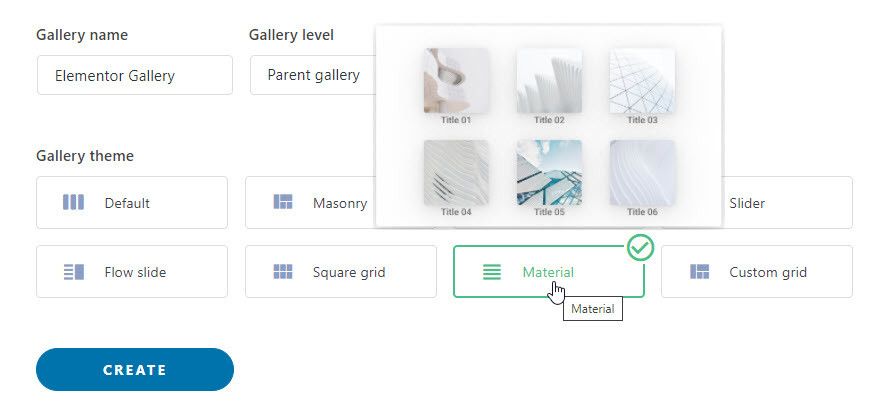
最初のギャラリーを簡単に設定するためのオプションがポップアップ表示されます。このステップでは、名前を設定します。サブフォルダーにする場合は、フォルダーを割り当て、最後に、使用するギャラリーテーマを選択します。
今回は「ElementorGallery」と呼び、Materialgalleryを選択します。
必要に応じて設定し、 「作成」。
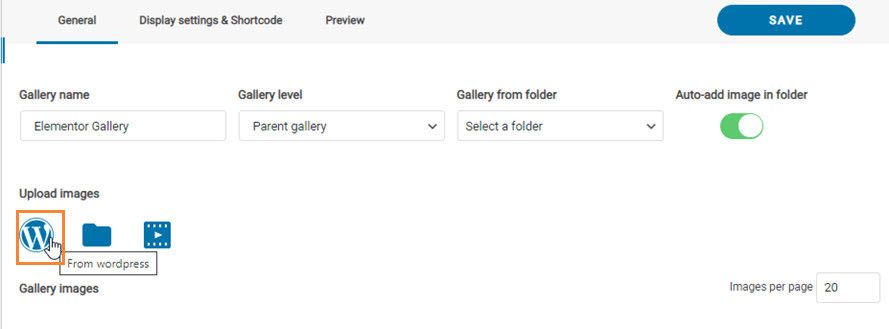
ギャラリーを設定し、テーマを選択したので、画像を追加しましょう。アップロードしたり、Google フォトからインポートしたり、メディア ライブラリから直接追加したりできます。メディア ライブラリから追加します。これを行うには、WordPress ロゴをクリックします。
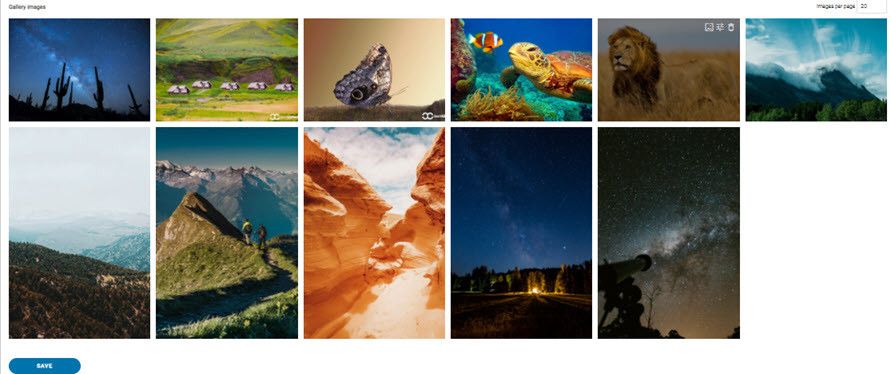
これにより、プラグインからフォルダーを含むメディア ライブラリが読み込まれるので、追加するすべての画像を選択し、最後に[保存] をクリックします。
すべての画像は、このギャラリーのギャラリー アドオンにインポートされます。
これでギャラリーの作成は完了です。他にも多くの優れたツールを使用すると、余白、サイズ、色、配置など、ギャラリーをさらにカスタマイズできます。
今のところ、このギャラリーをそのままにして、Elementorに移動し、このギャラリーアドオンをページビルダーで直接使用するのがいかに簡単かを確認します。
