Elementorでプロのように画像ギャラリーを追加・編集しましょう
Elementor を使用するとページや投稿の作成に非常に役立ちますが、完璧に機能させるにはさらにツールが必要になることも事実です。言及すべき重要なツールの 1 つは、すでに強力なページ ビルダーを改善できるギャラリー マネージャーです。WP WP Media folder を使用して Elementor で直接ギャラリーを追加および編集するのがいかに簡単かを見てみましょう。.
ギャラリー マネージャーなどの素晴らしいツールや、すべての主要なページ ビルダーとの統合を備えたWP Media Folder数回クリックするだけで素晴らしいギャラリーを作成したり、メディア ライブラリを整理したりできます。
このチュートリアルでは、ギャラリー マネージャーを使用して、Elementor から直接、最初からギャラリーを作成します。.
目次
WP Media FolderでWordPressギャラリーを作成する
まず、 WP Media Folder Gallery Addon を使用してギャラリーを作成するのがいかに簡単かを見ていきます。.
WP Media Folderとギャラリーアドオンメディアライブラリ>メディアフォルダーギャラリーあります。
この画面で、 「+ 新しいギャラリーを追加」 「+ 新しいメディアギャラリーを作成」をクリックする。
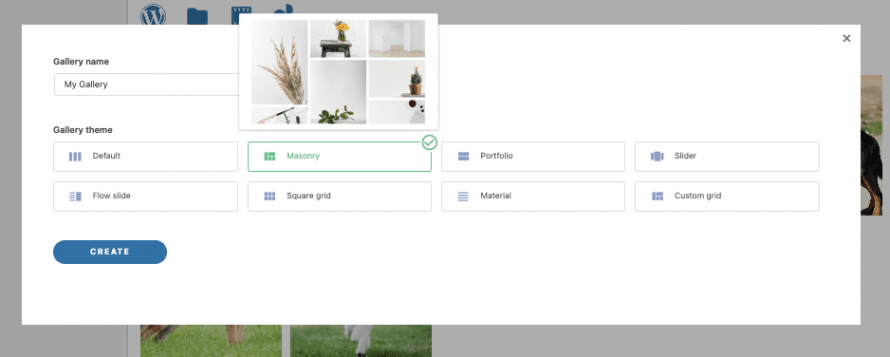
これによりモーダルが開き、ギャラリーのタイトルを入力してテーマを選択できるようになります。.
ここでは、「My Gallery」という名前を付け、テーマはデフォルトのままにしておきます。.
すると、ギャラリーを設定および構築するための多くのオプションを備えたギャラリー作成ダッシュボードが表示されます。まず、ギャラリーに画像を追加します。.
ギャラリーにメディアを追加するオプションは多数ありますが、主なものはメディア ライブラリか、 PC のファイル エクスプローラー
から直接アップロードすることです。両方見てみましょう。
まず、 WordPress アイコンのメディア ライブラリ」
ここをクリックするとメディア ライブラリが開き、メディア ライブラリにフォルダーがあることに気付くでしょう。これは、WP Media Folder。詳細については、ここを。ただし、それは別の投稿で説明します ;)
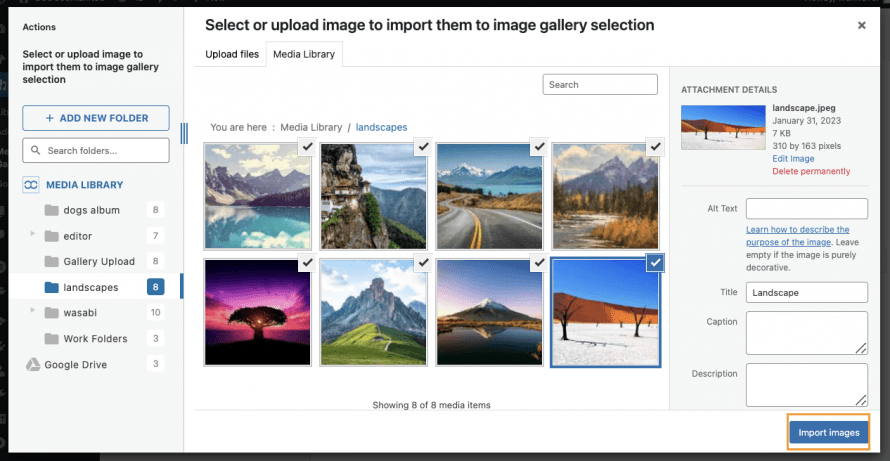
画像を追加するには、追加したい画像を追加したメディア フォルダーに移動し、Ctrl キーを押しながらクリックして画像を選択し、最後に [画像のインポート]。
これにより、選択したすべての画像がギャラリー マネージャーに追加され、使用したり調整したりできるようになります。.
