DIVI の最高のギャラリー マネージャーで見事なギャラリーを作成します。
確かに、ギャラリーの使用は、単に画像を追加するよりもプロフェッショナルに見えるため、Web サイトでコンテンツを表示するための最良の方法の 1 つであることは事実ですが、ギャラリーの作成とスタイルの追加は、次のような非常に退屈な作業になる可能性があることも事実です。ページに要素を追加し、Web サイトに適合させること。
このような場合には、通常、DIVI が使用されます。これは、完璧なツールを備えた既知のページ ビルダーですが、画像を追加するときに制限される可能性があり、ここでWP Media Folder役立ちます。
WP Media Folder とそのギャラリーマネージャーを使用すると、DIVI から直接ギャラリーを管理および追加できます。このチュートリアルでは、それがどれほど簡単かを見ていきます ;)
この投稿では、 DIVI 、 WP Media Folder 、 WP Media Folder Addon 、およびWP Media Folder GalleryAddonを使用します。
目次
WordPress と Google フォト アルバムを接続して素晴らしいギャラリーを作成
この投稿のトピックの 1 つは、Google フォト アカウントから直接インポートした画像を使用してこれらのギャラリーを作成することです。これにより、携帯電話から Google フォトに画像を簡単にアップロードして、WordPress サイトで使用できるようになります。
それでは、接続から始めましょう。
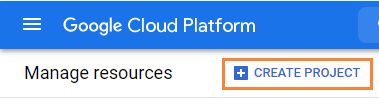