Elementorを画像ギャラリーアドオンで使用する
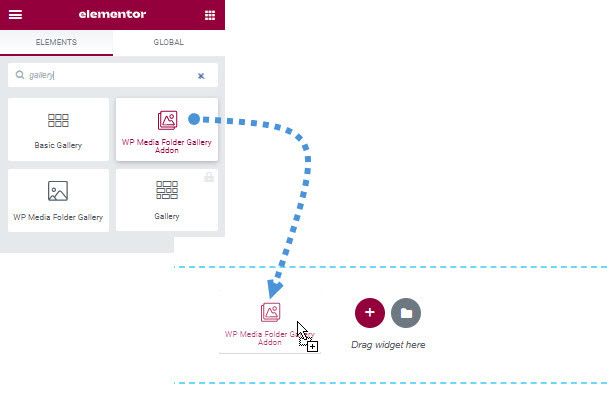
ギャラリーが作成されたので、ギャラリーを追加するページ/投稿に移動します。 WP Media Folder Addonというブロックを見つけてページに追加します。
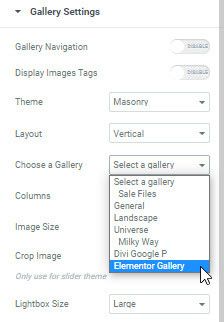
ブロックの左側のメニューにオプションが表示されます。[ギャラリーを選択]を見つけて、作成したギャラリーを選択します。
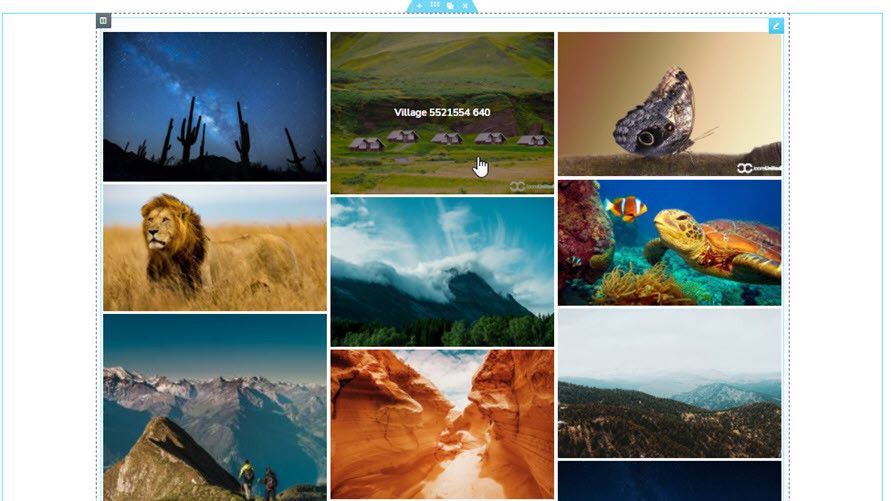
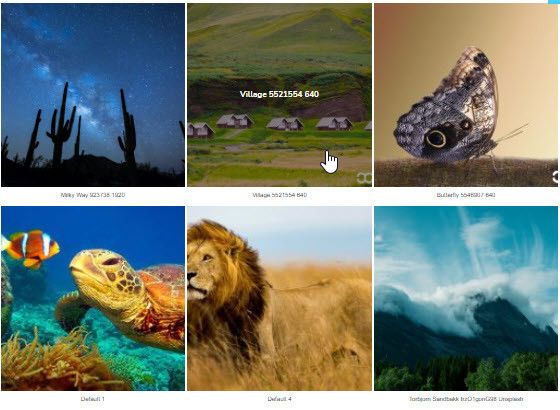
プレビューがエディターの右側に読み込まれます。
左側から、コンテンツに合わせてギャラリーをさらにカスタマイズできます。左側からギャラリーを変更することもできるので、Elementor を使用してページに追加した他の要素/情報を含むコンテンツにテーマがどのように直接挿入されるかを確認できます。
ご覧のとおり、設定できるオプションが多数あるため、ページエディションから直接ギャラリーをさらにカスタマイズできます。
各ギャラリーには独自のオプションがあります。たとえば、スライダーには、スライダーテーマのスライダーの行番号と、テーマに使用される列の数を設定するオプションがあります。
GalleryAddonで利用可能なテーマを見てみましょう。
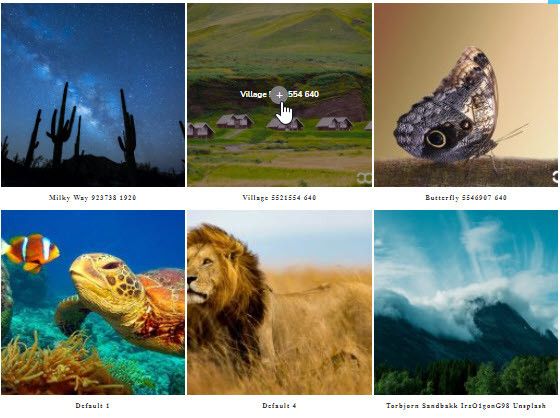
