My Maps location: パラメータ
1. 設定
コンポーネントには多くのオプションがあり、前に見たように、メニュービューでオーバーライドされる可能性があります。 をクリックします: My Maps Location > [オプションて、インターフェイスにアクセスします(画面の右上)
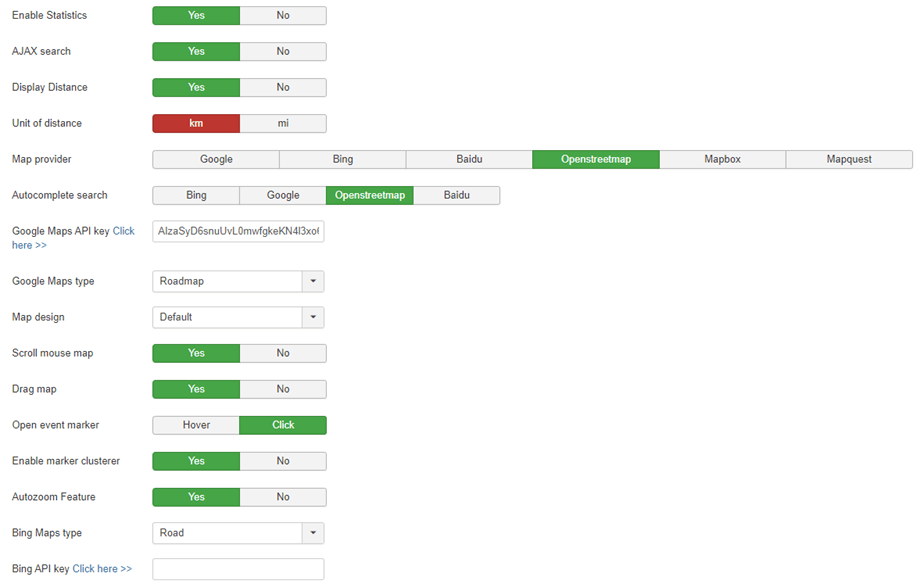
一般的な構成
- 統計を有効にする:位置統計を有効にする
- AJAX 検索: AJAX で検索クエリを有効にし、ページをリロードせずに検索を実行します。
- 距離表示:ユーザー位置からの距離を表示します。
- 距離の単位:マイルまたはキロメートル
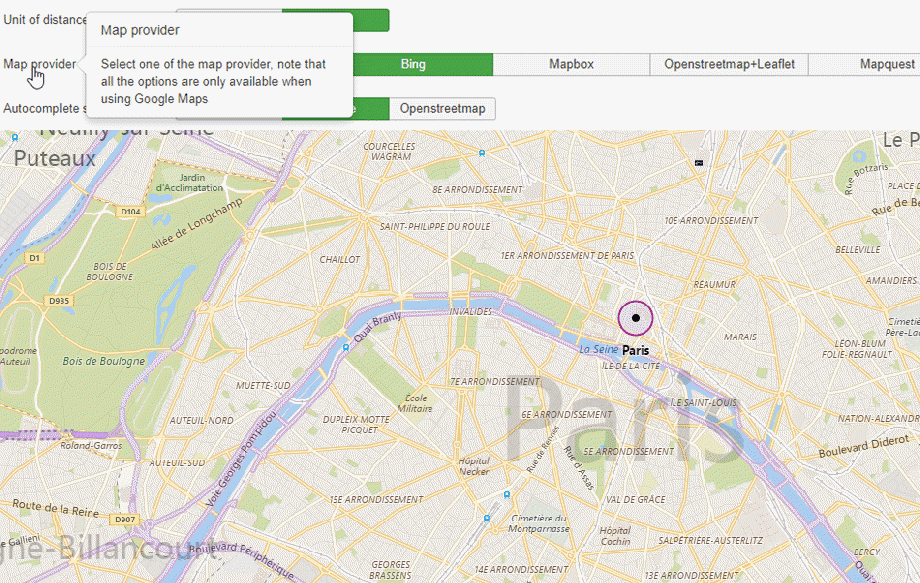
- マッププロバイダー: Googleマップ、Microsoft Bingマップ、Mapbox、Openstreetmap、Baidu、またはMapquestから選択します
- オートコンプリート検索:場所検索を行うときのオートコンプリート候補。 オートコンプリートの提案は、選択したマップシステムに関係なく、Googleマップ、Bingマップ、Openstreetmap、またはBaiduから取得できます。
- Google Maps APIを使用するたびに、2016年6月22日以降にドメインが作成されている場合は、リクエストを検証する
ためにキーを含める必要があります。 詳細: https
: //developers.google.com/maps/documentation/javascript/usage?hl = enキーを取得します: https : //developers.google.com/maps/documentation/javascript/get-api-key - Googleマップの種類:地図の種類:ロードマップ、衛星、ハイブリッド、または地形
- マップ デザイン:マップのデフォルト デザインを選択します。
- マウスマップのスクロール:マップにカーソルを合わせたときに、マウスを使用してズームイン/ズームアウトを有効にします
- マップのドラッグ:マウスを使用してマップをドラッグして移動できるようにします。
- イベント マーカーを開く:マーカーをクリックするかカーソルを合わせたときに場所の詳細がどのように開かれるか
- マーカー クラスタラーを有効にする:複数のマーカーを持つ各クラスターには、クラスター内のマーカーの数が表示されます。
- オートズーム機能:ズームを自動的に調整して地図のすべてのマーカーを表示します
- Bing Mapsタイプ:マップタイプ:Aerial、Bird eye、またはRoad
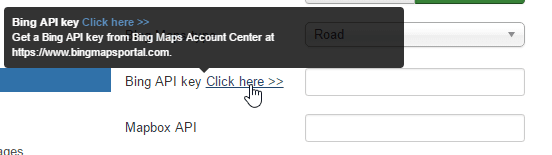
- Bing Maps APIキー: APIキーを配置して機能させます;)
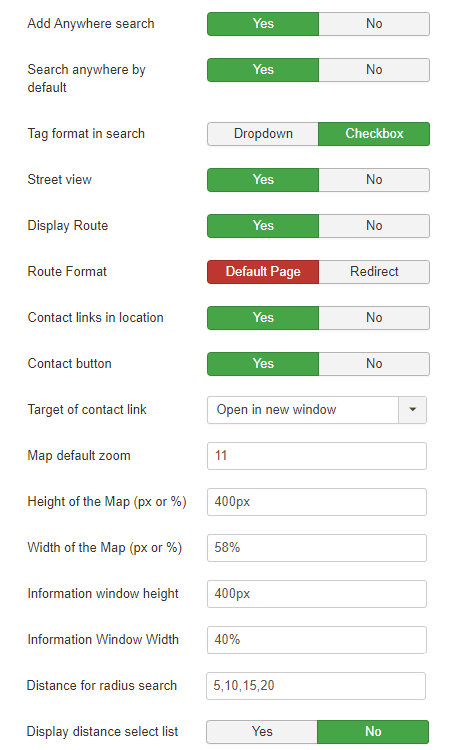
- どこでも検索:半径検索にオプションを追加して、世界中のどこでも検索します
- デフォルトでどこでも検索:デフォルトでは、検索ビューの半径セレクターは「どこでも」に設定されます。
- 検索時のタグ形式:タグフィルターをチェックボックスまたはドロップダウンリストとして表示します。
- ストリートビュー:検索にストリートビューをオプションとして追加します
- ルートの表示:ユーザーの位置からルートを計算するためのリンクを表示します。
- ルート形式: My Maps locationルートを表示するか、Googleにリダイレクトします
- 場所の連絡先リンク:連絡先ページへのリンクを追加します。
- お問い合わせボタン:お問い合わせボタンを表示します
- 連絡先リンクの対象:オープン連絡先リンクモード
- マップのデフォルトのズーム:最初のロード時のマップのデフォルトのズーム レベル (自動ズームを no に設定)
- 地図サイズ:地図と検索結果の幅と高さ
- 半径検索の距離: 半径検索ドロップダウン リストの値を決定します
。 ユーザーはニューヨーク市の周囲 16 マイルを検索することを選択できます。 - 距離選択リストの表示:距離レディウス検索選択リストを表示するオプション
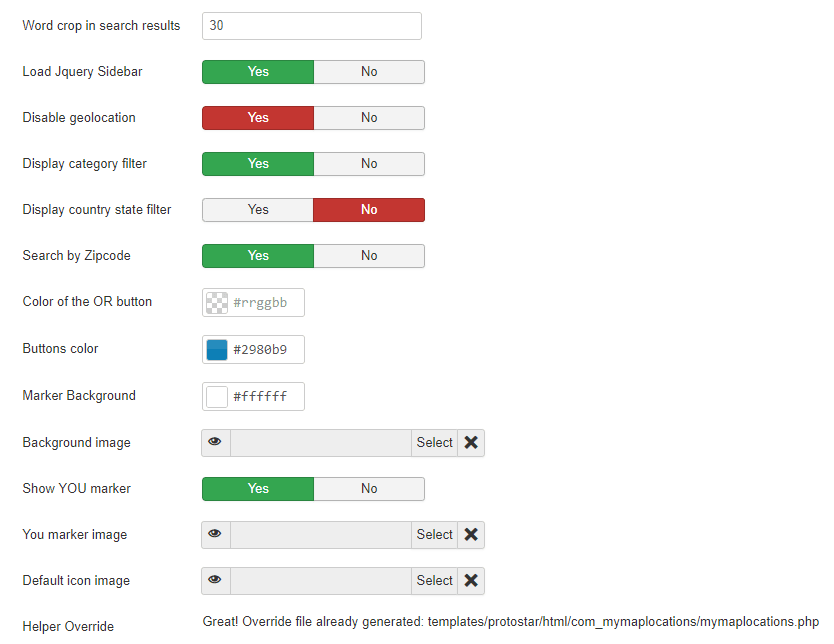
- 検索結果内の単語のトリミング:検索結果内の一定量の単語で場所の説明をトリミングします。
- JQuery サイドバー:デフォルトのサイドバーを JQuery サイドバーに変更します (より小さく滑らかなスクロール効果)
- 地理位置情報を無効にする: https 以外のサイトで地理位置情報を無効にします。
- カテゴリ フィルタを無効にする:このオプションは、カテゴリ ドロップダウン リスト フィルタを有効にします。
- 国の州フィルターを無効にする:検索ビューに国の州のドロップダウンを表示します。
- 郵便番号で検索:郵便番号フィールドで検索
- ORボタンの色:デフォルトテーマの「OR」ボタンの色
- ボタンの色:デフォルトのテーマの「Geolocateme」ボタンの色
- グローバル フォントの色:このオプションを使用して、マイ マップの場所のグローバル フォントの色を設定します。
- 背景画像:デフォルトのテーマでの検索の背景の画像
- あなたマーカー:地図上にあなたの位置を追加し、マーカーとして画像を選択します
- デフォルトのアイコン画像:アイコンが使用できない場合はデフォルトのアイコン画像を使用します
- ヘルパーオーバーライド:拡張子の更新の影響を受けないJoomla標準レイアウトオーバーライドファイルを生成します(/ htmlフォルダー内)
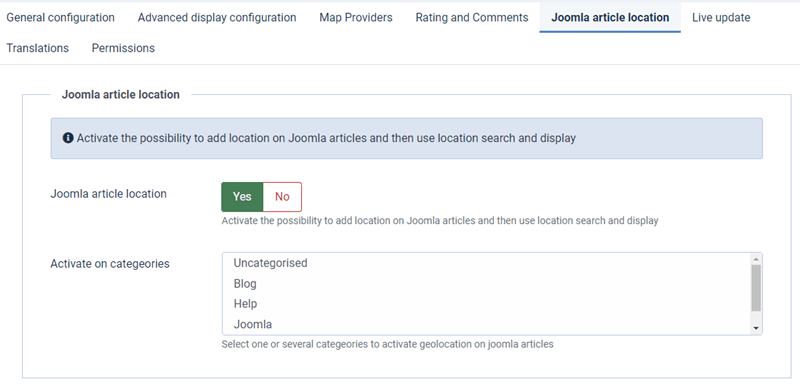
Joomlaの記事の場所
各記事に地図を表示するには、まず、 Joomla の記事の場所オプションを有効にする必要があります。 さらに、1 つまたは複数の特定のカテゴリを選択して、このオプションを表示できます。
2.マップソースとしてのBing
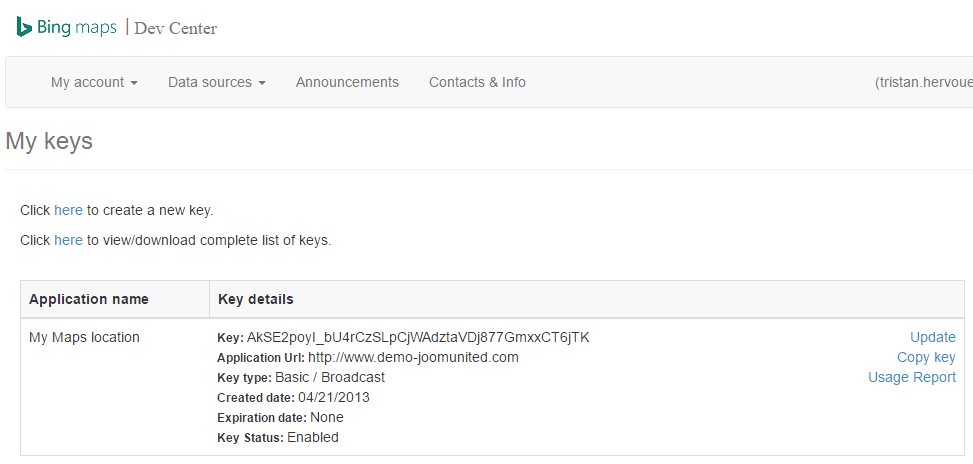
MicrosoftのBingMapsをマップソースとして使用するには、 My Maps locationグローバル構成にAPIキーを入力する必要がありMy Maps location 。 Bingページはこちらです: https : //www.bingmapsportal.com/
ここから無料のアカウントを作成し、アカウントからAPIキーコードをコピーする必要があります。
その後、グローバル構成(デフォルトとして有効にするため)またはメニュー項目からBingマップをマップソースとして使用できます。
3. マップ ソースとしての Mapbox
開発者向けのカスタムマッピングプラットフォームであるMapboxをマップソースとして使用するには、 My Maps location構成>[マッププロバイダー。
Mapboxのホームページはここにあります。そこから無料のアカウントを作成する必要があります: https
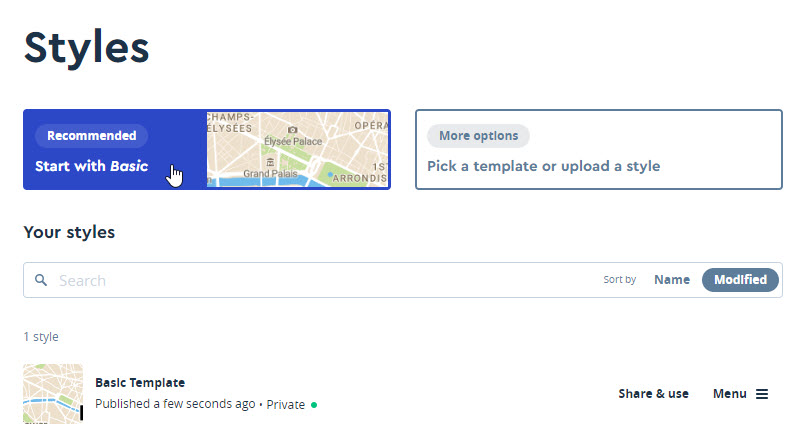
そこから、新しいページデザインを作成するか、推奨のデザインを使用してアカウントに保存できます。
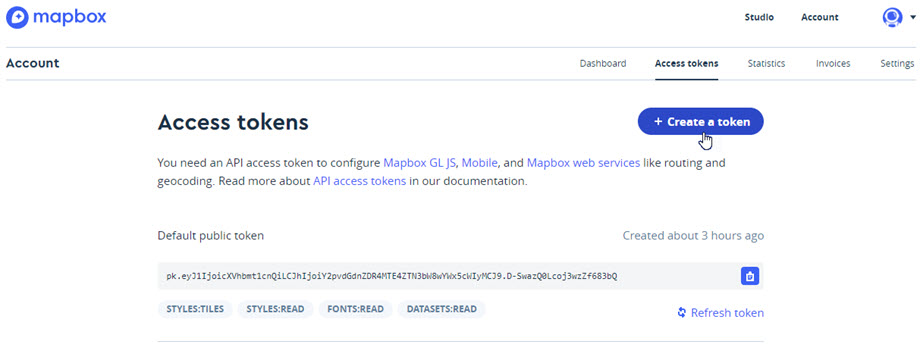
資格情報を取得するには、 [アカウント] メニュー(右上) を使用します。
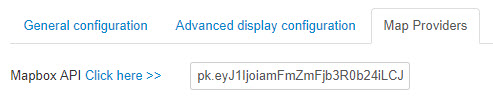
- Mapbox API:メニューの[アカウント]>[アクセストークン
したがって、作成したマップ スタイルごとに 1 つのキーを取得します。
次に、 My Maps location 構成にコピーして使用します。