Social Backlinks:ネットワーク接続
1.Facebook自動ログイン
Facebook に自動投稿するには、次の 2 つの方法があります。
- 1回のFacebookログインでアプリを使用する:最速の方法、以下に詳述
- Facebookで作成した
アプリを使用して、 APIキーや秘密キーを取得します。大量のソーシャル投稿に適しています
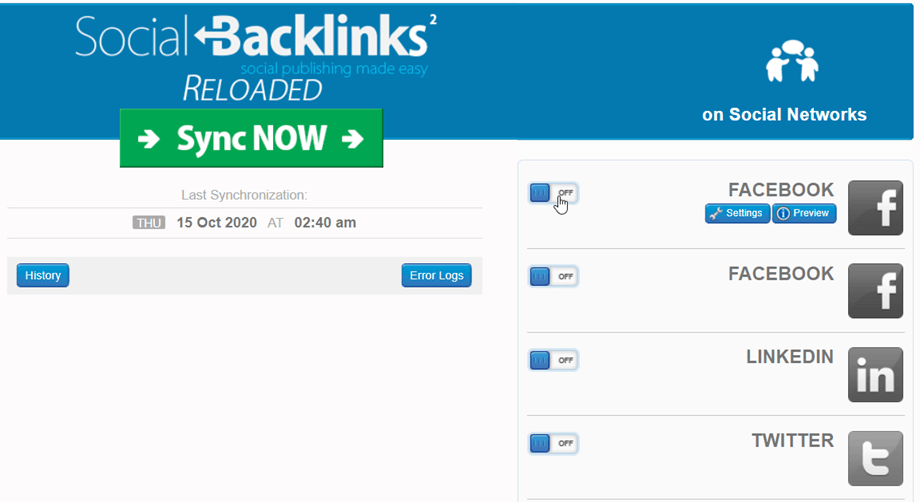
ソーシャルネットワークに簡単に投稿できるように、専用のFacebookアプリを作成しました。 Social BacklinksバックSocial Backlinksコンポーネントビューから、オフ/オンボタンをクリックします。
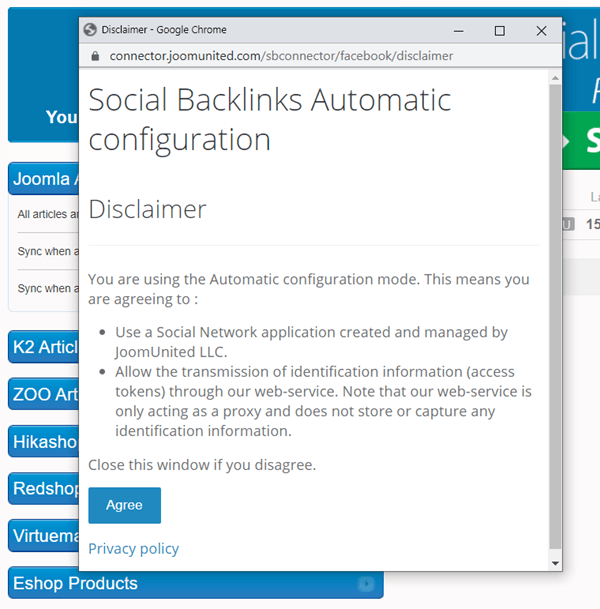
次に、ポップアップで開かれる免責事項に同意します。
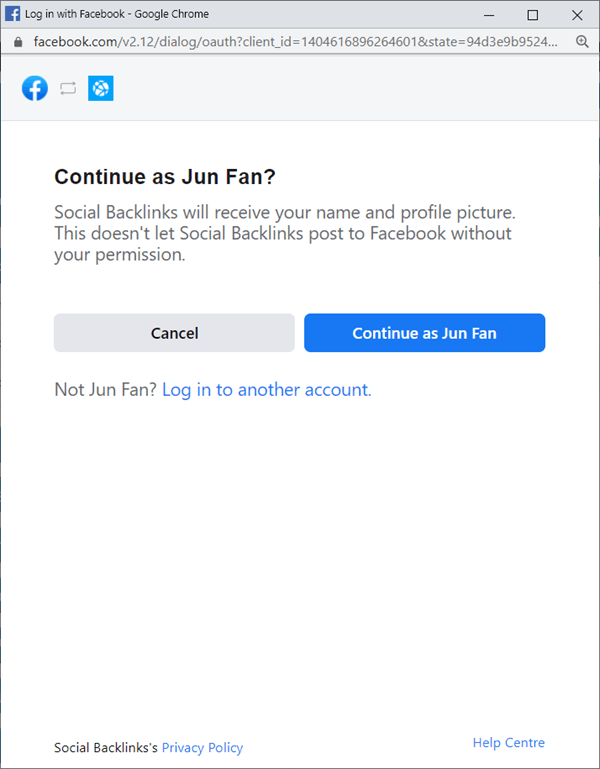
次に、Facebookアカウントに接続して、ページに投稿する必要があります。 [次のように続行...]ボタンをクリックします。
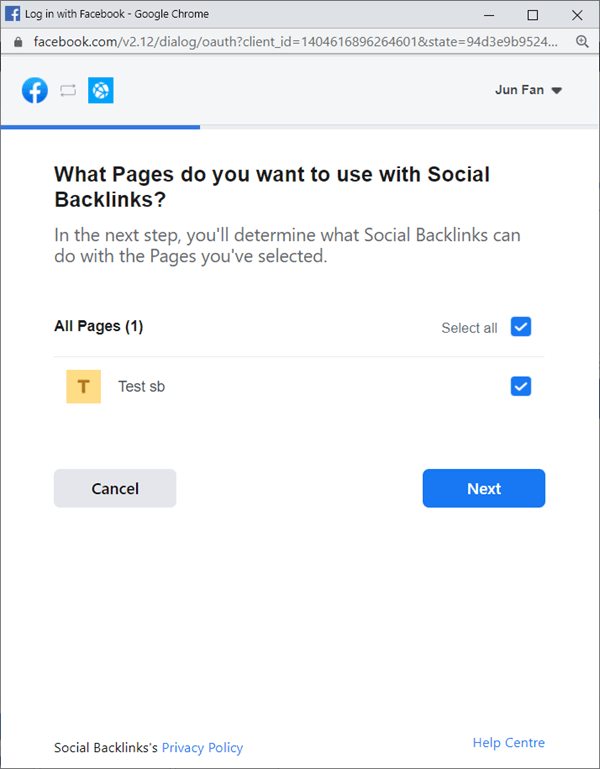
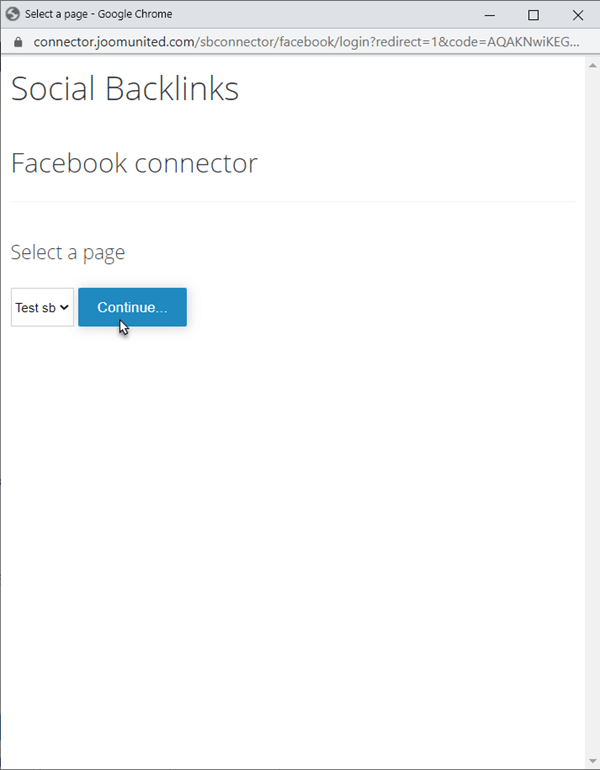
次に、投稿するFacebookページを選択します。 [次へ]ボタンをクリックします。
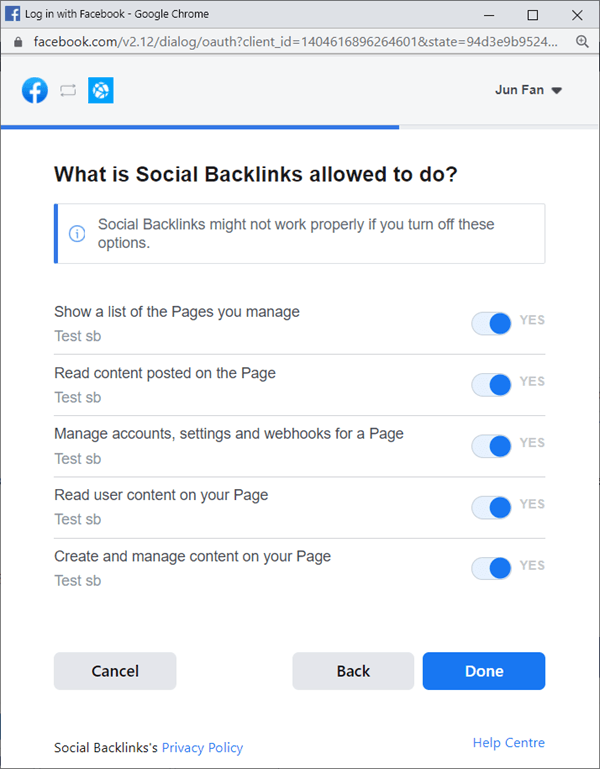