ファイル エクスプローラーから直接画像をアップロードするオプションを確認しましょう。そのためには、フォルダー アイコンをクリックします。
これを実行すると、ファイル エクスプローラーがすぐに開き、フォルダー内を移動してギャラリーに追加する画像を選択できるようになります。.
アップロードしたい画像を選択し、 「開く」。
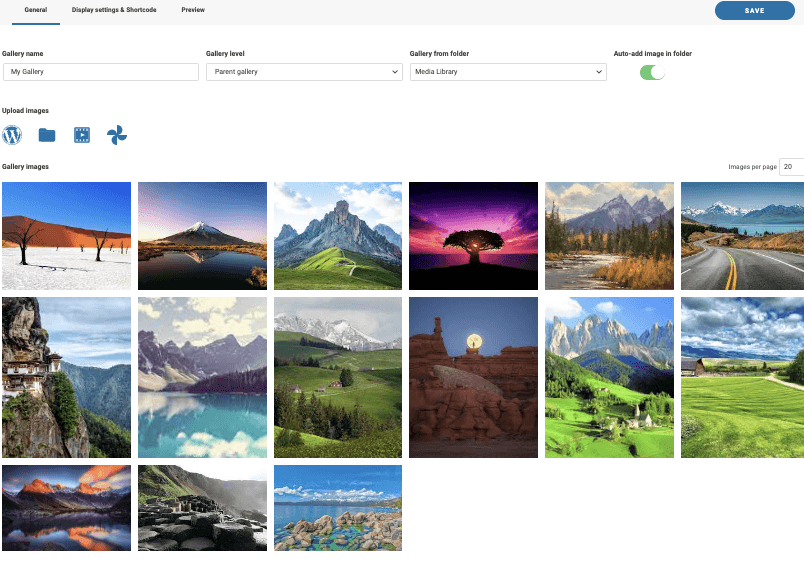
これを実行すれば完了です!これでギャラリーマネージャー内のすべての画像がギャラリーで使用できるようになりました。.
画像がすべて配置されたので、ギャラリーの設定を確認しましょう。そのためには、2 番目のタブ[表示設定とショートコード]。
まず、ギャラリーが 8 つあり、各ギャラリーに独自の設定があることがわかります。.
