あなたのワードプレスHTMLテーブルを管理 WP Table Manager Elementorウィジェットに
ページビルダーは、開発者なしでサイト内のすべてをカスタマイズおよび移動/作成できるため、WordPressで最も強力なツールであり、Elementorは、提供されるすべてのツールにより、最も使用されているページビルダーの1つです。
あなたのサイトを専門的にするための他の本当に良いツールはあなたがあなたの価格の比較テーブルを作成することができるようになるテーブルです、他のページを比較するために、あなたはあなたのスケジュールに何があるかを示すためにプレーニングテーブルを作成することもできます。
すべての最も良い点は、 WP Table Manager Elementor でWP Table Managerを使用する方法を学びます。 。
目次
クライアント Web サイト向けの堅牢なテーブル管理ソリューションをお探しですか?
このプラグインは、価格表から製品比較まで、明確かつユーザーフレンドリーな方法でデータを表示するための強力な機能を提供します。
今すぐ競争力を手に入れましょう!
ElementorでWordPressテーブルを使用する方法
まず第一に、Elementor でテーブルを直接作成する方法を見ていきます。そのため、最初に WP Table Manager ダッシュボードに移動してテーブルを作成し、それから投稿またはページに移動してテーブルを挿入する必要はありません。 Elementor からすべてを直接実行できるようになります。
したがって、最初に編集する投稿またはページに移動し、Elementorで編集をクリックすると、ページビルダーが読み込まれ、左側のパネルにすべてのブロックが表示されます。

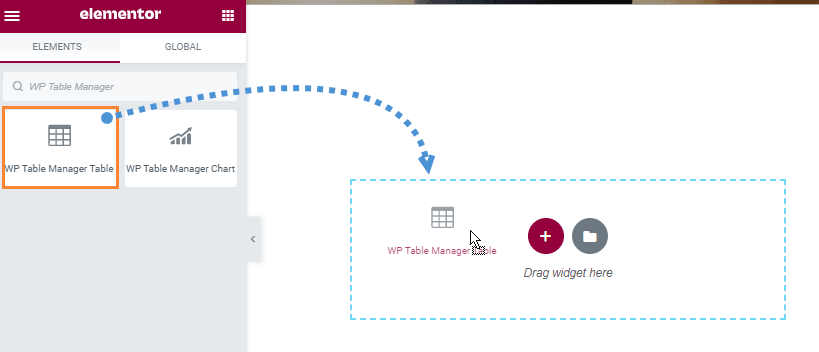
検索フィールドを使用してWP Table Managerブロックを検索します。これを行うには、 WP Table Managerと入力し、右側のページセクションにドロップします。

これにより、左側のパネルのオプションを使用して、ページビルダーにテーブルブロックが読み込まれます。
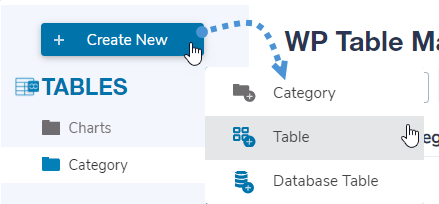
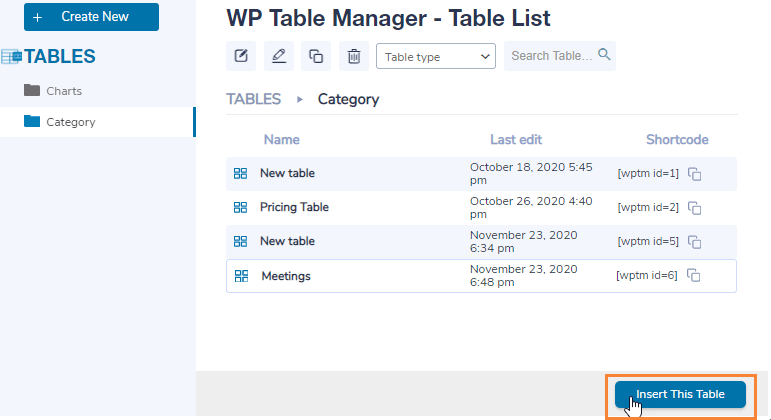
「テーブルの選択」をクリックしてテーブルマネージャーをロードします。 [+ 新規作成]をクリックし、 [テーブル]。

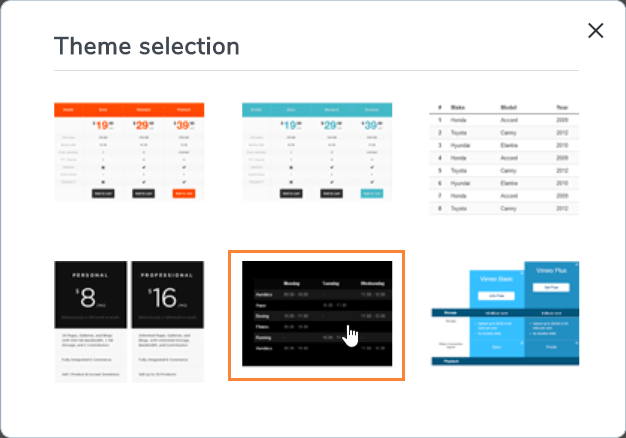
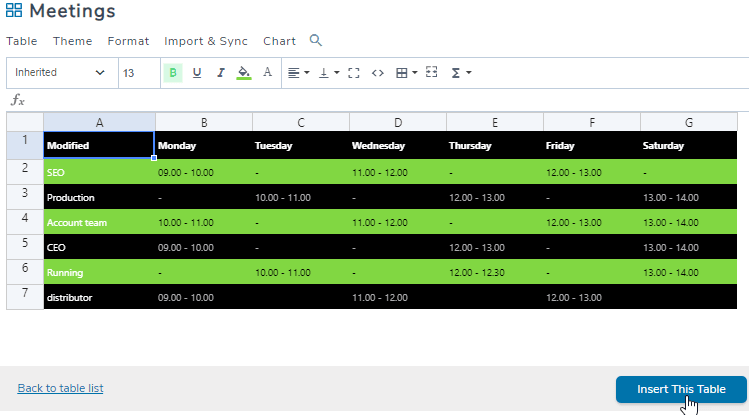
これにより、すべてのオプションを備えたテーブル作成者の別のタブに移動します。このチュートリアルではテーマを使用するので、テーマに基づいてテーブルを作成するのがいかに簡単であるかを確認できます。このためには、 [テーマ] > [テーマの選択]。利用可能なすべてのテーマをロードしたら、計画テーブルを作成するために 1 つを選択します。

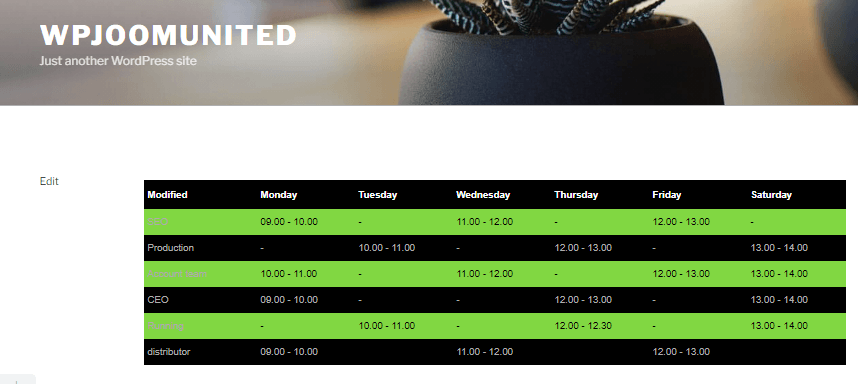
これにより、現在のテーブルのすべてのスタイルをオーバーライドするテンプレートが読み込まれます。テーマが読み込まれた後、サイトのテーマに合わせてテーブル全体をカスタマイズできるようになります。たとえば、ここでは色を緑色に設定します。黒。

Excel などの他のテーブル エディターと同様に、編集してカスタマイズするだけです。
たとえば、この会議計画に関して必要な変更をすべて行った後、そのタブを閉じて Elementor エディタに戻ることができます。これは、すべてが Elementor ビルダーで自動的に保存および更新されるためです。
[このテーブルを挿入]をクリックするだけです。これにより、ページ ビルダーにテーブルが読み込まれます。

