Elementor ウィジェットのフォルダーを使用してメディアを管理する方法
Elementorは、多くのウィジェットを使用して投稿とページの作成を容易にするため、WordPressで最もよく知られているページビルダーの1つですが、投稿またはページに挿入するためにファイルを見つけようとする場合、実際には役に立ちません。
WP Media Folder、メディア ライブラリ内と Elementor 上にフォルダーを作成できるので、それはもう難しくありません
すばらしい投稿を作成する Elementor と、メディア ライブラリを整理してギャラリーを作成できる WP Media Folder という 2 つのツールを最大限に活用できます。
目次
クライアント Web サイト向けの強力なファイル管理ソリューションをお探しですか?
WP File Downloadが答えです。 ファイル カテゴリ、アクセス制限、直感的な UI などの高度な機能を備えています。
一流のファイル整理でクライアントを感動させましょう!
ElementorフォルダとMediaフォルダを使用しましょう
このチュートリアルでは、投稿作成の過程で WP Media Folder を使用していくつかのフォルダーを作成します。
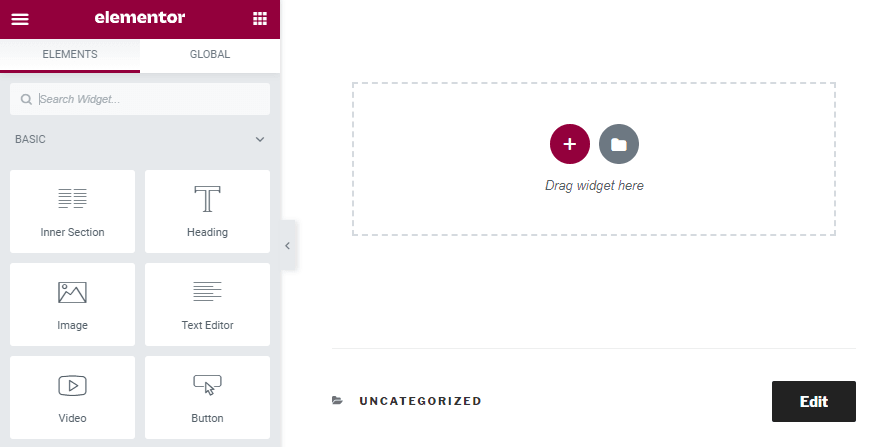
[投稿] > [新規追加]に移動し、 [要素で編集]。これにより、ページ ビルダーがロードされます。

見た目は全く同じですが、新しいギャラリーを作成したり画像を追加したりすると違いがわかります。
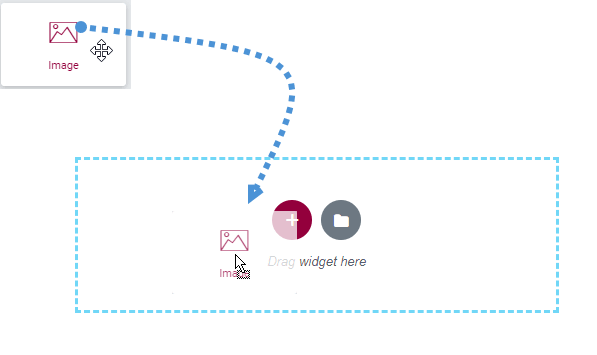
次に、「画像」ウィジェットを投稿にドロップして画像を追加します。

画像ウィジェットを配置したので、「画像を選択」をクリックするだけです。ここで魔法を見ることができます。これで、画像を簡単にするフォルダを作成するための多くのオプションを見ることができます。組織化プロセス。
犬に関連した投稿を作成するとします。投稿ごとにフォルダーを作成することも良いでしょう。また、メイン ライブラリを投稿とページ用のフォルダーに分割することもできます。
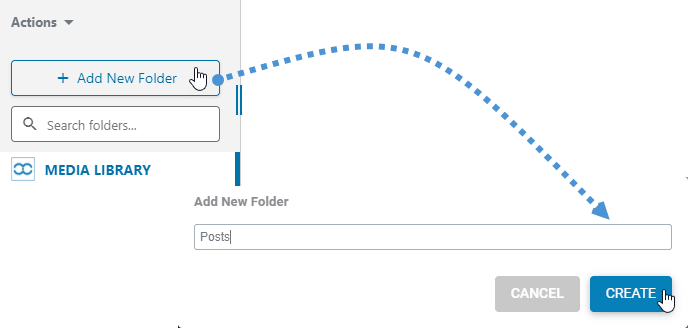
まず最初に、「posts」というフォルダーを作成します。これを実現するには、[ +新しいフォルダーの追加]、新しいフォルダーの名前を入力します。この場合は、 「投稿」と入力し、 「作成」。