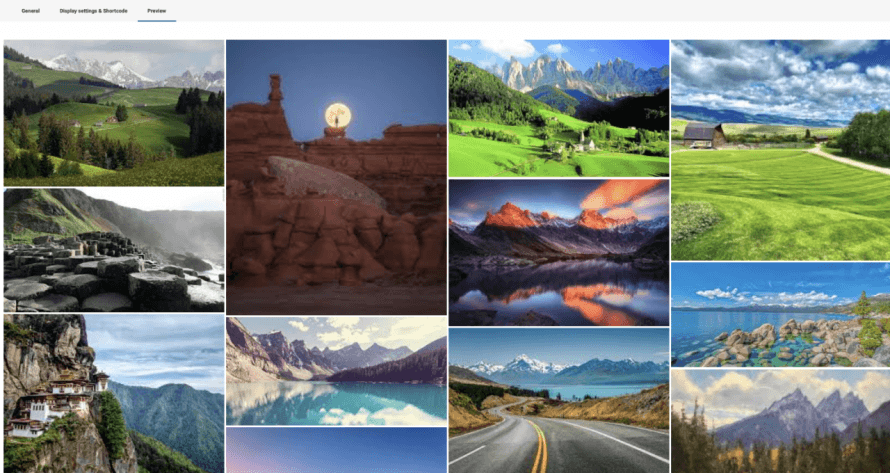
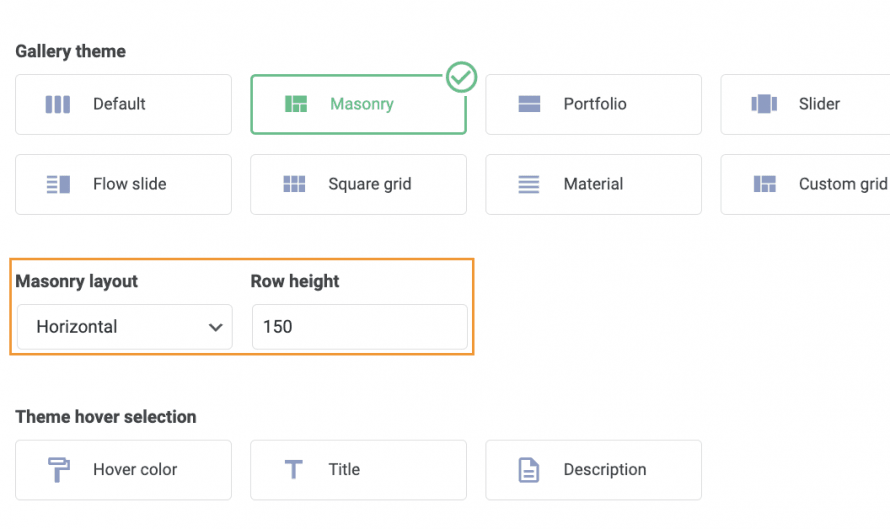
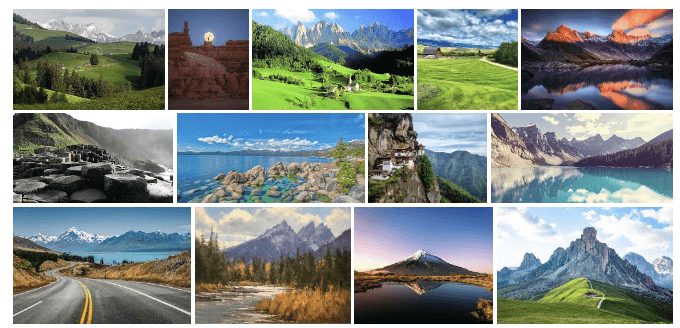
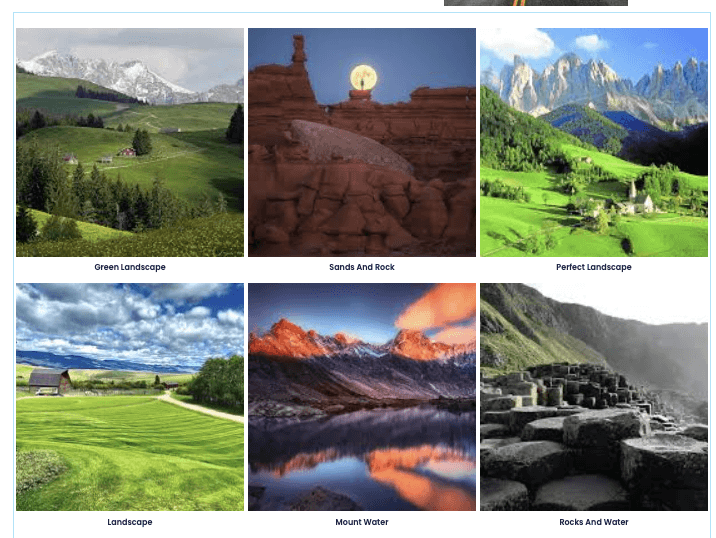
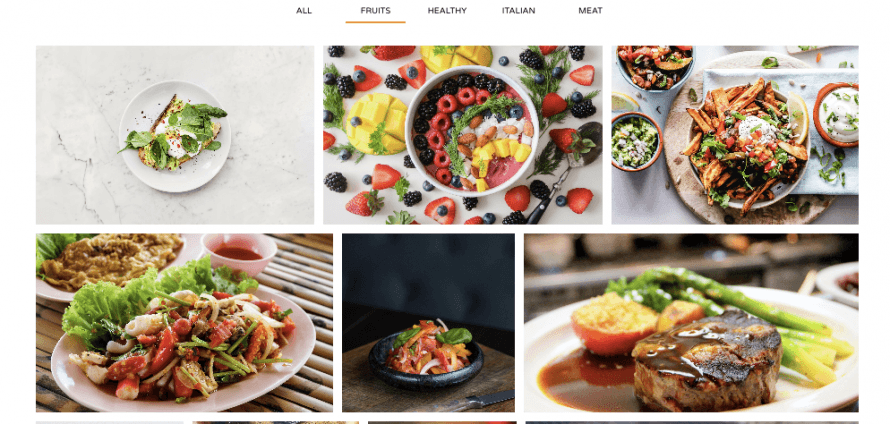
Masonryを見てみましょうプレビューで確認できるように、さまざまなサイズで表示される多数の画像があるクラシックな壁です。
設定では、画像のサイズや masonry レイアウトなど、すべてのオプションを選択できます。現在の垂直から水平に編集して、画像を小さくしてみましょう。.