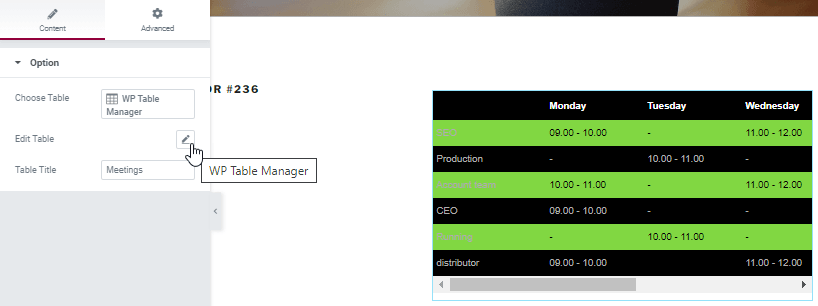
テーブルを編集する必要がある場合はどうなりますか? WP Table Manager に戻って編集する必要があります。答えはノーです。テーブルをクリックしてから、左側のパネルで鉛筆をクリックします。ページビルダー内にテーブルエディターをロードします。

これにより、以前にテーブルを作成するために使用したものと同じようなテーブル エディタが読み込まれるので、必要な変更をすべて加えて、最後に、下部の右隅にある [このテーブルを挿入] をクリックします。

テーブルが完成し、ページ ビルダーに追加したので、ページの公開に進むことができます。これで、このテーブルに対するすべての作業が完了します。

これですべてです。テーマを使用して 15 分以内にテーブルを設定し、 WP Table Managerが提供するすべてのツールを使用してカスタマイズしました。すべて、ページ ビルダーを閉じて再度開く必要がなく、大幅に節約できました。これについては時間です。
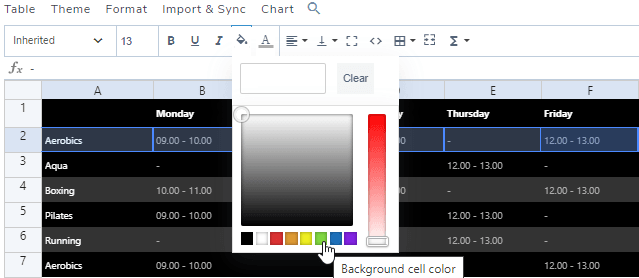
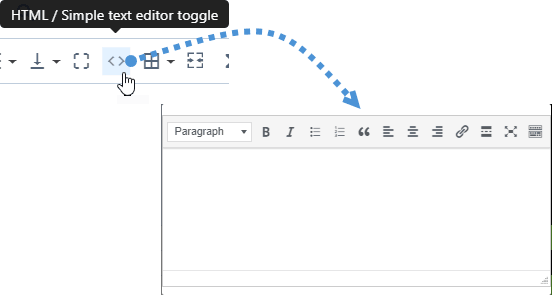
テーブルをカスタマイズするためのもう 1 つの優れたツールは、エディターで HTML タグ アイコンをクリックして使用できる HTML エディターです。これにより、セルを編集しようとすると HTML エディターが読み込まれます。

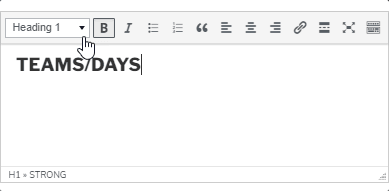
ご覧のとおり、これはHTMLエディターが提供するすべてのオプションを提供します。たとえば、ここでは太字のオプションとスラッシュ付きの見出し1を使用して、最初の列と最初の行を区別します。

テーブルは HTML を使用して作成されるため、そのエディターで必要な HTML タグをすべて使用できるようになり、変更はフロントエンドに反映されます。
ご覧のとおり、 WP Table Manager を使用してテーブルを作成するのは非常に簡単で、簡単にするために、Elementorページビルダーを使用してフロントエンドに挿入することもできます。
すべてのウェブマスターに呼びかけます!
WP Table Managerを使用してクライアントの Web サイトを強化します。 表、グラフ、スプレッドシートを簡単に管理およびカスタマイズし、クライアントに動的で魅力的なデータの視覚化を提供します。
今すぐ Web デザイン サービスをアップグレードしてください。
このElementor Tablesプラグインを使用してテーブルの管理を始めましょう
Google スプレッドシートとの接続など、 WP Table Managerが提供するすべてのテーブルのほんの一部のツールであり、すべてを簡単にします。 ここにアクセスして、Elementor から直接テーブルの作成を開始してください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント