Tag Transform :一般的な使用
1.タグモジュールを作成する
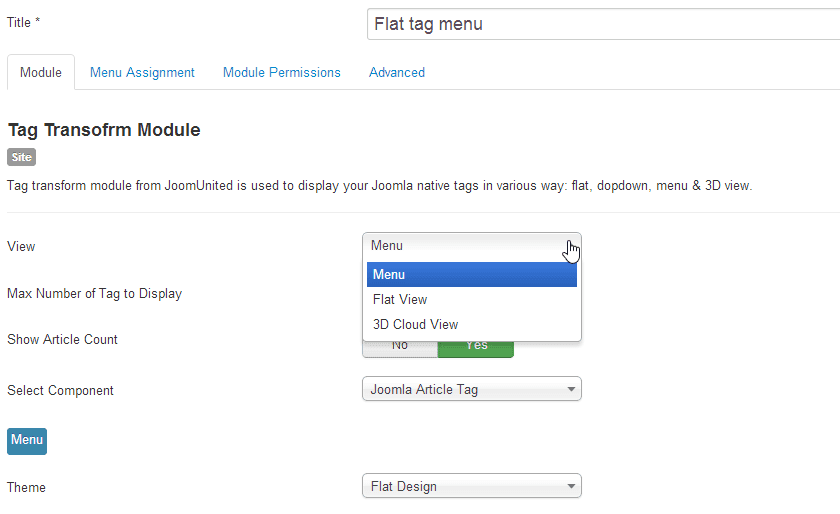
tag transformモジュールを開くと、モジュールレイアウトを3つ選択できます。
- メニュー
- フラットビュー
- 3Dクラウドビュー
次に定義するパラメータは、表示する最大タグ番号です。 タグの順序を考慮して、表示するタグ番号の数を制限できます。
記事数、アクティブ化すると、次のようにタグタイトルの下に番号が表示されます。
Tag Tranformは、いくつかのサードパーティ拡張機能で動作します。 Joomla、K2、EasyBlog、Mosets Treeタグをロードできます。 各タグソースには独自の構成があり、下部のメニューを使用してすばやく移動できます。
2.タグメニューのテーマ
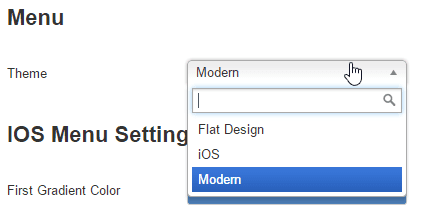
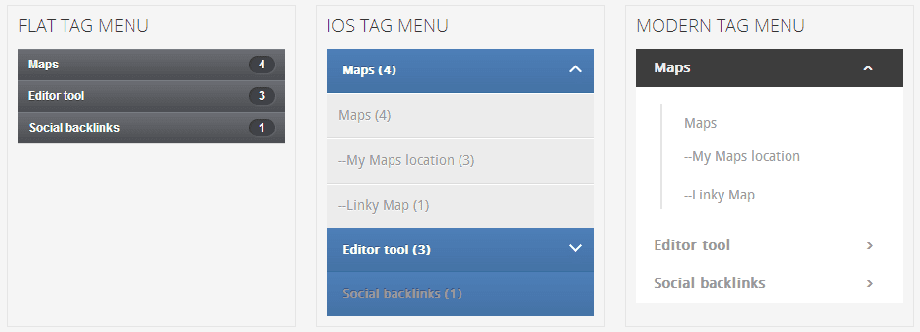
タグメニューのテーマには、iOSタイプ、フラットデザインタイプ、モダンタイプの3つのバリエーションがあります。
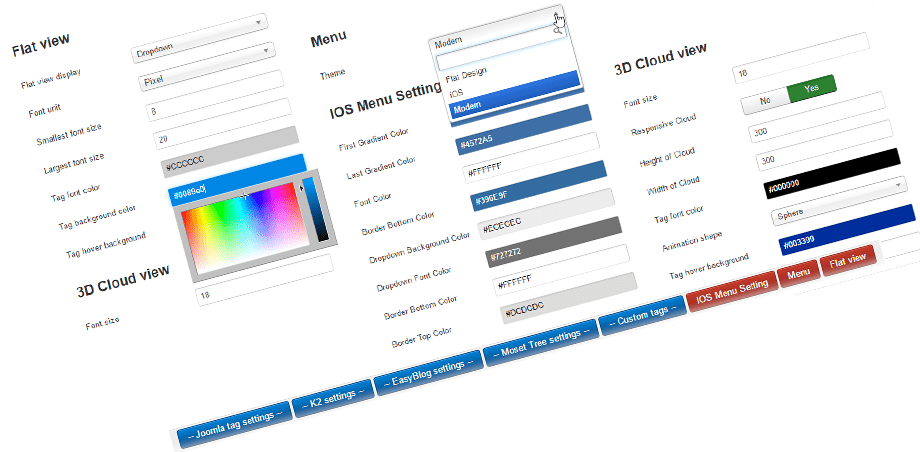
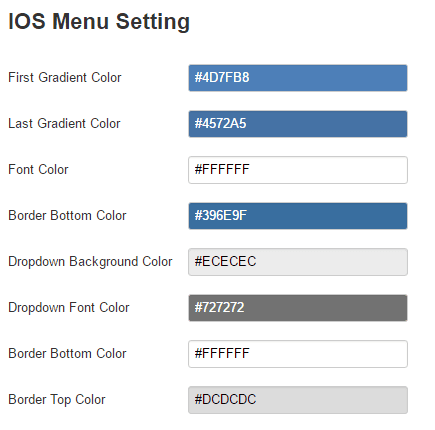
メニューテーマは、定義したタグの順序を尊重したアコーディオンメニューを表示します。 メニュータグのデザインの色とサイズを設定するための追加オプションもあります。
これは、タグメニューのフロントエンドレンダリングです。
3.フラットタグクラウドのテーマ
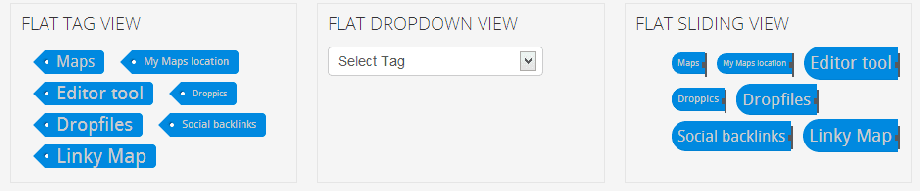
フラットビューでは、タグがすべて一緒にフラットビューに表示されます。 定義する主なパラメータは、フォーマットです。
パラメータは次のレイアウトのようになります。
その他のパラメーターは、フラットビューとスライドビューを適用しました。
- フォントサイズ:タグの最大および最小フォントサイズを定義します
- タグの色はフォントの色です
- タグの背景はラベルの背景色です
- タグホバーはマウスホバーのフォント色です
4.3Dクラウドビュー
3Dクラウドビューには、3DエフェクトjQueryを搭載したタグクラウドが表示されます。
パラメータは次のとおりです。
- テキストサイズ:使用可能なスペースに応じたフォントサイズ(最大)
- タグの色:フォントの色
- 効果パラメータ:タグの動きの効果と速度を修正する
- ズーム効果:タグクラウドをズームして、多数のタグが表示されている場合に適切なものを選択できます