まず第一に、これには Google Dev APP が必要です。https://console.developers.google.com/project にアクセスして、新しいプロジェクトを作成します。
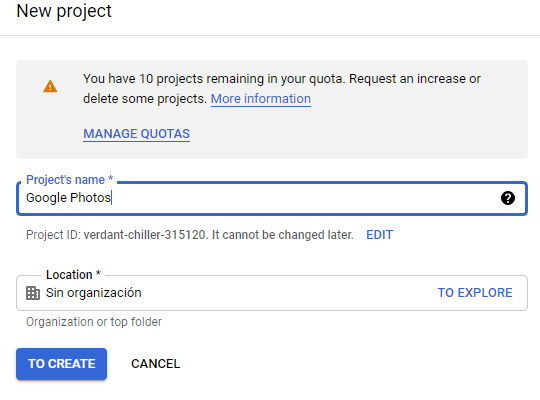
プロジェクトに名前を追加します。任意の名前を追加できます。
プロジェクトが作成されるまでしばらく待ちます。
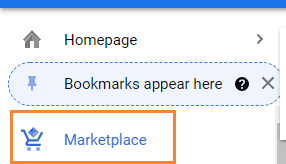
Photos Library API を初めて使用する場合は、有効化する必要があります。有効化するには、左側のメニューのMarketPlace
次に、検索ボックスに「Photos Library API」検索します。
それをクリックして、 [有効にする]。
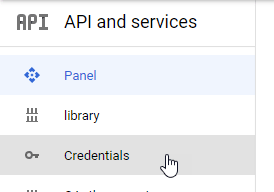
これで有効になったので、左側のメニューで [API とサービス] をクリックし、このパネルで[認証情報]。
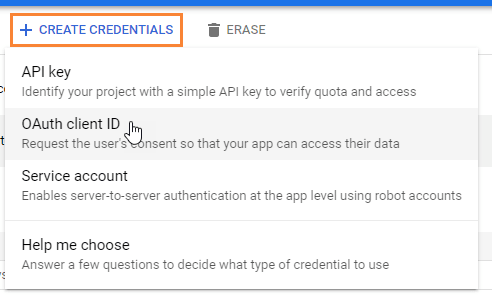
ここまで来たら、上部パネルで[+ 認証情報の作成] > [OAuth クライアント ID]、要求された場合は OAuth 同意画面に名前を追加します。
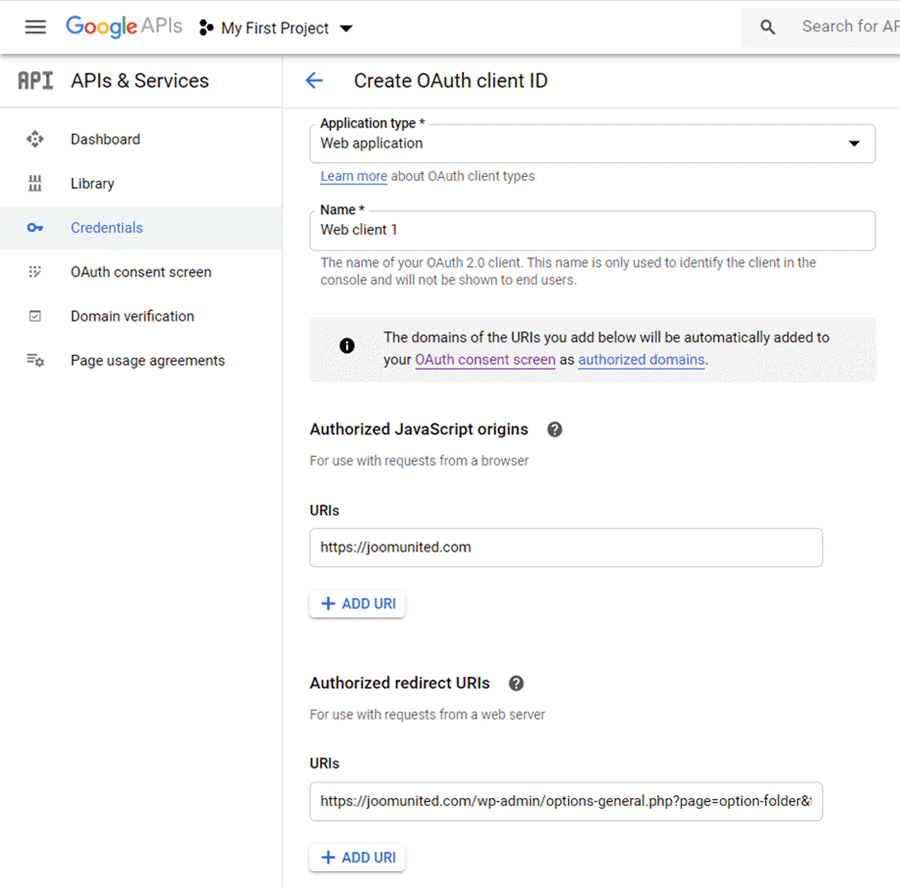
次に、次のように資格情報を設定します。
- 「Web アプリケーション」を選択し、任意の名前を追加します.
- 承認された JavaScript のオリジン: https://your-domain.com (末尾のスラッシュを除いて、ドメイン名に置き換えます).