プレビューをチェックして、現在の外観を確認します。
ご覧の通り、これは本当に優れたツールで、数回クリックするだけで数秒で変更を加えて見た目を確認できる素晴らしい機能が備わっています。ギャラリーの作成はこれまでこれほど簡単ではありませんでした!
ElementorでWordPressギャラリーを追加する
WP Media Folder を使用してギャラリーを作成する方法を説明したので、次はElementorを使用してギャラリーを投稿またはページに追加する方法を見てみましょう。
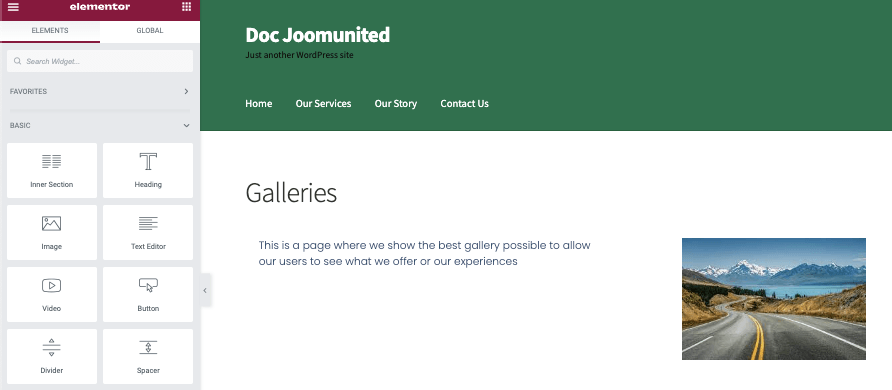
これを行うには、ページまたは投稿に移動し (または作成し)、 「Element で編集」ページ ビルダーが読み込まれます。
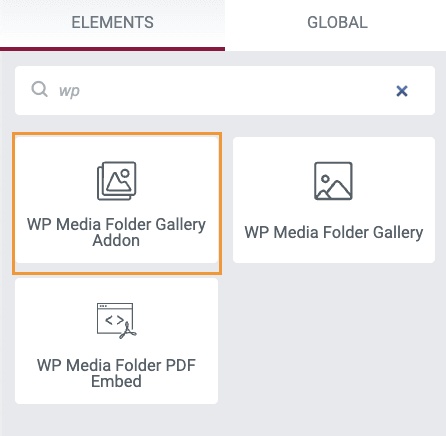
エディターで、 WP Media Folder Addon Galleryブロックを探して、コンテンツに追加します。
メディア ギャラリー アドオン ブロックが追加されたことを知らせるブロックが読み込まれます。.
左側のタブでは、必要なギャラリーを選択し、調整することもできます。.
まず、 「ギャラリーを選択。
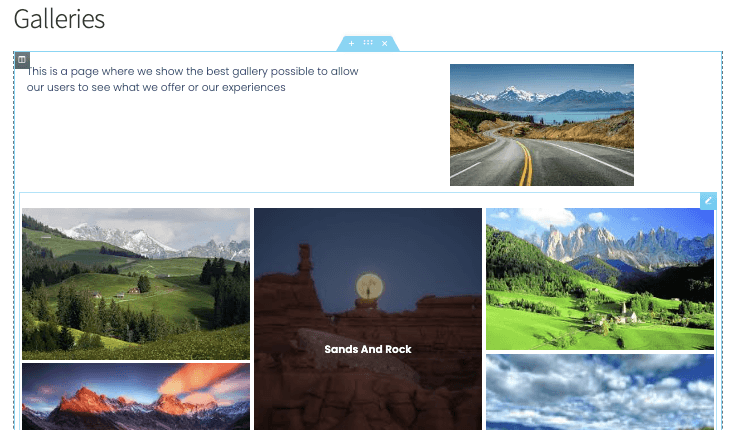
先ほど作成したギャラリーは、ページ ビルダーのブロックの下に自動的に読み込まれます。.