デフォルト
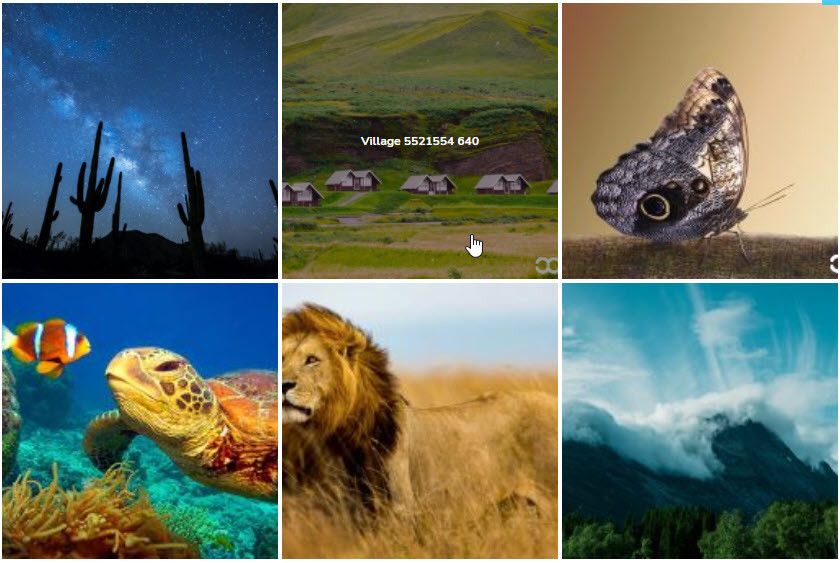
Masonry
ドロップピクス
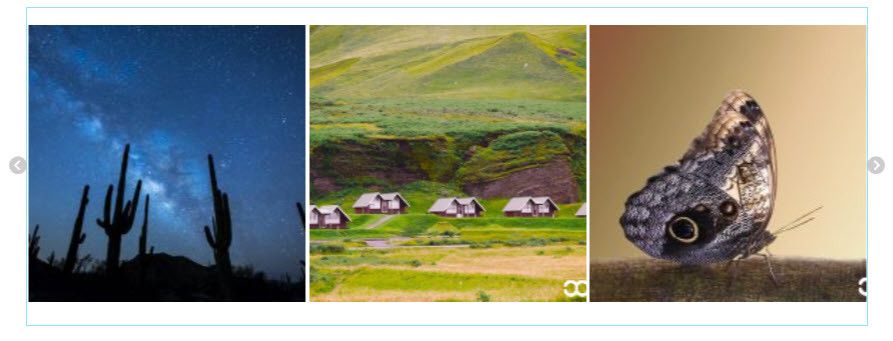
スライダー
フロースライド
スクエアグリッド
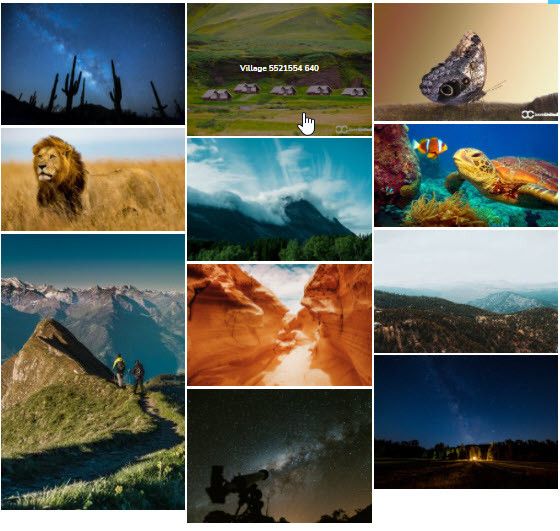
マテリアル
カスタムグリッド
ご覧のとおり、すべてのギャラリーを本当にプロフェッショナルに見せるために使用できるギャラリーのテーマはたくさんあります。
ビデオの Elementor ギャラリー ウィジェット
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
Gallery AddonとElementor、必要なものはすべて!
タイトルの通り、Elementor と WP Media Folder Gallery Addon だけで、本当にプロフェッショナルなサイトを作成し、テーマのもう 1 つの「強化された」部分であるギャラリーを使用してユーザーにメディアを表示することができます ;)
Google フォト アルバムをギャラリーに直接など、他のすべての機能を使用できるようになります
そしてもちろん、この素晴らしいアドオンでできることはこれだけではありません。ここに詳細情報を確認し、独自のプラグインとアドオンを入手してください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



















コメント