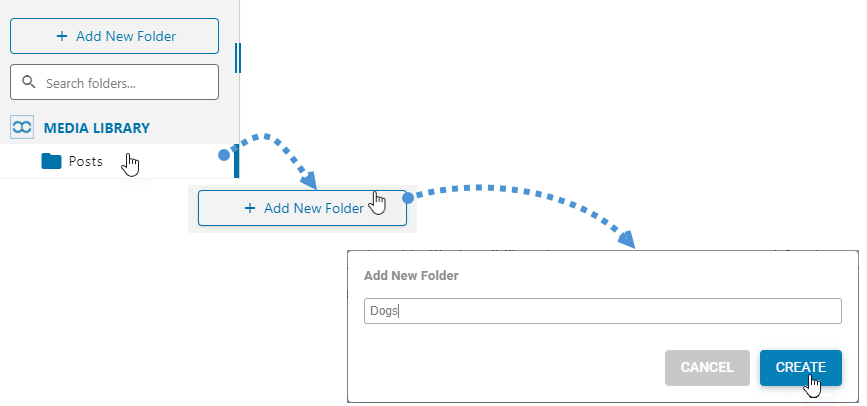
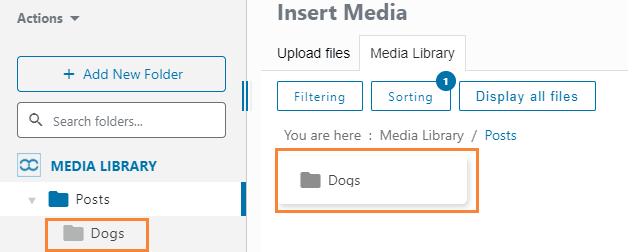
「Posts」という名前の新しいフォルダーが作成されたことがわかります。このフォルダー内に、これから作成する投稿の名前を持つ新しいサブフォルダーを追加します。この場合、「Dogs」を使用しますが、好きな名前を入力できます ;)
新しいサブフォルダーを作成するには、親フォルダーをクリックして移動し、 +Add New Folder を。プラグインによって新しいサブフォルダーが自動的に作成されます。

親フォルダーのすぐ下に新しいサブフォルダーが作成されていることがわかります。上部の親フォルダー内のサブフォルダーに移動するオプションもあります。

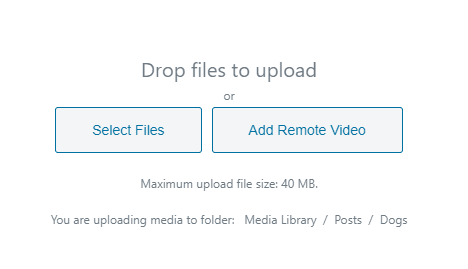
次のステップは、投稿用の画像のアップロードを開始することです。「ファイルのアップロード」セクションをクリックしてファイルをドロップするか、コンピューターから選択します。

画像を追加して整理したので、作成している投稿に必要な画像のみが表示され、その他の不要な画像は表示されないため、投稿を作成するプロセスは非常に簡単になります。 :)

これが WP Media Folderで使用できる唯一のオプションだと思うなら、それは間違っています。探している画像を探すためには、フィルターや並べ替えのオプションがたくさんあるからです ;)
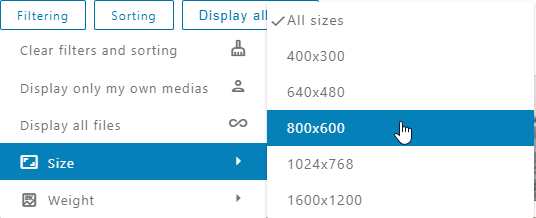
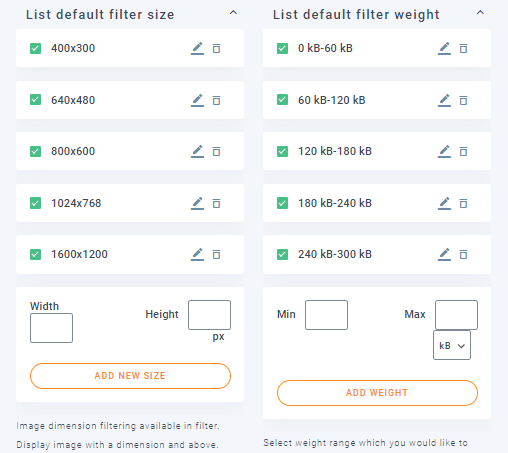
フィルターには、パラメーターを使用して画像をフィルターできるサイズと重さのオプションがあります。