その後、選択したページでSocial Backlinksアクセス許可を選択する必要があります。 [完了]ボタンをクリックします。
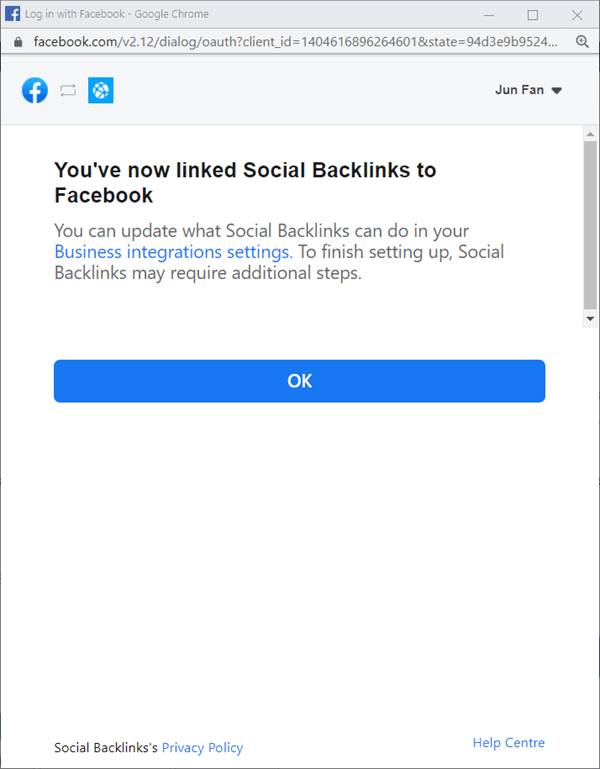
[ OK]ボタンをクリックします。
次に、上の選択したページのポップアップで、[続行]ボタンをクリックして終了します。
完了しました! 接続するとボタンがオンに、Facebook ページへの投稿を開始できるようになります。
2.アプリを使用してFacebookに接続します
Facebook 開発者ポータルにログインします
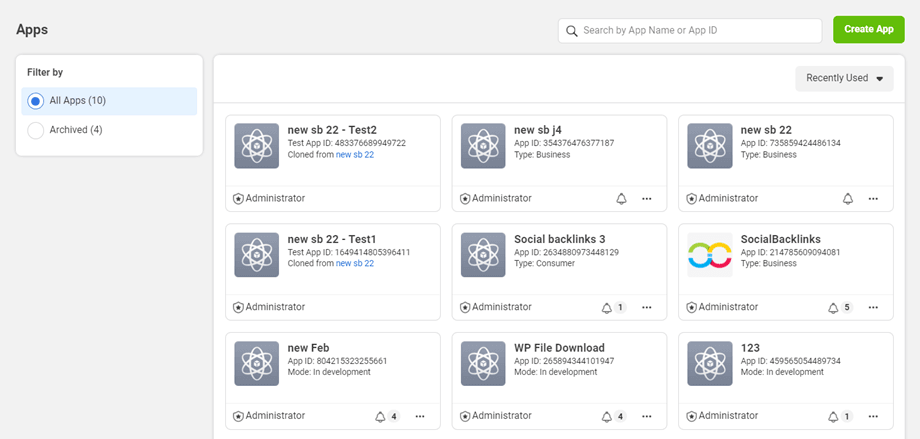
Facebookからアプリキーとアプリシークレットを取得するには、次のFacebookアカウントでログインします。https
: //developers.facebook.com/appsすべてのアプリがそこに一覧表示されます。
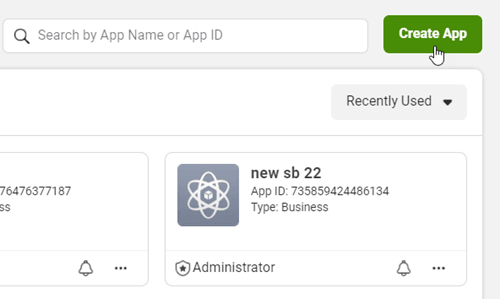
アプリを作成する
次に、右隅にある「アプリの作成」
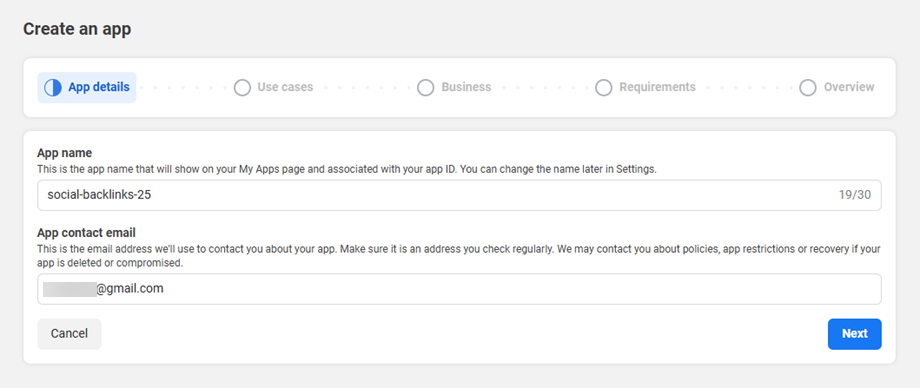
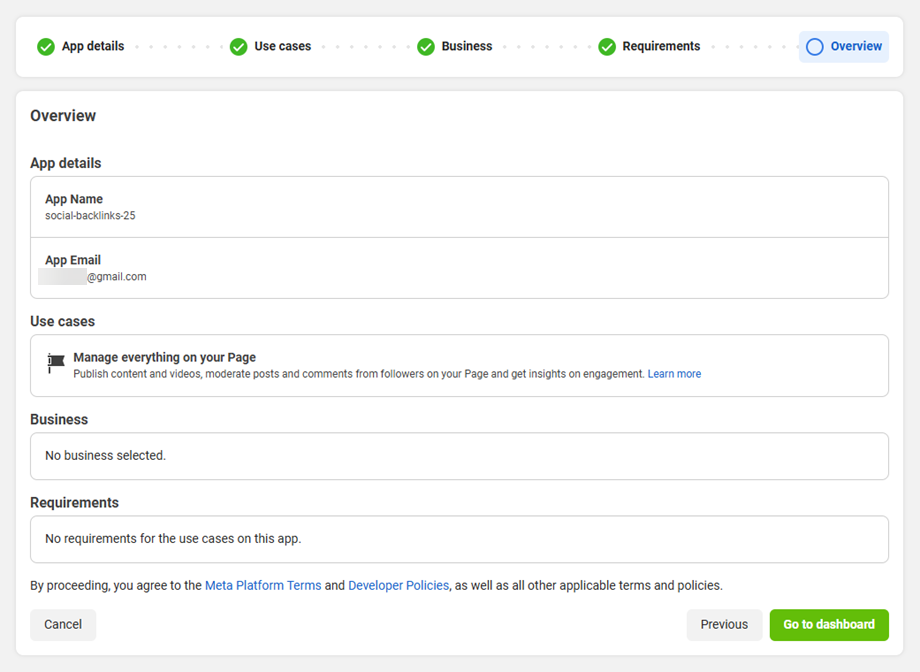
アプリの入力名。
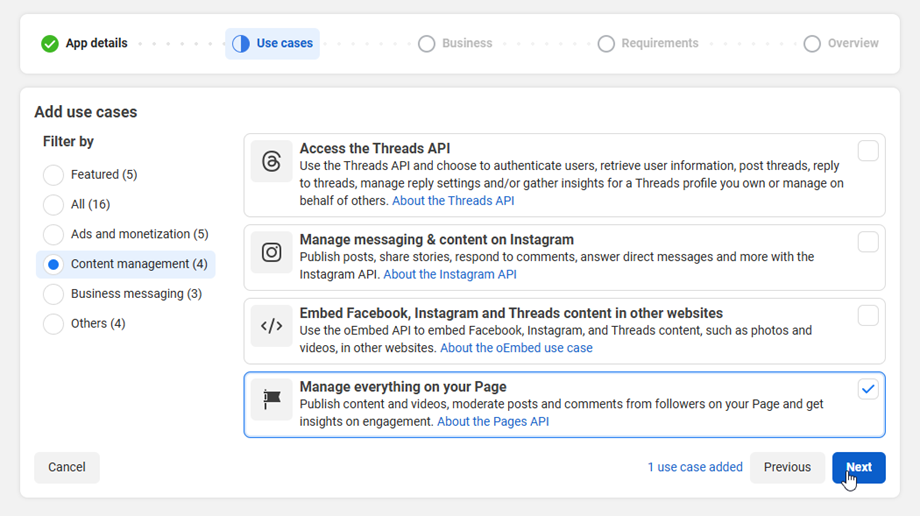
次に、ユースケースを選択します - ページ上のすべてを管理します。
