Droptables: テーブルのスタイル設定
1. 表のフォーマット
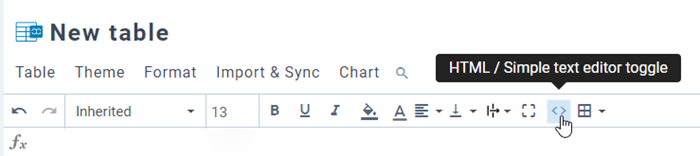
ツールバーでは、フォント、フォント サイズ、テキスト スタイル、セルの背景色、テキストの色、セルの水平および垂直の配置など、セルのスタイルを設定できます。これは、単一のセルまたは複数のセルに適用できます。.
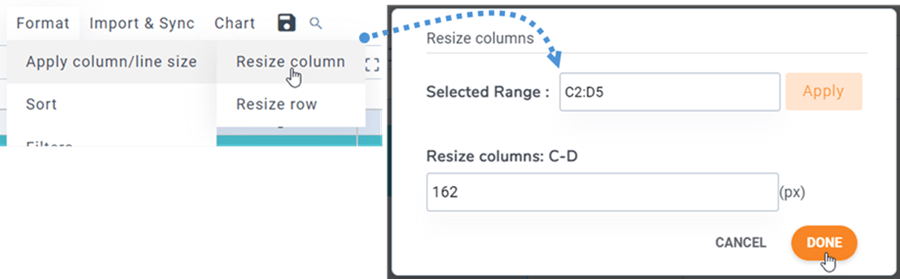
行の高さと列の幅はピクセル単位で設定できます。メニューの「書式」→「列/行のサイズを適用」を選択し、 「列のサイズ変更」または「行のサイズ変更」 「完了」をクリックして完了です。
2. テーマと並べ替えのオプション
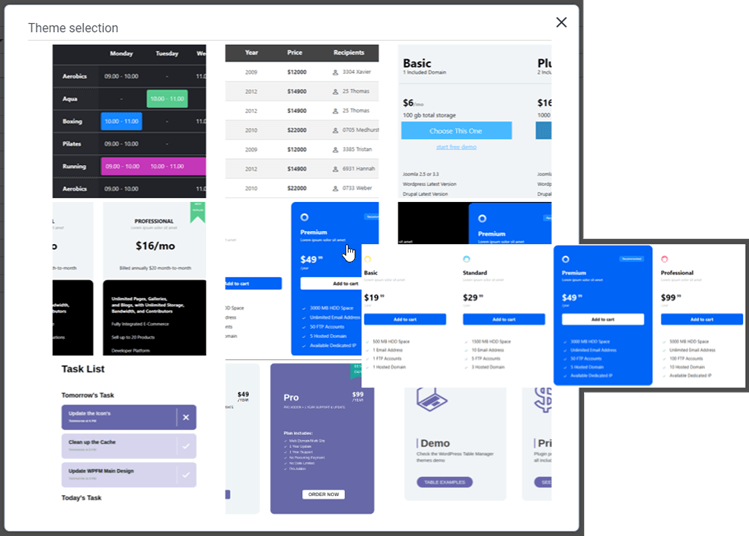
「テーマ」にテーマ選択があります。テーマをクリックするだけで適用できます。
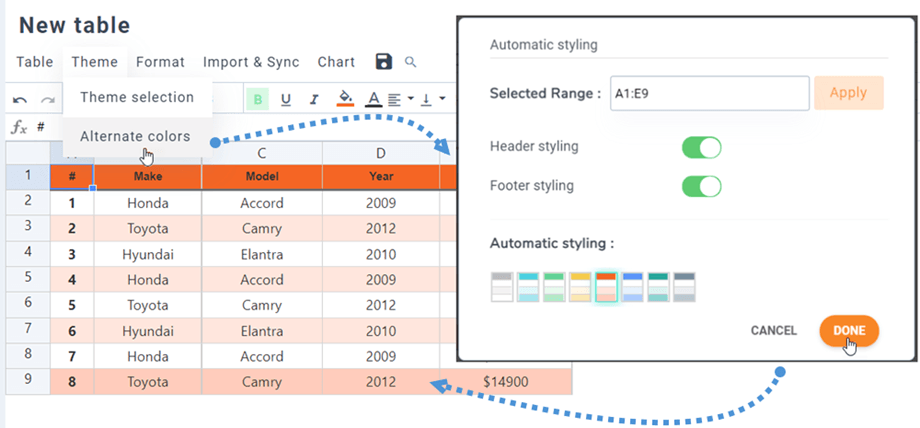
同じメニューテーマ > 代替色ヘッダーとフッターのスタイルを使って表の線に色を付けることが可能です。テンプレートのスタイルを選択するか、プラグイン設定で独自のスタイルを作成することもできます。
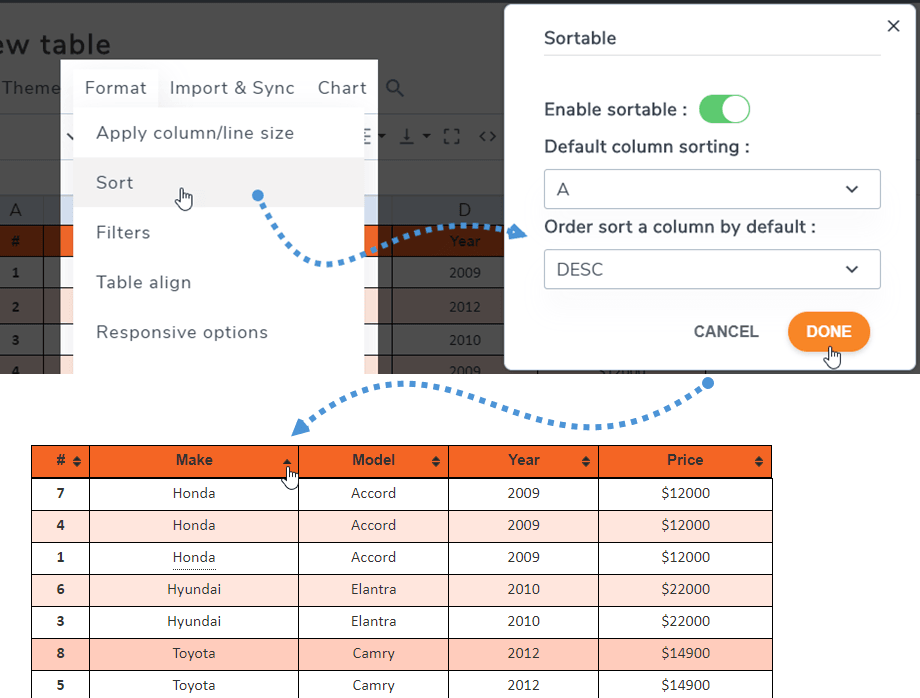
sortableパラメータを使用すると、フロントエンドでAJAXデータのソートが可能になります。メニューの「フォーマット」>「ソート」。
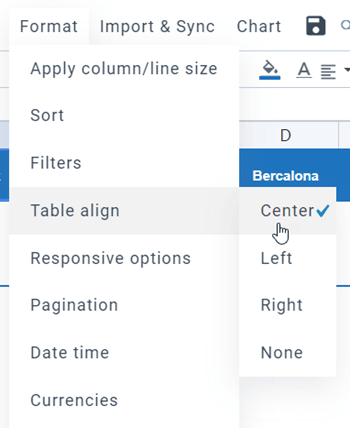
表の配置は、表全体を含むdiv要素を中央揃えにする機能です。例えば、表全体を中央揃えにするなどです。メニューの「書式」>「表の配置」。
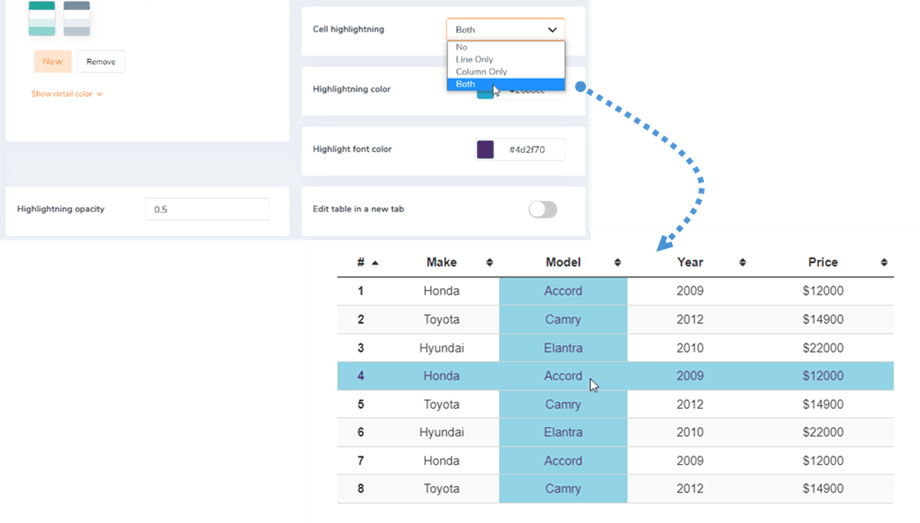
セルのハイライトもオプションとして利用できます。設定で「線」、「列」、「両方」のいずれかのオプションを有効にできます。デフォルトでは無効になっています。ハイライトの色と不透明度を調整できます。
3. セルにツールチップを追加する
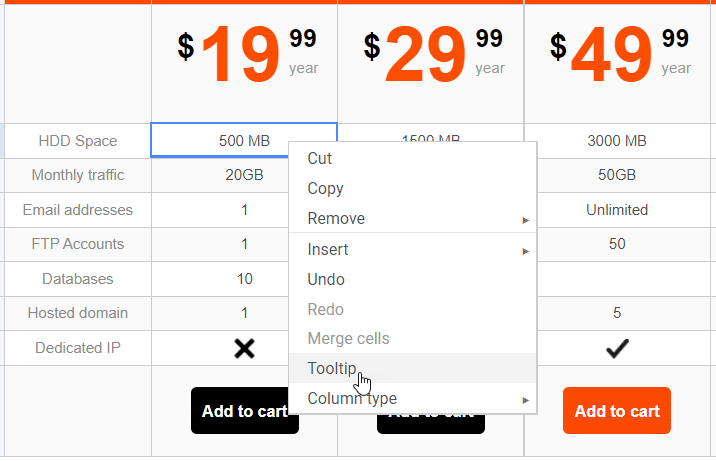
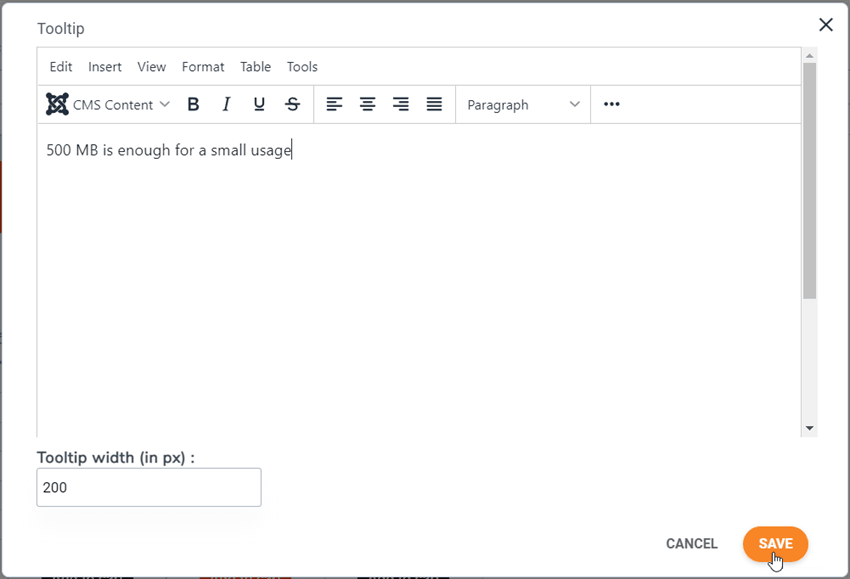
セルにマウスオーバーした際にツールチップを表示する機能も利用可能です(コンポーネントオプションから有効化する必要があります)。テーブルの各セルを右クリックするとツールチップ
ツールチップの幅をピクセル単位で設定できます。ツールチップと編集用エディタが表示されます。.
コンテンツを追加して保存すると完了です。マウスをホバーすると、ツールチップがパブリック側に表示されます。.
4. ACLとフロントエンド管理
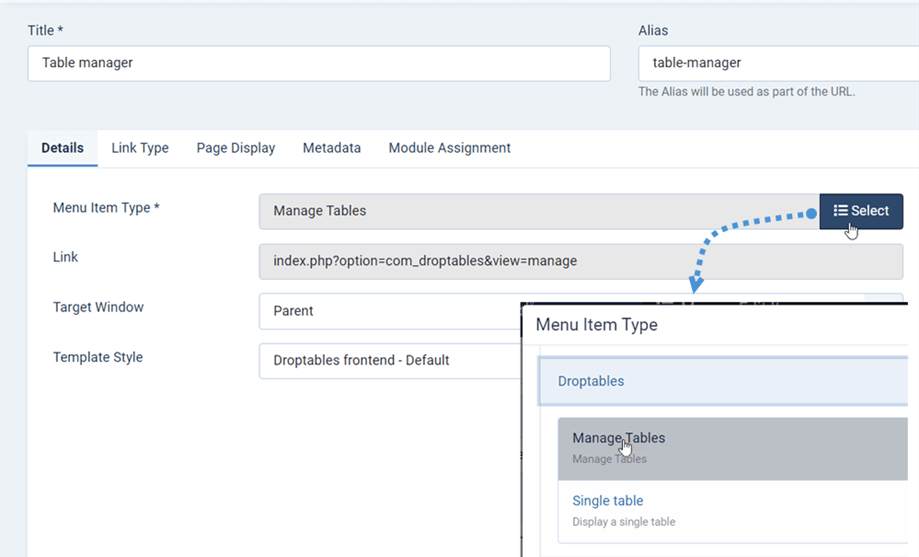
Joomlaのフロントエンドからテーブルを管理できます。Joomlaのメニューマネージャーから新しいメニュー項目を追加し、タイプとして「テーブルの管理」を選択し、テンプレートとしてDroptables
フロントエンドから Droptables Manager を確認できるのは次の通りです。.
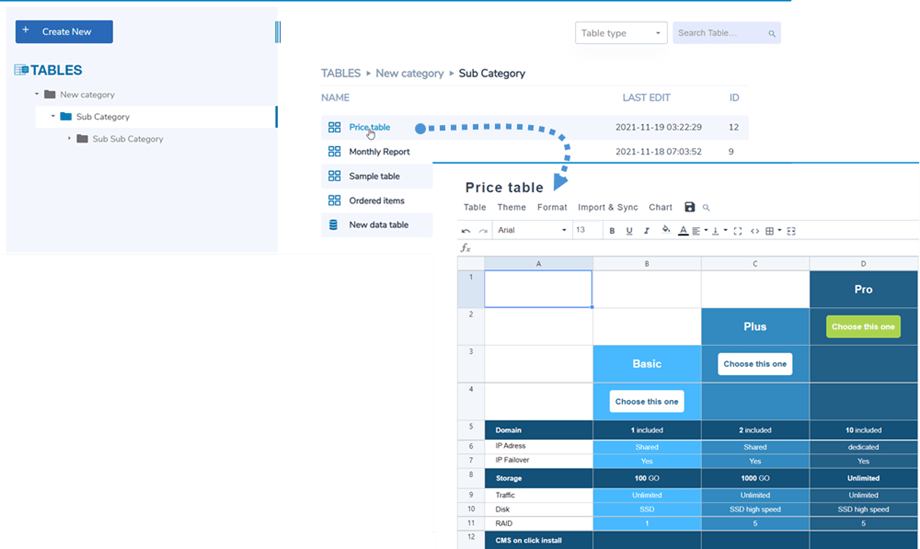
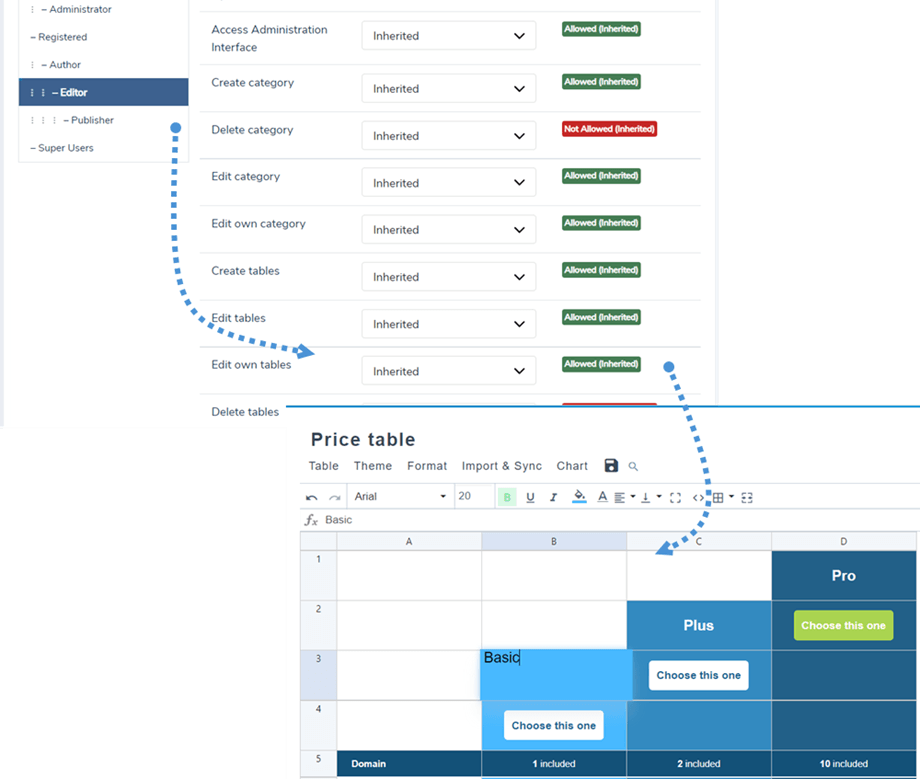
JoomlaユーザーグループのACLを使用して、テーブル編集アクションを制御できます。まず、テーブルを表示できるユーザーを設定するには、 Droptables「ユーザーロール」タブ。
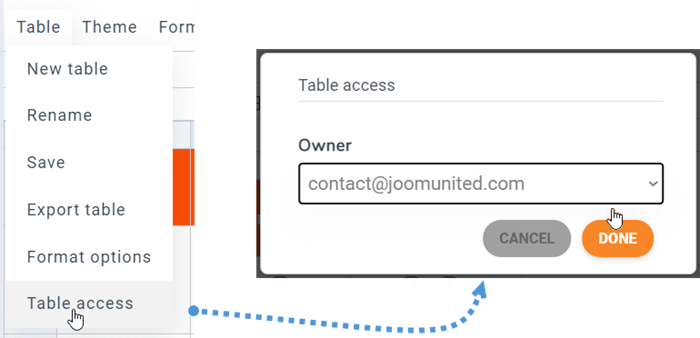
テーブル > テーブル アクセスからテーブルの所有者を設定できます
5. 行と列の固定
列の凍結
列の固定は、メニューの「フォーマット」>「レスポンシブ」オプション。最大5列まで固定できます。固定は最初の列から数えます。
列/行を固定するには、テーブルの高さを固定できる追加オプションがあります (テーブル コンテナーの高さが無限である可能性があるため)。.
固定する列を選択すると、テーブルをスクロールして固定された列を常に表示できるようになります。.
行の凍結
メニューの「フォーマット」>「テーブル ヘッダー」にあります。ここからオプションをオンにして、固定する行を設定できます (最大 5 行)。
テーブルの高さを設定する場合は、レスポンシブ オプションに戻ってください。
すると、設定に従ってフロントエンドで最初の行が固定されます。.
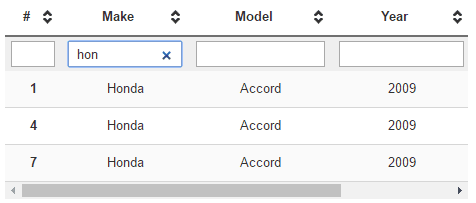
6. 列データのフィルタリング
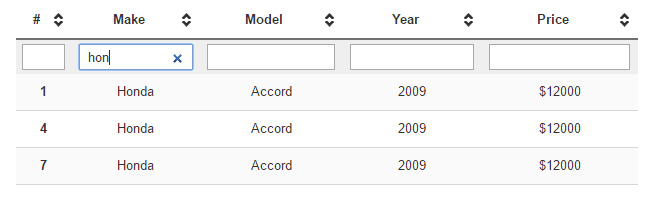
フィルタリングオプションは、メニューの「フォーマット」>「フィルタ」。クリックしてパブリックデータのフィルタリングフィールドを有効にすると、フィルタリングオプションが有効になります。
フィルターの例:
7. セルのパディングと境界線の半径
ツールバーには、セルのパディングと境界線の半径を調整するのに役立つ境界線アイコンがあります。.
8. カスタムCSS
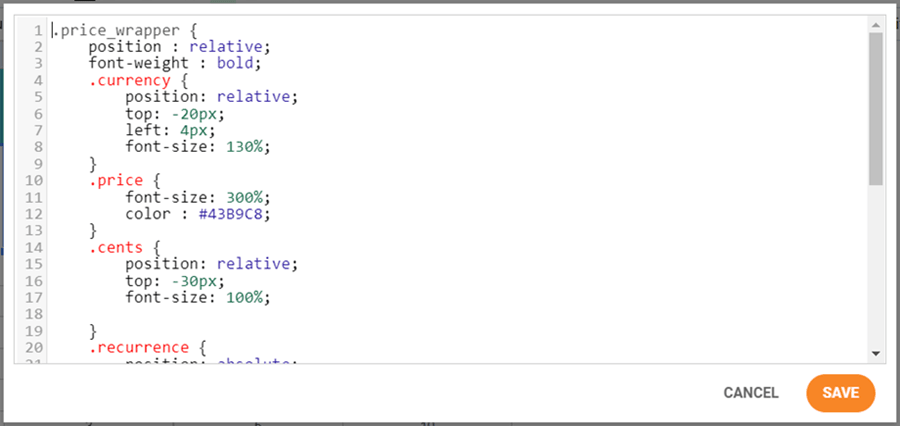
「メニューフォーマット」>「カスタムCSS」でCSSを追加できます。
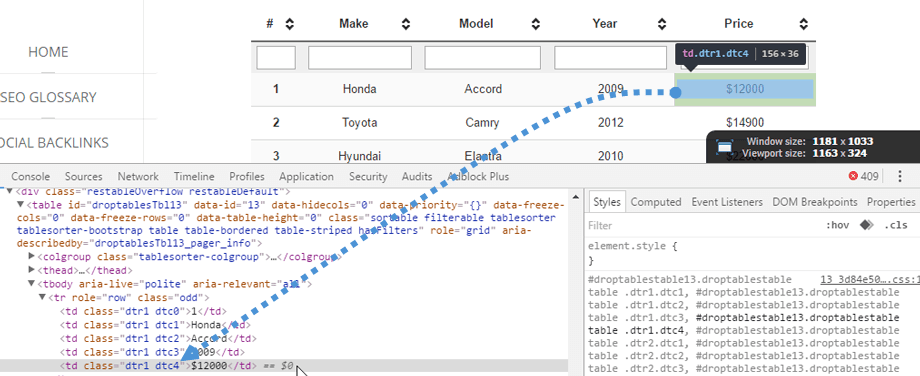
セル、行、列にはそれぞれ座標があり、それに基づいてカスタムCSSが適用されます。Rは行、Cは列です。ここでは行1(r1)、列4(c4)= dtr1 dtc4です。
CSSコードはコードミラーを使って色分けされています。CSSコードは少ないコードでも問題なく動作します。
9. レスポンシブなJoomlaテーブル
テーブルはレスポンシブですか、それとも小型デバイスではスクロールが必要ですか?
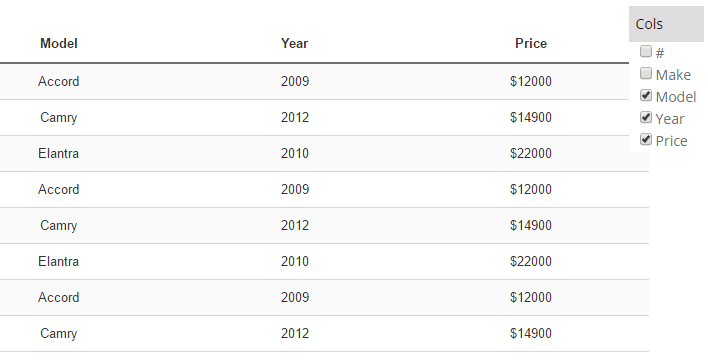
列を非表示にする
Droptables、オプションとして優先ツールを使ってレスポンシブデザインに対応しています。デフォルトではレスポンシブ機能は無効になっており、オーバーフローが発生します(ただし、モバイルでは問題なく動作します)。「列を非表示にする」 「メニュー形式」>「レスポンシブオプション」に移動してください
レスポンシブモードは高度で、モバイルサイズでの列の非表示の優先順位を定義できます。列が非表示になっている場合、列の表示/非表示を強制するためのチェックボックス付きのモバイルメニューが表示されます。
列のサイズはテーブル編集時に固定されます。すべての列のサイズがコンテナに対して大きすぎる場合はオーバーフローが発生し、モバイルデバイスで簡単にスクロールできるようになります。
スクロール付きの表(列数が少ない場合に適しています)
列を非表示にしたテーブル(列数が多い場合に適しています)
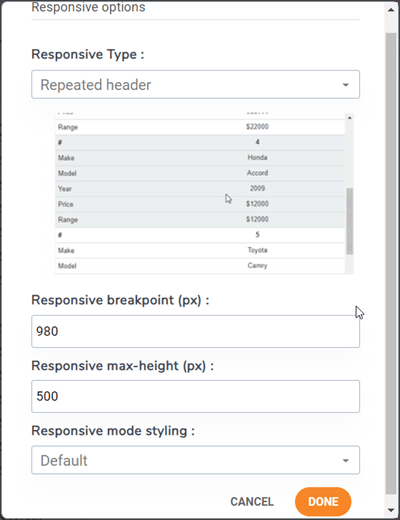
繰り返しヘッダー
これは、サイト上の小さな領域に表を挿入したい場合のもう一つの選択肢です。メニューの「フォーマット」>「レスポンシブオプション」に移動し、 を選択して。
ご要望に応じてカスタマイズできるオプションがあります:
- レスポンシブブレークポイント(px):テーブルがこのレスポンシブモードに切り替わるタイミングを定義するブレークポイント値をピクセル単位で選択します。
- レスポンシブ最大高さ(px):レスポンシブモードが有効な場合、ブレークポイントの値に応じて、非常に長いテーブルを避けるために最大高さを定義します。
- レスポンシブモードのスタイル:このレスポンシブモードのデフォルトのスタイルを適用するか、テーブルの色を使用します。
その後、フロントエンドでテーブルがどのように表示されるかを確認できます。.
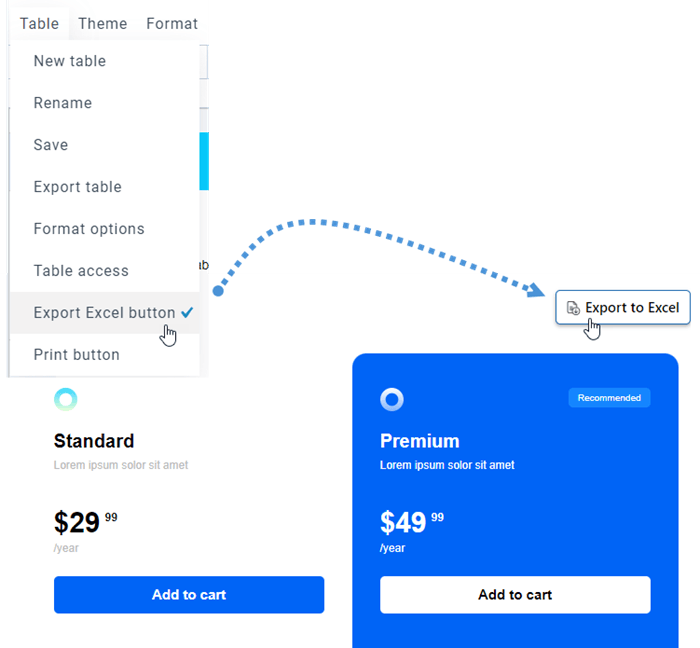
10. テーブルをダウンロードする
テーブルを公開するには、メニュー「テーブル」、 「Excel エクスポート」ボタンオプションにチェックを入れてください。フロントエンドでダウンロードする際のファイル形式は *.xlsx になります。
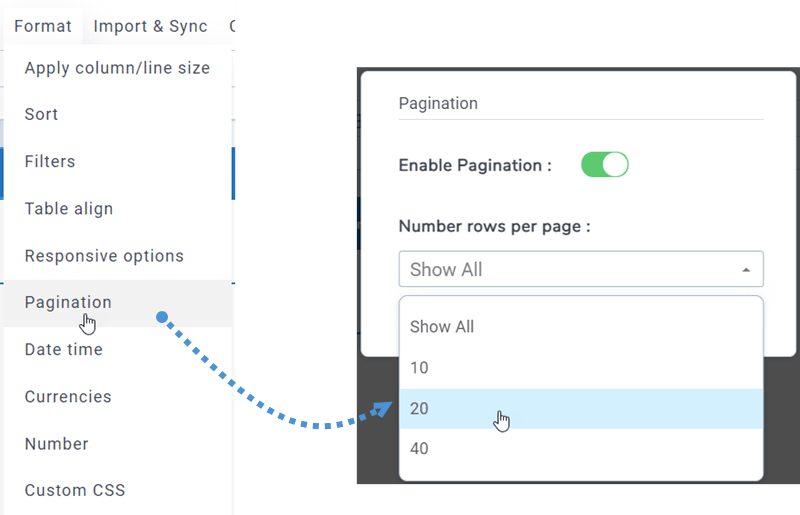
11. ページネーション
メニューの「書式」>「ページ区切り」から選択できます。トグルボタンを使って有効化し、1ページに表示する行数を選択してください。
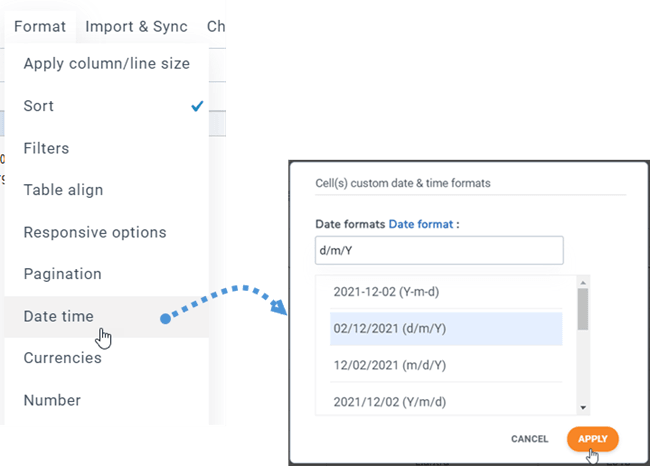
12. 単一セルの書式設定
Droptablesでは、単一セル(複数セルを含む)に日付、時刻、通貨、数値のフォーマットを設定できます。まず、セル(複数セルを含む)を選択します。次に、メニューの「フォーマット」>「日付、時刻」に進みます。
その後は、通貨と数値も同様に行うことができます。
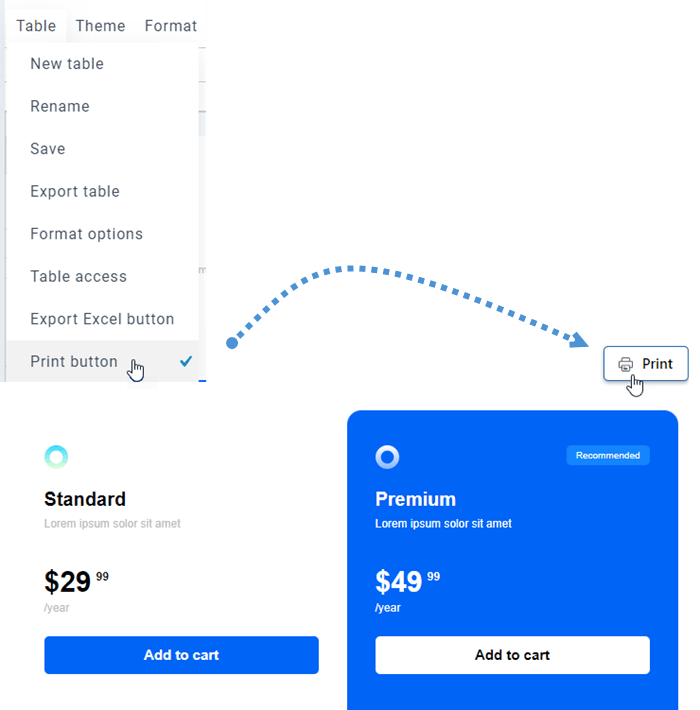
13. フロントエンドでテーブルを印刷する
印刷ボタンを表示するにはメニューテーブルに移動し、印刷ボタンオプションにチェックを入れます。