- 承認されたリダイレクト URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
OAuth 同意画面のタブ > [アプリの編集]で承認済みドメインを入力する必要があることに注意してください。
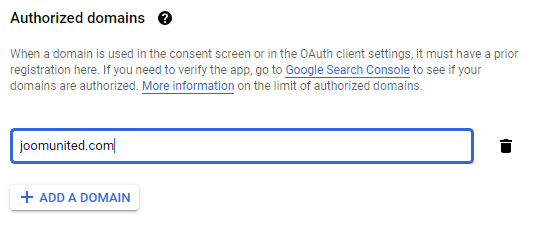
[承認済みドメイン] セクションで、[ +ドメインの追加]ドメインを追加します。
「ドメイン検証」にも追加します。
そして完了! ID とシークレットを取得して WP Media Folderの設定に追加します:)
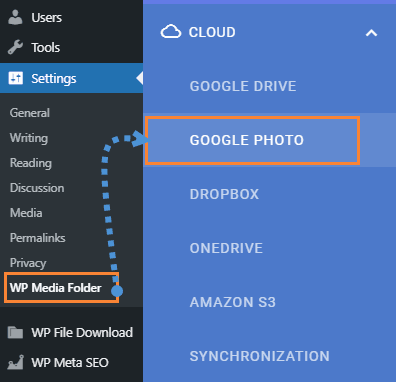
次に、Google フォト アカウントを WordPress サイトに接続しましょう。このためには、 [設定] > WP Media Folder > [クラウド] > [Google フォト] タブ。
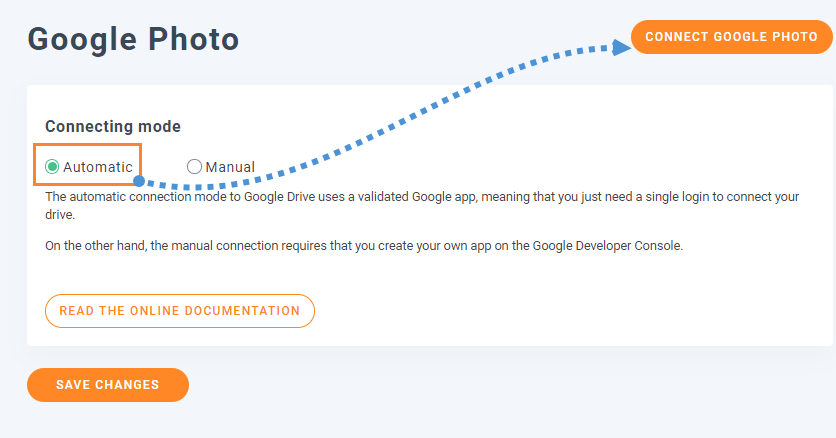
Google アカウントにログインするだけで済むため、最も簡単な自動モードを使用できます。この場合は、 [接続モード] で[自動] Google フォトに接続] を。
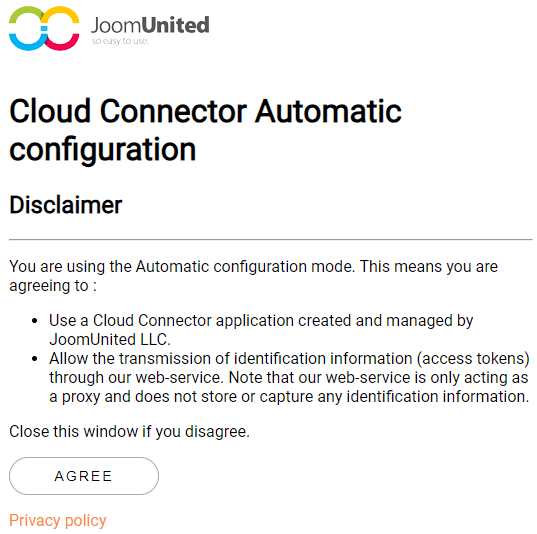
ポップアップが表示されたら、[同意する] をクリックします。
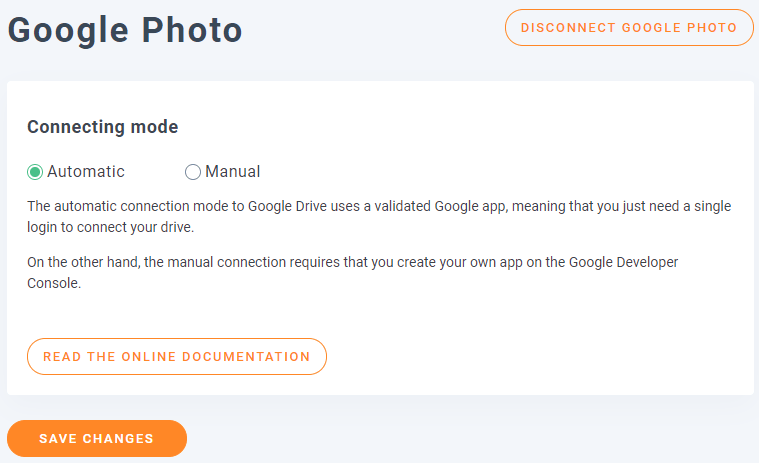
最後のステップは、Google アカウントにログインし、権限を許可して、接続を完了することです。
これだけです、本当に簡単で早いですよね。 :)