次に、次の手順に従って、 [ビジネスと要件]タブを渡します。そして、最後のステップに進みます。クリックしてダッシュボードボタンに移動します。
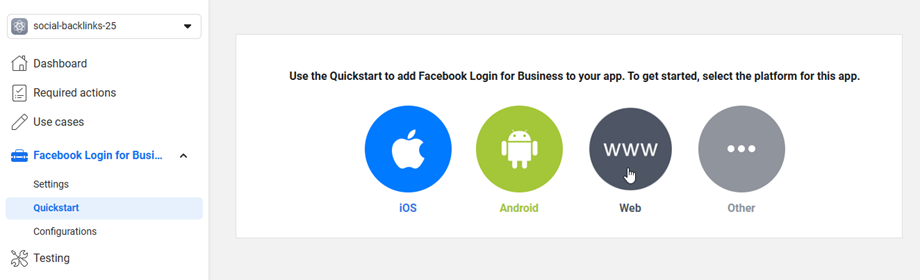
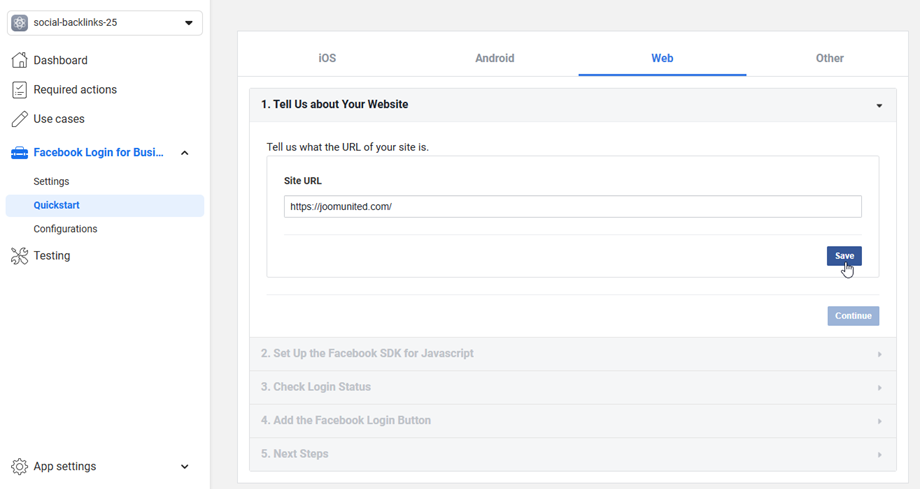
その後、 Business> QuickStartのFacebookログイン、プラットフォームWebを選択します。
サイトURLを入力してから、 [保存]ボタン
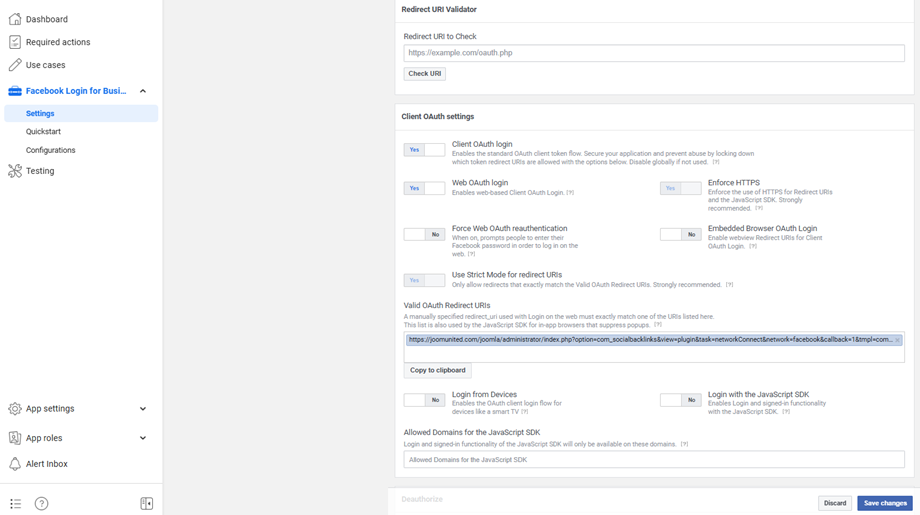
次に、設定>クライアントOAuth設定有効なOAUTHリダイレクトURIでURLを入力します。最初のFacebookアカウントを使用すると、リダイレクトURLはhttps://your-domain.com/administrator/index.php?option=com_socialbacklinks&view=plugin&task = networkconnect&network=facebook&callback=1&tmpl = component
2 番目の Facebook アカウントのリダイレクト URL は次のようになります: https://your-domain.com/administrator/index.php?option=com_socialbacklinks&view=plugin&task=networkConnect&network=facebook2&callback=1&tmpl=component