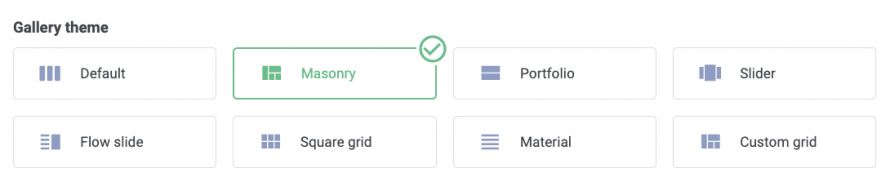
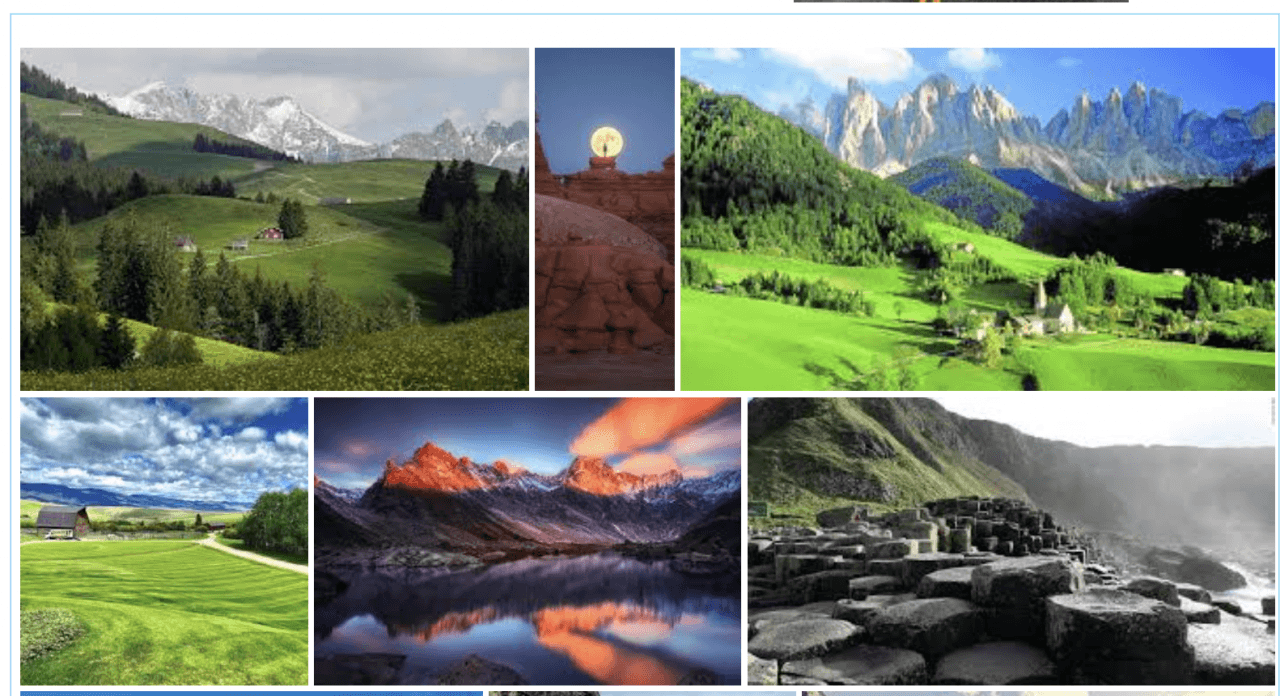
これはギャラリー マネージャーで選択した Masonry テーマを示しています。ブロック設定から直接選択できるテーマで利用可能なすべてのオプションを確認しましょう。.
Masonry
ほぼすべてのページに完璧にフィットし、多くの画像を表示できる、非常に優れたテーマです。.
デフォルト
このテーマを使用すると、画像のタイトルとともに画像をクラシックな方法で表示できます。.
ドロップピクス
これにより、デフォルトのテーマに似た画像を表示できますが、別のフォントを使用して、アートを表示するのに最適です。.
スライダー
スライドごとに少数の画像にフォーカスできるクラシックなスライダー。.
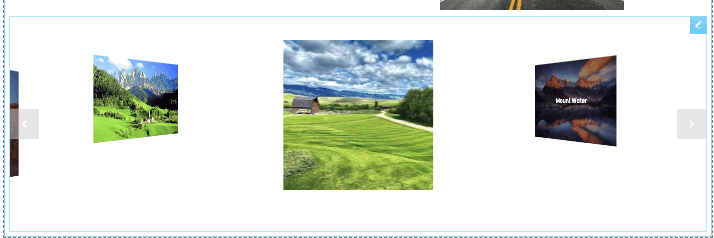
フロー スライド
スライダー テーマに似ていますが、別のアニメーションがあり、スライドごとに 1 つの画像に焦点を当てていますが、他の画像をプレビューできます。.
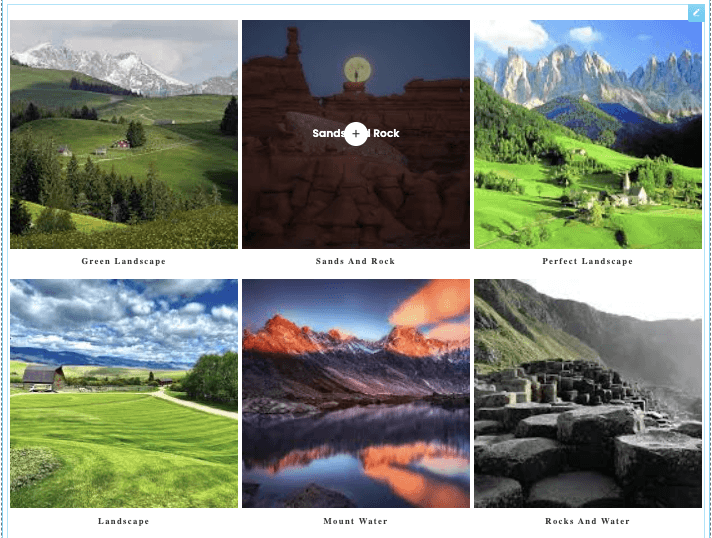
スクエアグリッド
正方形の画像があり、マウスをホバーすると画像のタイトルが表示されるクラシックなギャラリーです。.
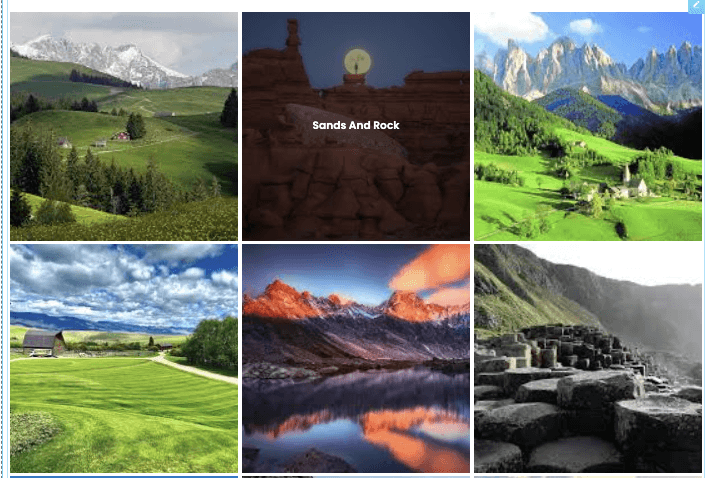
マテリアル
素敵な影とタイトルが付いた正方形の画像を表示できる、本当に素晴らしいテーマです。.
カスタムグリッド
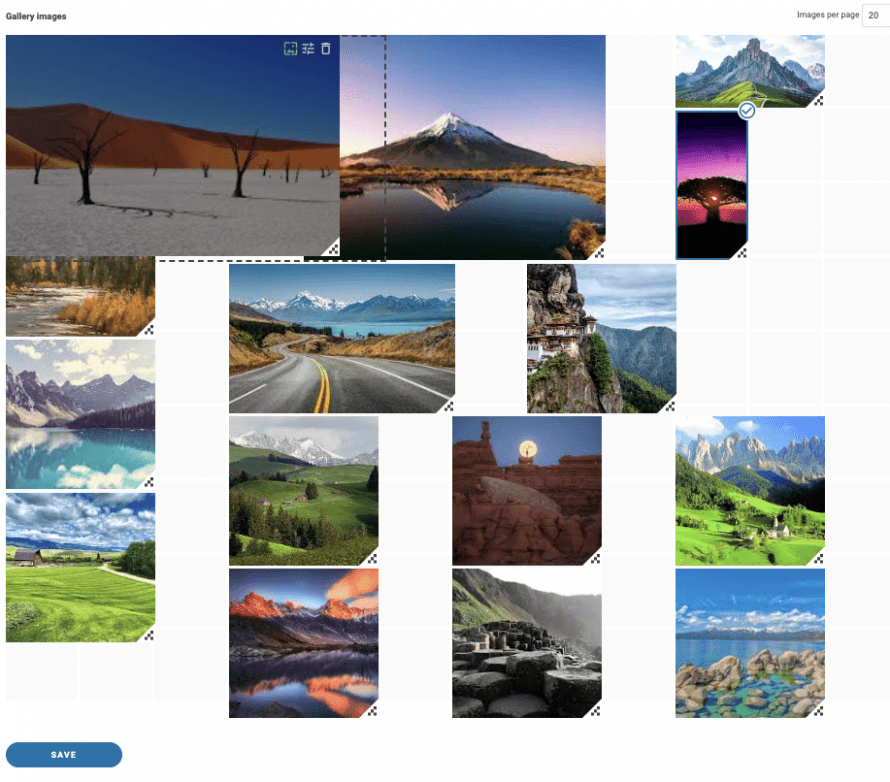
画像のサイズを自由に変更できるグリッドテーマは、独自の画像サイズや寸法でギャラリーを作成したい場合に最適です。ギャラリーマネージャーでどのように機能するか、簡単に確認してみましょう。.
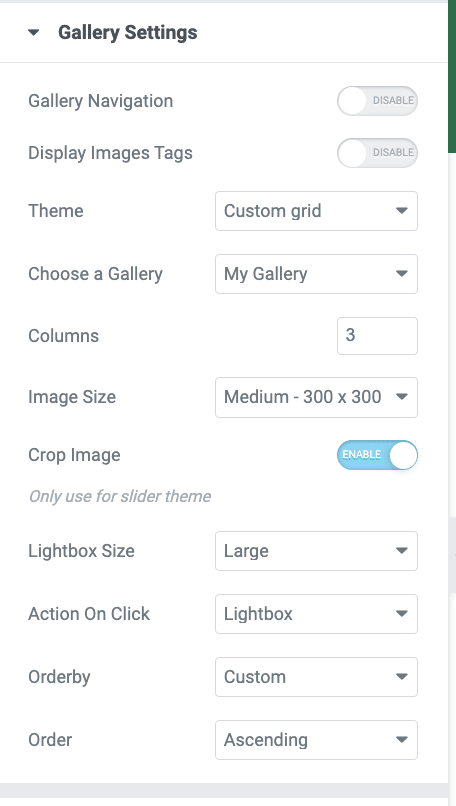
次に、すべてのギャラリーの左側のメニューで利用可能なオプションを確認しましょう。.
Display Image Tag があります。これは、ギャラリーに多数の画像があり、ユーザーがWP Media Folder。
テーマ セレクターがあります。これを使用すると、利用可能なテーマ (前に表示したもの) を選択できます。また、レイアウトやスライダーの遷移期間など、選択したテーマに応じて特定の設定も表示されます。
確認を続けると、 「ギャラリーを選択」オプションが見つかります。このオプションでは、メディア ギャラリー マネージャーで作成したすべてのギャラリーから選択できます。
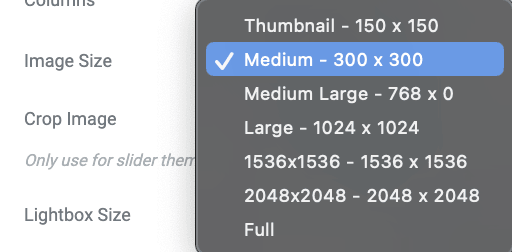
画像サイズ: このオプションを使用すると、利用可能なすべての画像サイズから選択して、画像の外観を調整し、コンテンツに完全に適合させることができます。
LightBoxサイズオプションを使用すると、画像サイズと同様に、クリック時のアクションとして選択した場合に表示されるライトボックスのサイズを選択できます。
また、クリック時のアクション、画像をクリックしたときに、画像の拡大版であるライトボックスを表示するか、別のページに移動するか、何もしないかを選択できるようになります。
最後のオプションは順序設定で、ギャラリーで画像をどのように表示するかを確認して選択できます。.
もちろん、これら以外にも、画像間に余白を追加したり、ホバーカラーを変更したり、境界線や影を追加したりするための設定もあります。.
ご覧のとおり、Elementor を使用して WP Media Folder ギャラリーを微調整し、ページに適合させるのは非常に簡単です。
メディアフォルダを使用して高速ギャラリーを作成する
追加のトピックとして、 WP Media Folder によって作成されたフォルダーを使用してギャラリーを作成する方法を数秒で示します。.
この機能により、画像がフォルダーに追加されたときに、ギャラリーに自動的に追加されるようになります。.
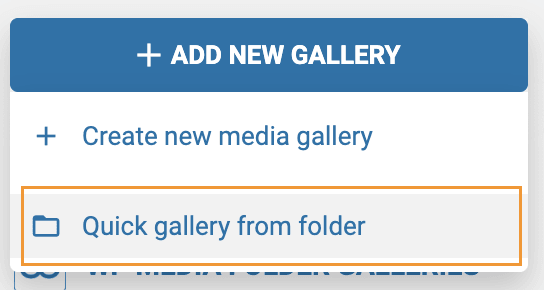
まず、前にギャラリーを作成した メディア ライブラリの下にあるメディア フォルダー ギャラリー[+ 新しいギャラリーを追加]ボタンの上にマウスを移動して、 [フォルダーからギャラリーを作成]。
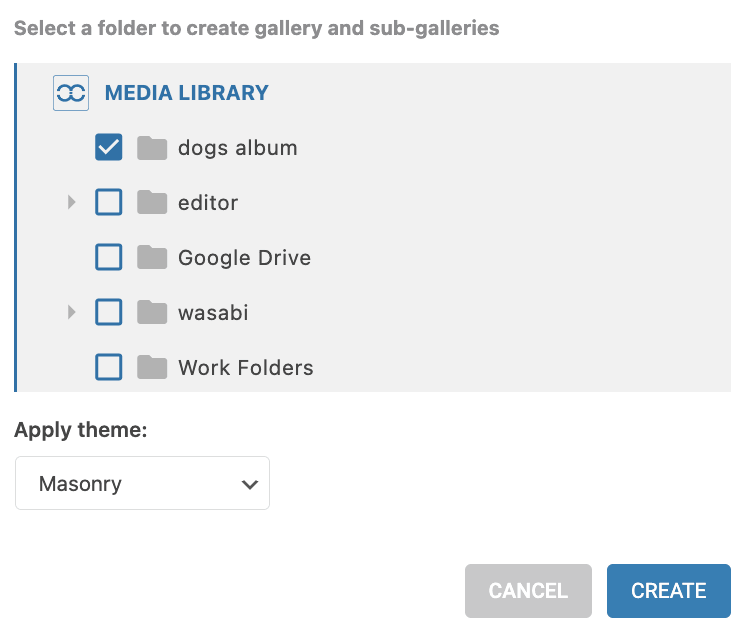
フォルダー エクスプローラーが表示され、使用するフォルダーを選択できます。.
「作成」をクリックすると、フォルダ内の画像が自動的にギャラリーに読み込まれ、わずか数秒でギャラリーを作成できます。
また、選択したフォルダー内のメディア ライブラリに画像が追加されると、自動的に画像が追加されるため、ギャラリー マネージャーに移動して手動で画像を追加する時間が節約されます。.
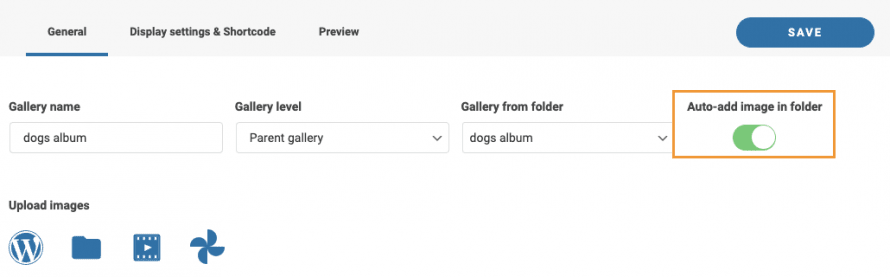
このオプションを使用するには、右上の「保存」「フォルダーに画像を自動追加」。
魔法が完成しました!フロントエンドに画像も表示されるフォルダーが自動で表示されるなんて、これ以上何を求めるでしょうか? :)
お気に入りのビルダーで WP Media Folder を使い始めましょう
プラグインが実際にどのように動作するかを確認できるように、すべてをステップごとに説明するビデオも用意していますので、ぜひご覧ください。
Google フォトからインポートしたり、オフロードしたりすることもできる素晴らしい機能を備えたプラグインです
主要ビルダーすべてに対応しているので、わずか数ステップでメディアを整理・表示し、プロフェッショナルな仕上がりを実現できます。さあ、今すぐ始めましょう!こちらから、今すぐ入手しましょう!
ブログを購読すると、サイトに新しい更新があるときに電子メールが送信されるため、見逃すことはありません。.




































コメント