Google フォトから WordPress Divi ギャラリーへ
タイトルの通り、Google フォトから WordPress Divi ギャラリーへ。Google フォトが接続されたので、アカウント内のアルバムからギャラリーの作成に進むことができます。
まずはマネージャーから新しいギャラリーを作成していきます。
[メディア] > [メディア フォルダー ギャラリー]に移動します。
ここでは、WordPress サイト、コンピューター、または (この場合は) Google フォトからの画像用にさまざまなギャラリーを作成できます。
[+新しいギャラリーを追加]をクリックします。
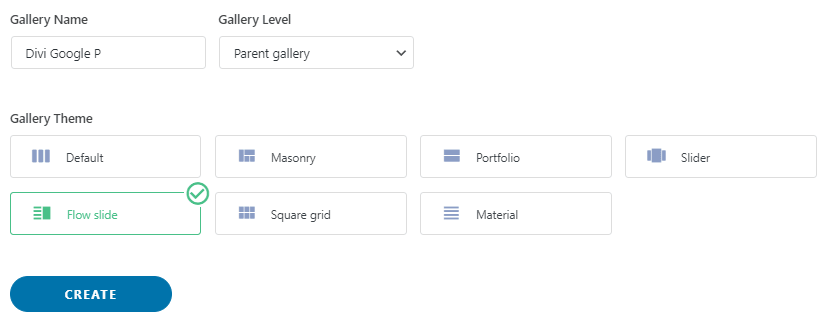
これにより、ギャラリーの名前を入力したり、テーマを選択したり、親ギャラリーまたはサブギャラリーとして追加するかどうかなどを選択できるポップアップが開きます。
すべてのオプションを選択しますが、これはギャラリーの作成後に編集できるため、変更できないものではないため、心配する必要はありません ;)
この画面では、ギャラリーに画像を追加するための 3 つのオプションがあり、WordPress (メディア ライブラリ)、コンピュータ、および Google フォトから追加できます。
Google フォトを選択しますが、必要なものを選択することもできます。
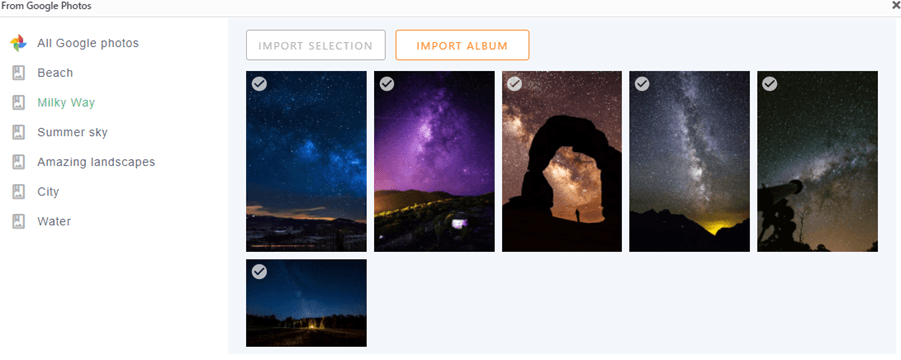
Google フォトを選択すると、以前にサイトに接続したアカウントのすべてのアルバムと画像が表示されます。
[アルバムのインポート]をクリックして完全なアルバムをインポートするか、複数の画像を選択して[選択範囲。
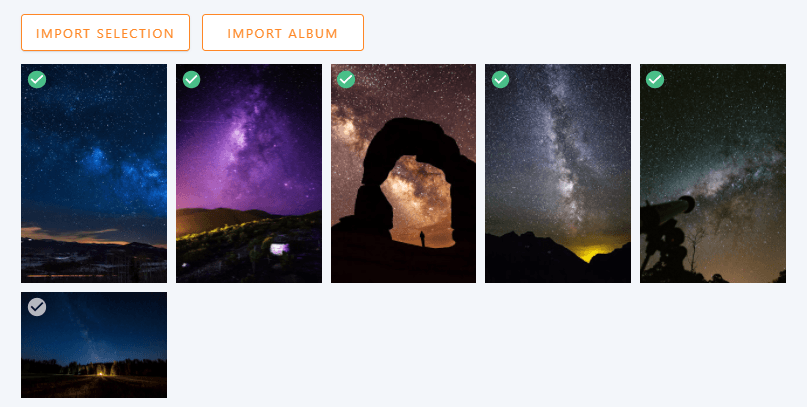
たとえば、ここでは 5 つの画像を選択し、これらの画像のみをインポートします。
[選択範囲をインポート]をクリックするだけです。
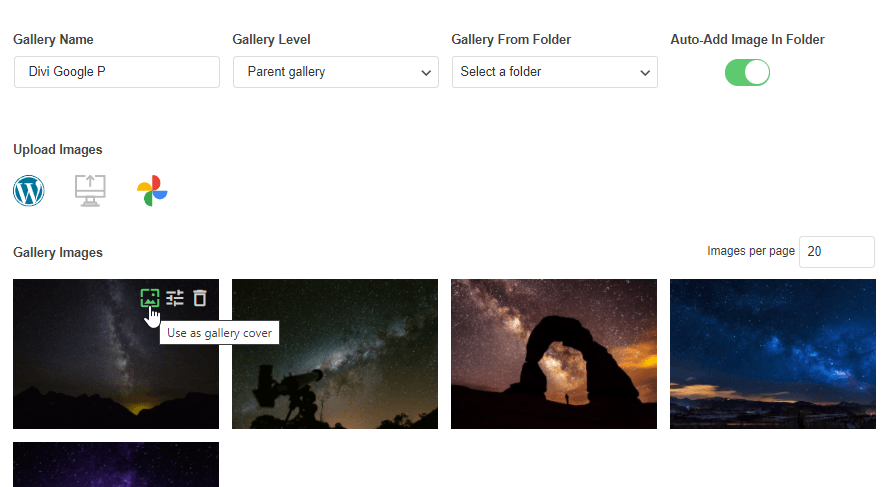
画像をギャラリーに追加したので、マネージャーに画像が表示されます。この最初の画面では、画像を注文したり、画像をギャラリーのカバーに設定したり、画像自体を編集したりするオプションがあります。
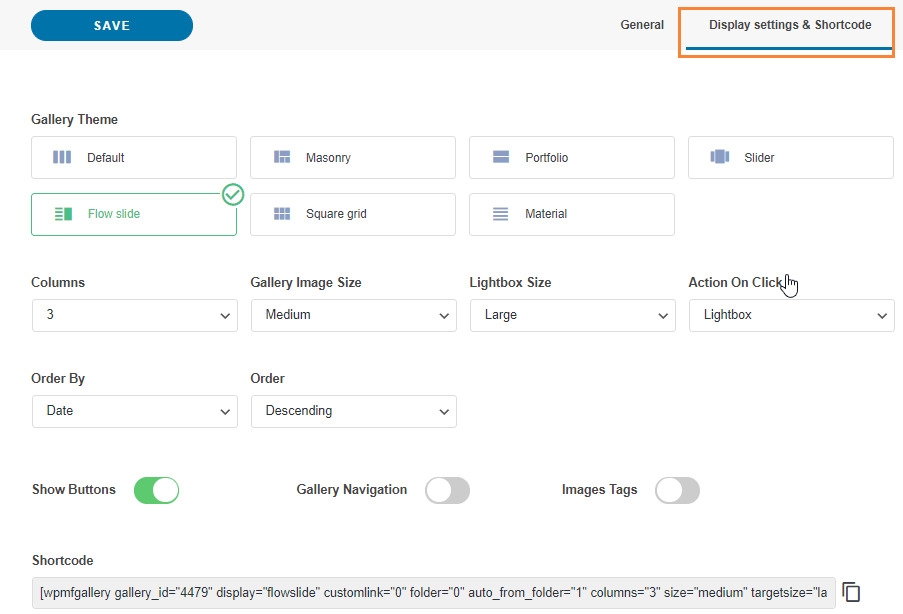
[表示設定とショートコード]という別のタブに気づくでしょう。
このセクションでは、使用するテーマ、列数、画像サイズ、クリック時のアクション、ライトボックスをアクションとして選択した場合のライトボックス サイズなど、ギャラリーからさらに設定を編集するオプションがあります。クリック。
使用したい場合に備えて、そのギャラリーのショートコードもあります ;)
Divi にもこれらのオプションがあるため、ギャラリーで何かを編集したいときに毎回アクセスする必要があることを心配する必要はありません。
ギャラリーの作成が完了したので、[保存] をクリックして編集するページ/投稿に移動し、[ Divi Builder を使用する]。フロントエンドまたはバックエンドで問題なく使用できます。)
通常どおり列を選択し、 WPMF Gallery Addonモジュールを探します。
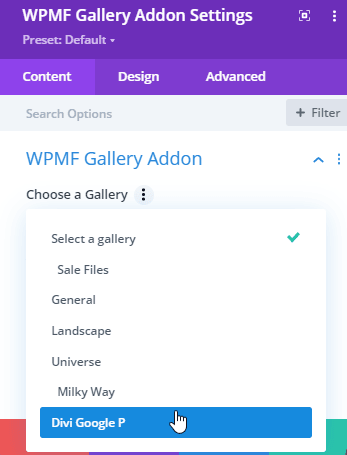
次のポップアップには、作成済みのギャラリーを追加するオプションと、ギャラリー マネージャーの [表示] タブに表示された他のすべてのオプションが表示されるため、ギャラリーを簡単に編集できます。
以前に作成したギャラリーを選択します。
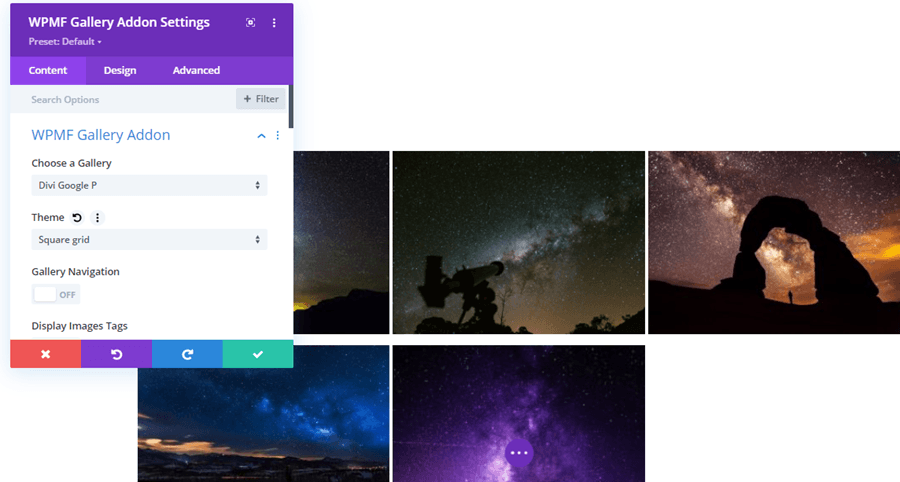
ギャラリーが表示され、ライブ プレビューですべての表示設定を編集できるため、すべての変更が自動的に反映されます。
プレビューをクリックしたり、変更を加えるたびにページをリロードしたりせずに、状況を確認したい場合に最適なツールです。
これで、ギャラリーがフロントエンドでどのように表示されるかを気にすることなく、ページの作成を完了して公開することができます。
本当に素晴らしいツールですね。
クラウドから直接 Divi にギャラリーを作成
それで、あなたはそれがすべてだと思っていたかもしれませんが、答えはノーです! クラウドでホストされている画像を使用してギャラリーを作成することもできます。ストレージ スペースを節約し、Divi を使用してギャラリーを配置することもできます ;)
これにはGoogleドライブフォルダーを使用しますが、 WP Media Folder とアドオン(Dropbox、AWS、 OneDrive)で他のクラウド統合を利用できることに注意してください。
Google ドライブを WordPress サイトに接続できるようにするには、こちらのこのプロセスは Google フォトのプロセスと似ているため、問題は発生しません。
Google ドライブ フォルダーを作成/同期した後、編集するページ/投稿に移動し、[ Divi Builderを使用] をクリックして列を追加し、モジュールでWPMF ギャラリーという名前を探します。