その後、 「変更を保存」ボタンをクリックします。
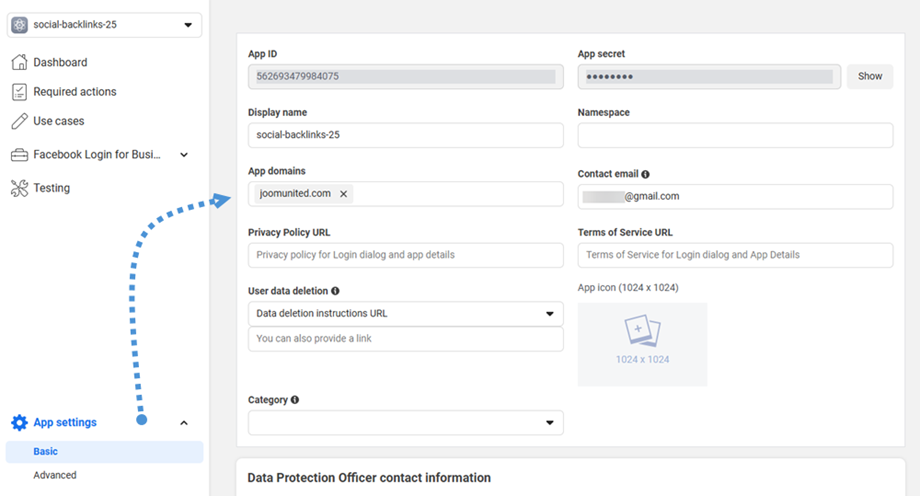
アプリ設定>左メニューのに移動しアプリドメインをWebサイトドメイン(https:// wwwなし)とurl(https:// www)で
終わり! Facebookアプリを作成しました。アプリIDとアプリの秘密をつかむことができます。Social Backlinksを埋めるために両方が必要です。
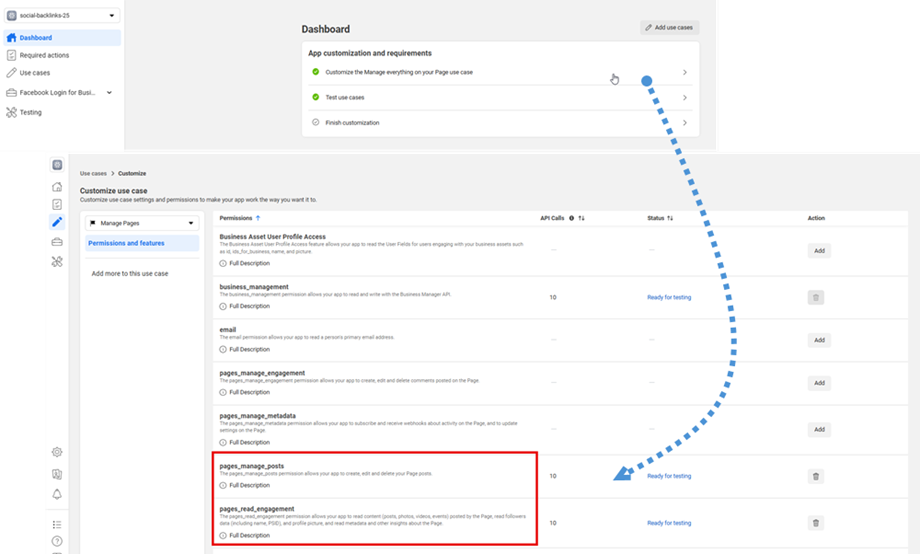
許可証に問題がある場合は、ダッシュボード。 [ページの使用ケースのすべての管理]。次に、次の2つのアクセス許可の[追加]
- pages_manage_posts
- pages_read_engagement
Social Backlinksにアプリ ID とアプリ シークレットを追加します
接続するには、Facebook構成の少なくとも2つのフィールドに入力する必要があります。 まず、画面右側のFacebookブロックにマウスを置き、[設定]ボタンをクリックします。
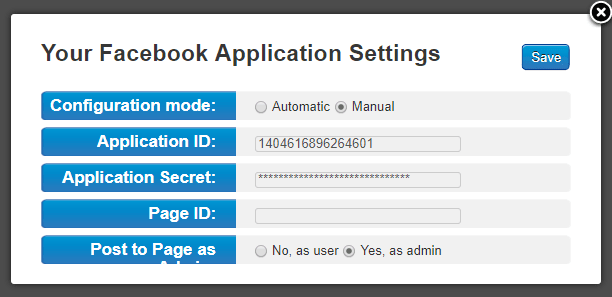
Facebook ページアカウントに投稿するには、以下の 2 つのフィールドに入力する必要があります。 アプリ ID とアプリ シークレットを貼り付け、次の手順に従って Facebook ページに接続します。
Facebook ページに投稿する
ソーシャル バックリンクはスマートで、アプリ ID とアプリ シークレットを使用して、拡張機能がアカウントにリンクされているページを検出します。 したがって、Facebook アカウントにリンクされているページに投稿するには、ページ ID を取得するだけで済みます。
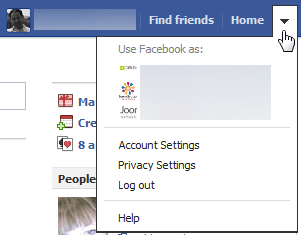
A. プロフィールからアカウントにリンクされているページに移動します
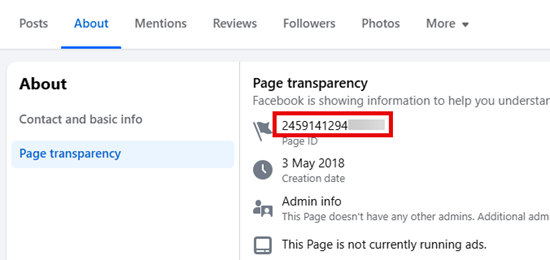
B.ページIDを約>ページの透明性。
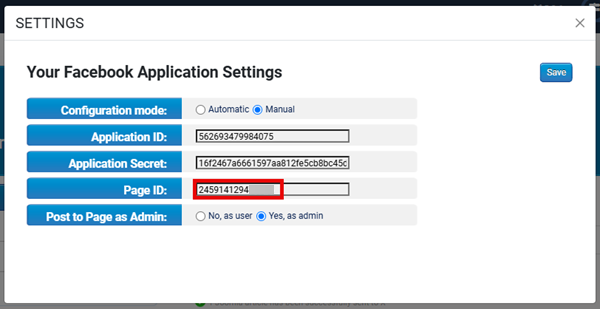
C.適切なページに投稿するために、 Social Backlinks の番号を記入してください
誰かがウォールに投稿するように「ユーザーとして投稿」することも、ページ管理者のように「管理者として投稿」することもできます。
[オン]ボタンをクリックしてアカウントにログインするだけです。 次に、すべての Facebook ページ アカウントで公開するための認証ポップアップが表示されます。
おめでとうございます。Facebook に正常に接続されました。
Facebookグループで公開する
これは API に含まれているものではなく、トリックです。