[設定] > WP Media Folder > [メディア フィルタリング]に移動して、これらのパラメータを管理するオプションもあります。

ご覧のとおり、これらのパラメータを作成、編集、削除するための非常に使いやすいオプションがあります。
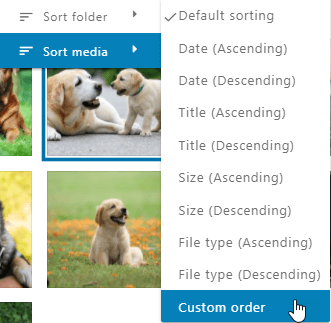
次のパラメータを使用して、フォルダ内の画像を並べ替えることもできます。
- デフォルト
- 日付(昇順および降順)。
- タイトル(昇順および降順)。
- サイズ(昇順および降順)。
- ファイルの種類(昇順および降順)。
- カスタム順序: このオプションを使用すると、フォルダー内のファイルをドラッグ アンド ドロップして順序付けることができます。

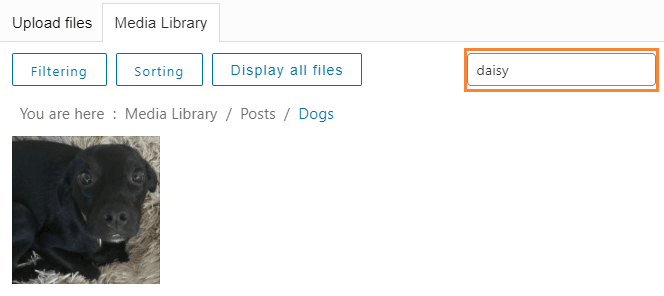
さて、タイトルで正確な画像を探しているとどうなりますか? 答えは検索フィールドです。
この検索フィールドでは、ファイル名を入力して画像を検索できます。

たとえば、デイジーの写真を検索すると、自動的にフィルターされます ;)
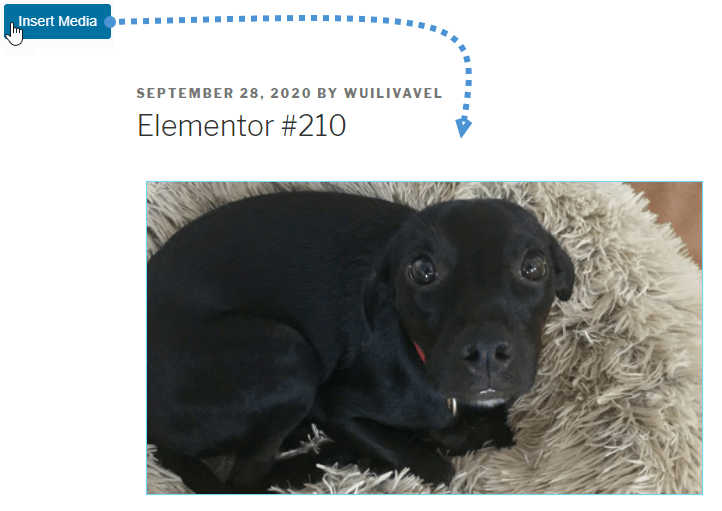
これを投稿に挿入するためにデイジーを見つけたので、画像をクリックするだけです。右下隅に「メディアの挿入」オプションが表示されます。それをクリックするだけで画像が表示されます。自動的にポストに挿入されます。

ご覧のとおり、デイジーは投稿に正常に追加され、Elementor ウィジェットで直接使用できるオプションが多数あります。
もちろん、投稿を作成するときに使用する必要があるウィジェットはこれだけではありませんが、良いニュースがあります。
画像に関連するすべてのウィジェットには、前に示したのと同じオプションがあり、「画像ボックス」、「画像カルーセル」、その他すべてのギャラリーなど、画像に関連するすべてのウィジェットからフォルダーと画像を管理および使用できます:)
WP File Downloadと Elementor の統合を、ダウンロード可能なファイルを Elementor から直接管理する こともできることに注意してください
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
今すぐElementorフォルダーを使い始めましょう
WP Media Folderが提供するすべてのオプションのほんの一部です。この素晴らしいプラグインを使用すると、本当にプロフェッショナルな投稿やページを作成できるようになります。それで、何を待っていますか? ここにアクセスして今すぐメンバーシップを取得してください!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント