DIVIギャラリーウィジェットを WP Media Folder ギャラリーアドオンに置き換える
ページ ビルダーは、Web サイトを作成するときに使用できる最も重要なツールの一部であり、DIVI が最高のページ ビルダーの 1 つであることは事実ですが、DIVI のようなすでに優れたツールをさらに改善できるとしたらどうでしょうか。
メディア フォルダー ギャラリー アドオンを使用すると、事前定義されたテーマを使用したり、サイトのコンテンツに合わせてカスタマイズしたりするなど、多くのツールを使用して Divi のギャラリー ブロックを置き換えて改善できます。
ギャラリーの管理、編集、プレビューに特化したセクションもありますが、それだけではありません。 Page エディションからギャラリーを直接管理できるようになります。この投稿では、それがいかに簡単に実行できるかを見ていきます。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
ギャラリーにこの必須のアドオンを使い始めましょう
このチュートリアルを完了するために、WPMediaFolderとWPMediaFolder Gallery Addonを使用していますWP Media FolderこれらWP Media Folderプラグインには、この投稿に示されているギャラリーを管理および作成するために必要なツールが含まれています。
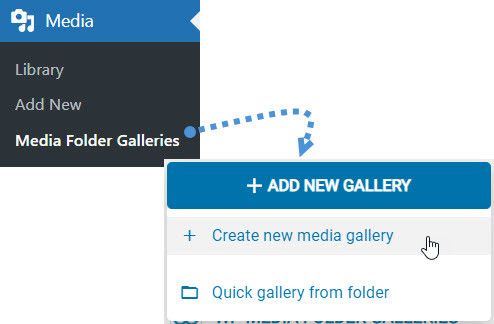
まず、ギャラリーマネージャーを使用して最初のギャラリーの作成を開始しましょう。このために[メディア]> [メディアフォルダーギャラリーに移動します。これで、すべてのギャラリーを管理できるようになります。 +新しいギャラリーの追加]>[新しいメディアギャラリーの作成]をクリックします。
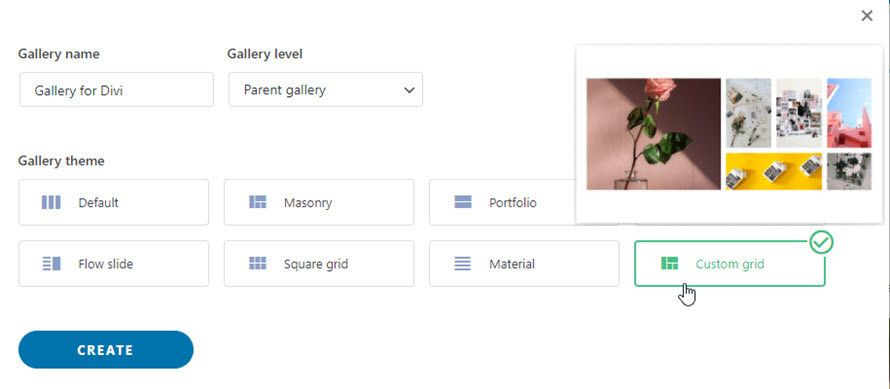
ポップアップが表示され、タイトルを入力して使用するテーマを選択すると、ギャラリーを簡単に作成できます。これをサブフォルダーにしたい場合は、親フォルダーを選択できます。
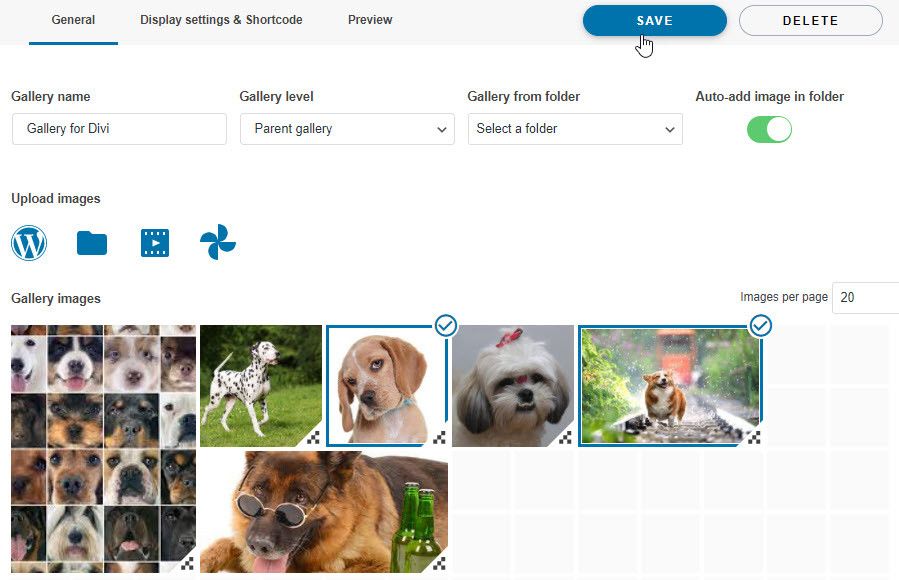
タイトルとして「GalleryforDivi」を追加し、このギャラリーのテーマとしてカスタムグリッド作成。
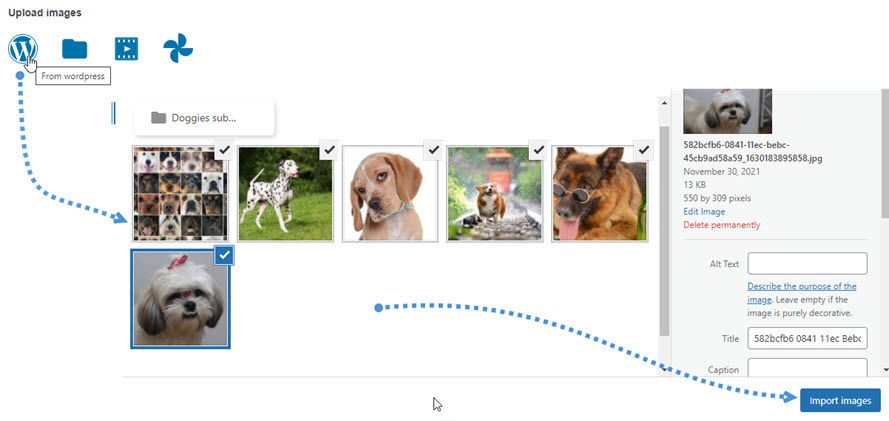
このセクションでは、ギャラリーを管理できるようになります。まず最初に、この新しいギャラリーに使用する画像を追加しましょう。メディア ライブラリを使用したり、PC から直接アップロードしたり、 Google フォトを使用して新しいギャラリーにメディアをインポートしたりできます。
このチュートリアルでは、メディア ライブラリから直接画像を使用します。 WordPress ロゴをクリックしてメディア ライブラリを読み込み、使用する画像を選択して、[画像のインポート]。
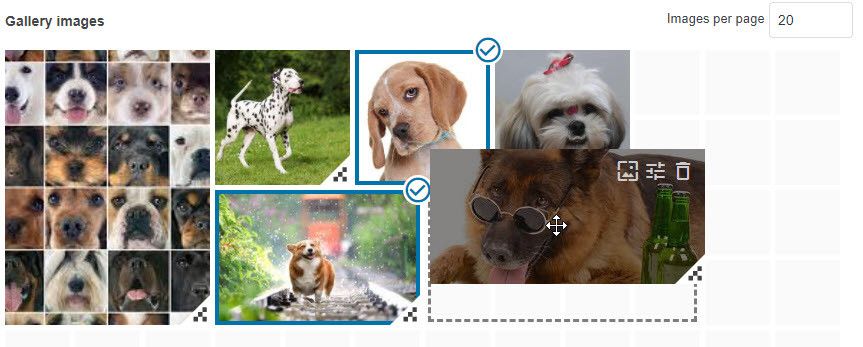
このカスタムグリッドテーマは、ドラッグアンドドロップシステムで画像を大きくしたり移動したりできるため、特別です。
それでは、画像の表示方法を設定して、[保存]をクリックします。
表示設定(境界線、マージン、クリック時のアクション、パディングなど)など、このマネージャーで変更できるオプションは多数ありますが、ギャラリーが既に作成されているため、ページビルダーから直接行うこともできます。方法を見てみましょう。それ!
最高の DIVI ギャラリーを作成する
+をクリックした後、DIVI とウィジェットで編集したいページに移動し WPMF Gallery Addonというブロックを探します。
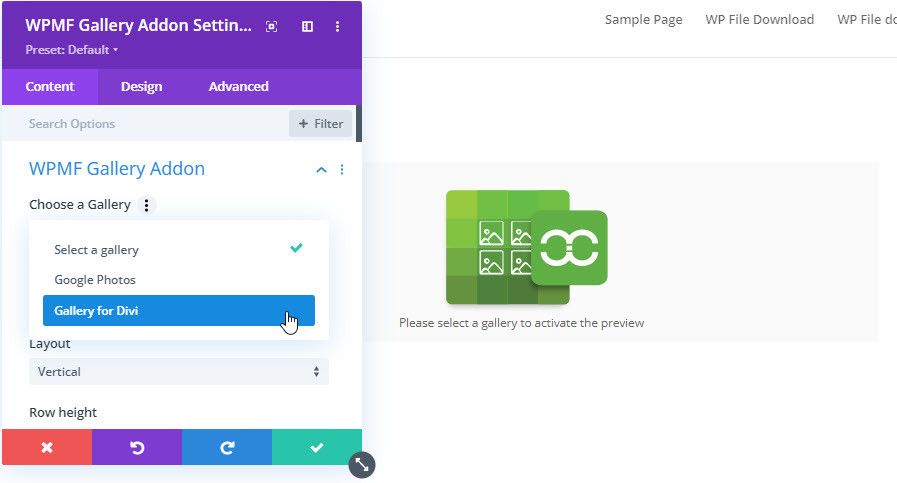
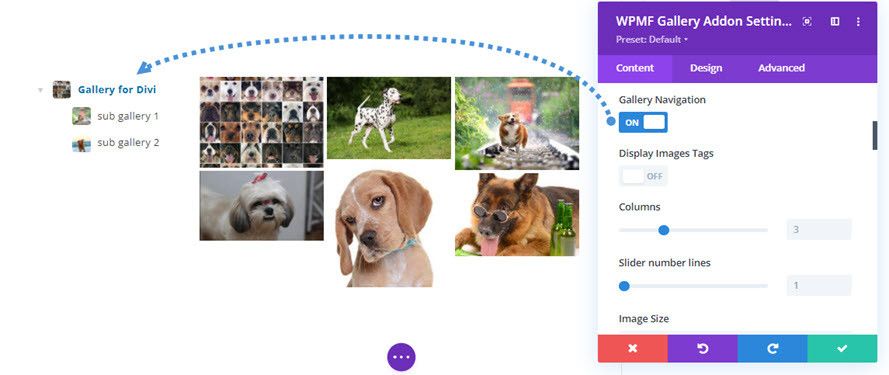
これにより、ギャラリーを管理するためのすべてのオプションを含むブロックが開きます。まず、[ギャラリーの選択]セクションを探して、前に作成したギャラリーを選択します。
これにより、ブロック内のギャラリーテーマで使用可能なすべての設定がプレビューに読み込まれます。
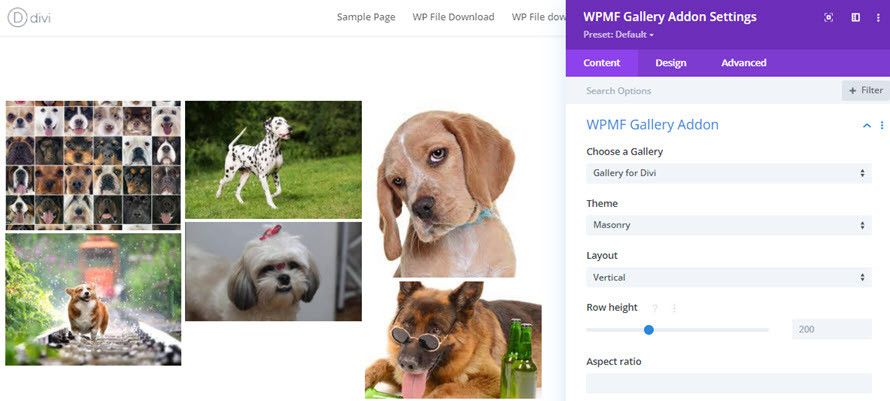
テーマ設定を使用して、コンテンツに合わせて好みのテーマを作成できます。見てみましょう。
まず、テーマを変更し、別のレイアウトを設定し、行の高さを増やし、アスペクト比を定義するオプションがあります。
複数のギャラリーを表示する場合は、[ギャラリーナビゲーション]。これにより、サブギャラリーを含むギャラリーを追加できます。
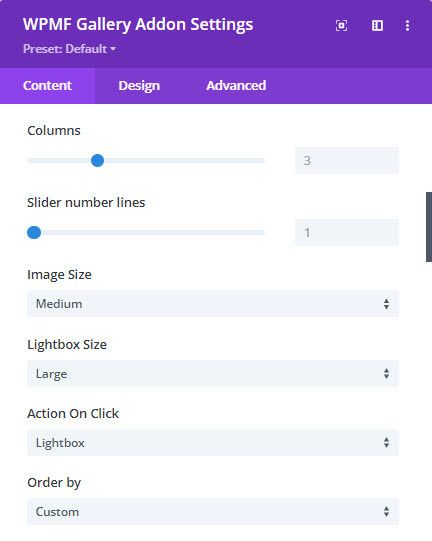
画像サイズ、ライトボックスサイズ、クリック時のアクション、順序など、設定できるオプションは他にもたくさんあります。
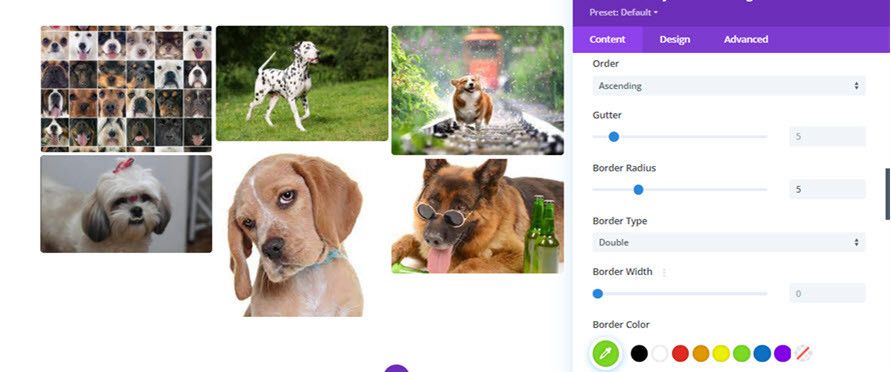
たとえば、画像の境界線を定義して曲線にするための境界線オプションなどの他のオプションも利用できます。
これらのオプションとその他の高度なオプションを使用すると、簡単なオプションでプロのようにギャラリーを調整できます ;)
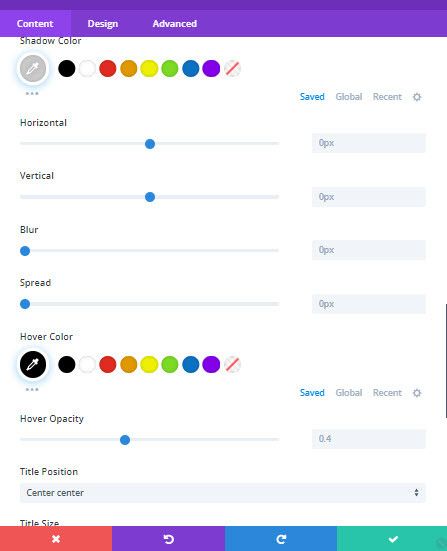
シャドウを作成し、必要に応じてカスタマイズします。
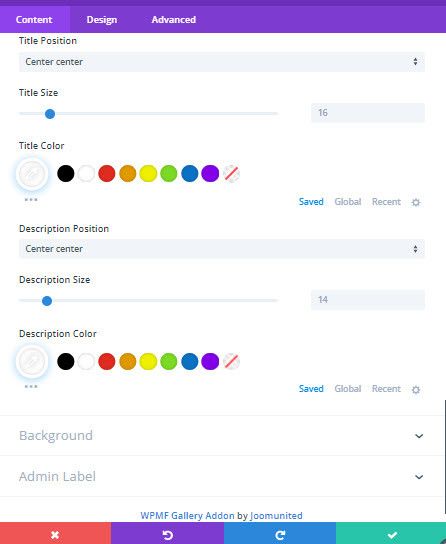
最後に、画像のタイトルと説明を必要に応じてカスタマイズします。 ポートフォリオやデフォルトなど、タイトルを表示できるテーマがあります。たとえば、ここからタイトルを設定したり、ページ エディターで変更をすぐにプレビューしたりすることもできます。
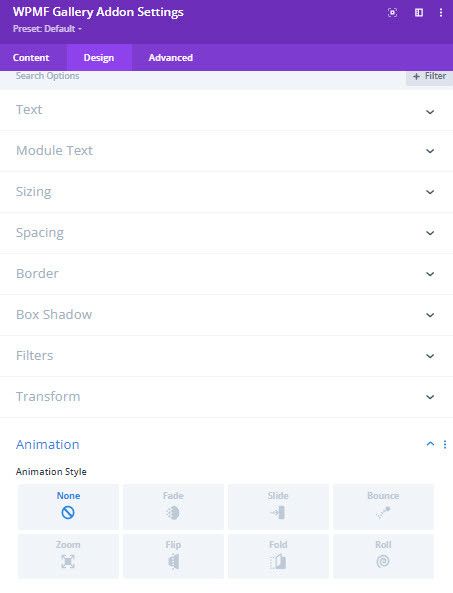
最後に、マージン、境界線、サイズ変更、アニメーションなどのすべての高度なオプション (通常は CSS の知識が必要です) を数回クリックするだけで定義できるデザイン オプションもあります。
すべてのテーマ設定の概要を確認したので、利用可能なテーマを見てみましょう。
デフォルト
Masonry
ドロップピクス
スライダー
フロースライド
スクエアグリッド
マテリアル
カスタムグリッド
ご覧のとおり、選択できるテーマは多数あり、テーマやサイトのコンテンツに合うように変更することもできます。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
このプロフェッショナルな組み合わせを使い始めましょう
ご覧のとおり、DIVI とWP Media Folder Gallery Addon を組み合わせて使用できるツールは数多くありますが、それがすべてではありません。たとえば、 Google フォトを使用して、アルバムをそこからギャラリーに直接インポートしたり、他のすべてのオプションを使用したりできます。 WP Media Folderは、メディア ライブラリを最大限に改善することを可能にします。
WP Media Folderこれらすべての機能を確認し、独自のコピーを入手して、今すぐギャラリーの作成を始めることができます。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。

























コメント