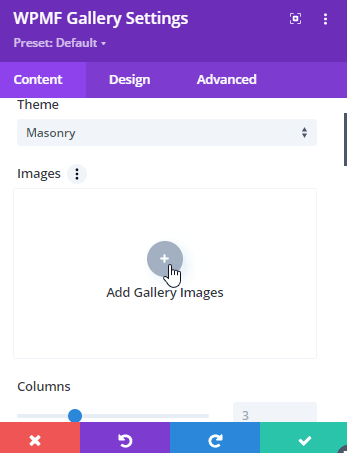
このモジュールを使用すると、Divi Builder でギャラリーを直接作成できます。まず、 [画像]の [ギャラリー画像の追加]。
これにより、メディア ライブラリがポップアップとして読み込まれ、追加したい画像が含まれているフォルダーを探してクリックします。
このケースでは、Google ドライブ フォルダを使用します。
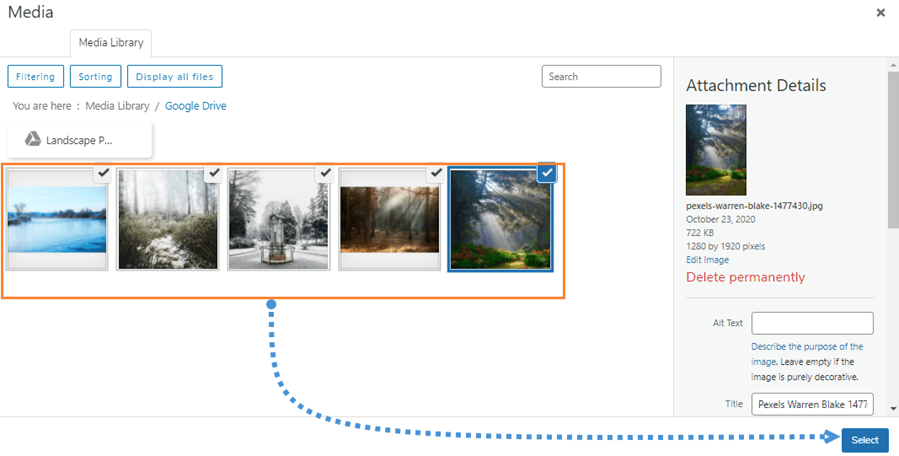
次に、右側のセクションで、追加するすべての画像をクリックして選択し、[選択] をクリックします。
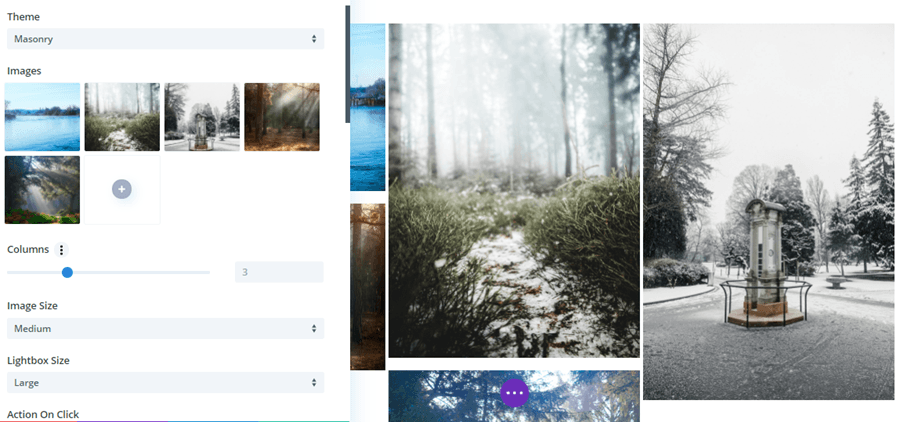
これにより、Divi モジュール内のすべての画像が読み込まれ、テーマ、列、サイズ、クリック時のアクション、境界線、影、境界線半径、ぼかしを追加するオプションなど、ギャラリー エディションで使用できるすべてのオプションが表示されます。画像。
これの最良の部分は、行った各変更がプレビューに自動的に表示されるため、変更のたびにページをリロードしたり、テンプレートを保存したりする必要がないことです。
ご覧のとおり、これらのプラグインは完璧な組み合わせです ;)
最高の組み合わせで最もプロフェッショナルな WordPress ウェブサイトを手に入れましょう
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



































コメント