手動セットアップを実行します。APP に次の権限があることを確認してください:publish_actions user_groups
http://lookup-id.com/ にアクセスし、Facebook グループの URL を入力します。
指定された ID を使用し、それを設定内の page_id に入力します。
そして、必ず「ユーザーとして投稿」すれば問題なく動作します。
3. アプリを使用して X に接続する
独自のアプリを使用して X アカウントに接続できます。まず、ここで X アプリケーションを作成する必要があります: https://developer.x.com/en/portal/dashboard
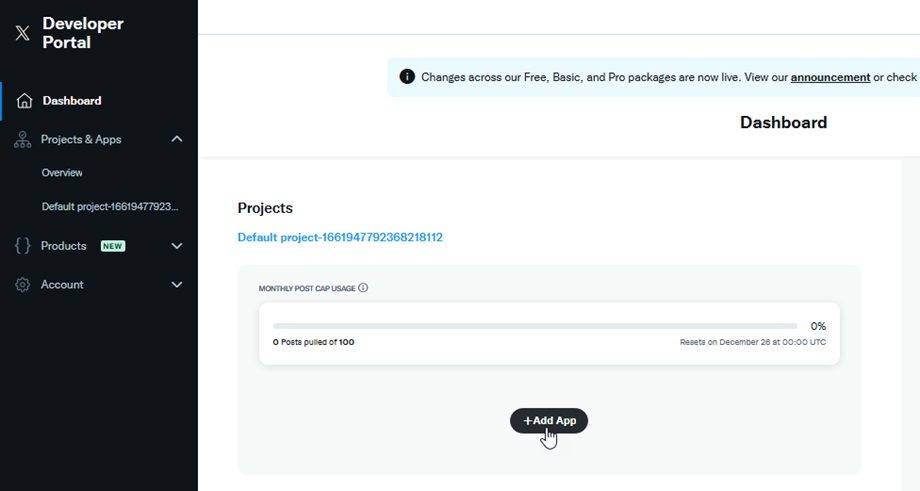
X アカウントに接続すると、アプリの作成に招待されます。 「アプリを追加」をクリックします。
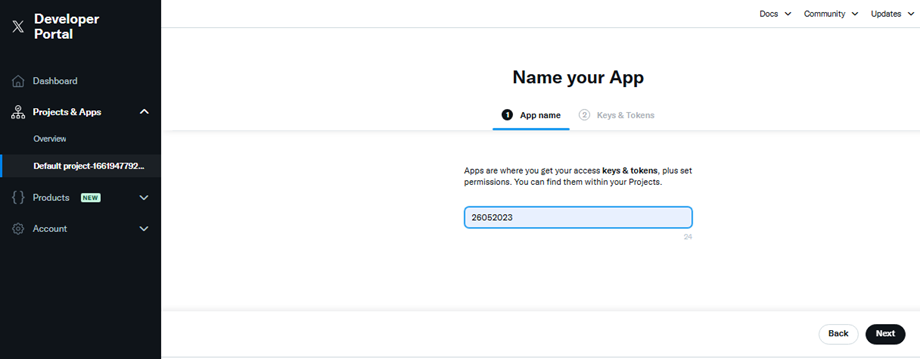
次に、アプリに名前を付けるフィールドを入力します。これは数字である必要があります。 そして、 「次へ」ボタンをクリックします。
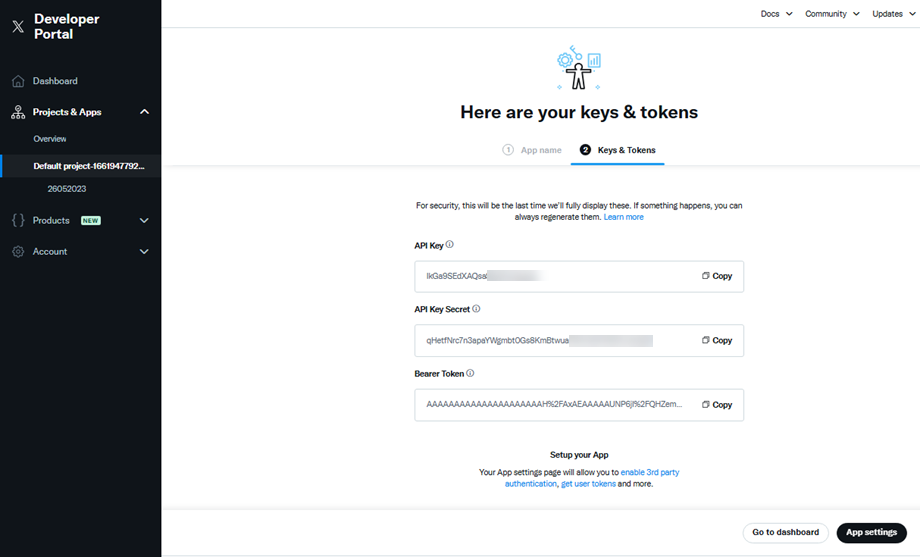
[キーとトークン]タブでアプリに接続するためのAPI キーとAPI キー シークレット次に、 「アプリ設定」ボタンをクリックして次のステップに進みます。
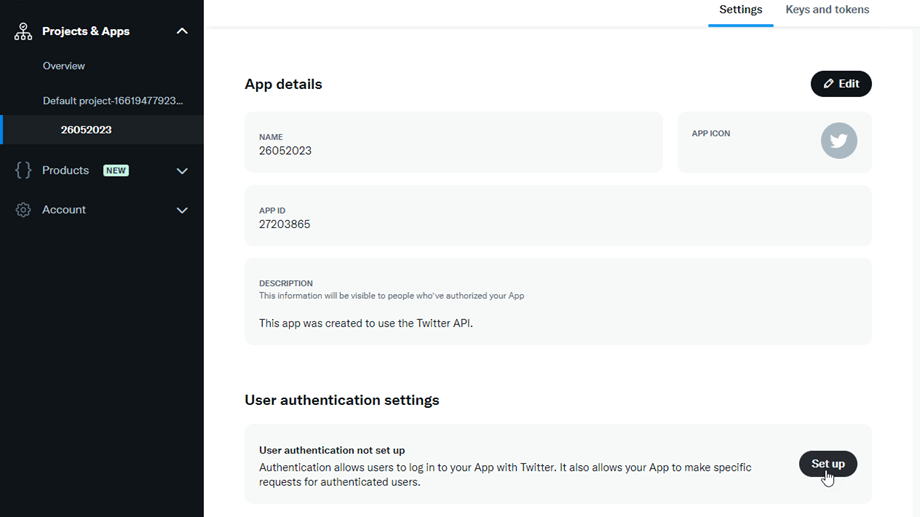
現在のプロジェクトで、 [設定] タブ > [ユーザー認証設定]セクションに移動し、 [セットアップ]ボタンをクリックします。
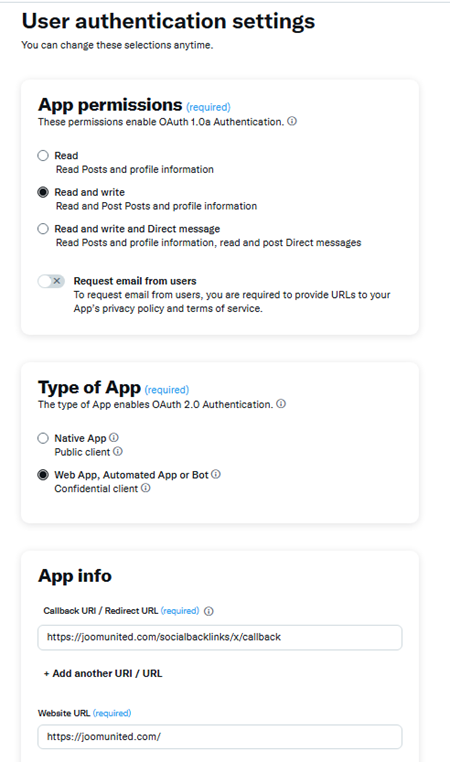
次に、 [ユーザー認証設定]ページで、いくつかの必須フィールドに入力する必要があります。
- アプリの許可:
- 読み取りおよび書き込みオプションを選択します
- アプリの種類
- Web アプリ、自動アプリ、またはボットのオプションを選択します
- アプリ情報:
- コールバック URL: 「socialbacklinks/x/callback」。例: https://joomunited.com/socialbacklinks/x/callback
- ウェブサイトURL:https://joomunited.com/
プロセスが完了したら、 「保存」ボタンをクリックします。 OAth 2.0クライアント IDとクライアント シークレットが、これらは使用されないことに注意してください。代わりに、前の手順で生成されたキーを使用してください。これで X アプリを使用する準備が整いました。
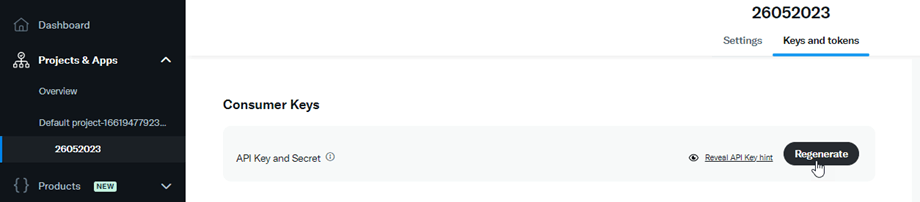
キーを忘れた場合は、 [キーとトークン]タブ > [コンシューマ キー]セクションでいつでも再生成できます。
Social BacklinksにX認証情報を追加
接続するためにSocial Backlinksの X 構成にコンシューマ キーとコンシューマ シークレットをコピーできるようになりますまず、画面右側の X ブロックの上にマウスを置き、 「設定」ボタンをクリックします。
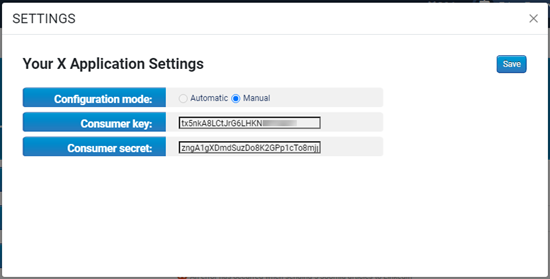
API キーとAPI シークレット キー
をコピーして貼り付け、 [保存]ボタンをクリックします。
X アカウントは設定されましたが、まだ接続されていません。必要なのは、[X オン] ボタンをクリックしてアカウントにログインすることだけです。
X からアカウントに接続するよう招待されます。Social Backlinksによって自動的に接続されます。次に、 「アプリを認証」ボタンをクリックします。
ページを更新し、トグル ボタンをクリックします。おめでとうございます。X 接続が成功しました。
4. LinkedIn自動接続
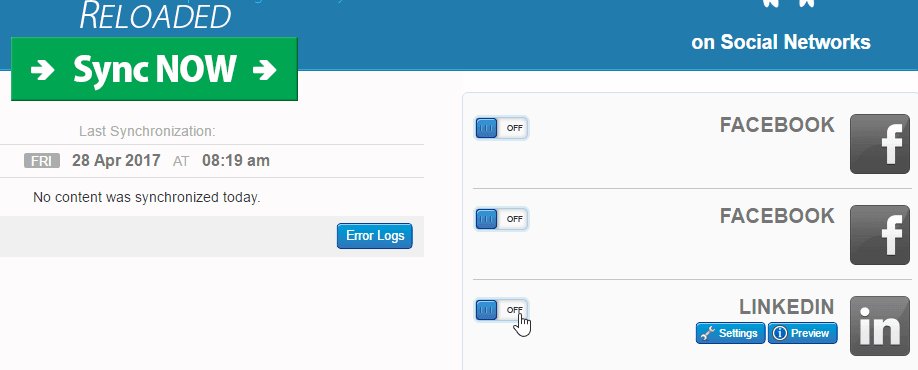
ソーシャル ネットワークに簡単に投稿できるように、専用の LinkedIn アプリを作成しました。 Social Backlinksコンポーネント ビューで、 LinkedIn オフ/オン ボタンをクリックします。
次に、免責事項を確認すると、LinkedIn ログイン ページにリダイレクトされます。 通常のアカウントでログインします。
これで、LinkedIn が Social Backlinksに接続されました。
5. アプリを使用して LinkedIn に接続する
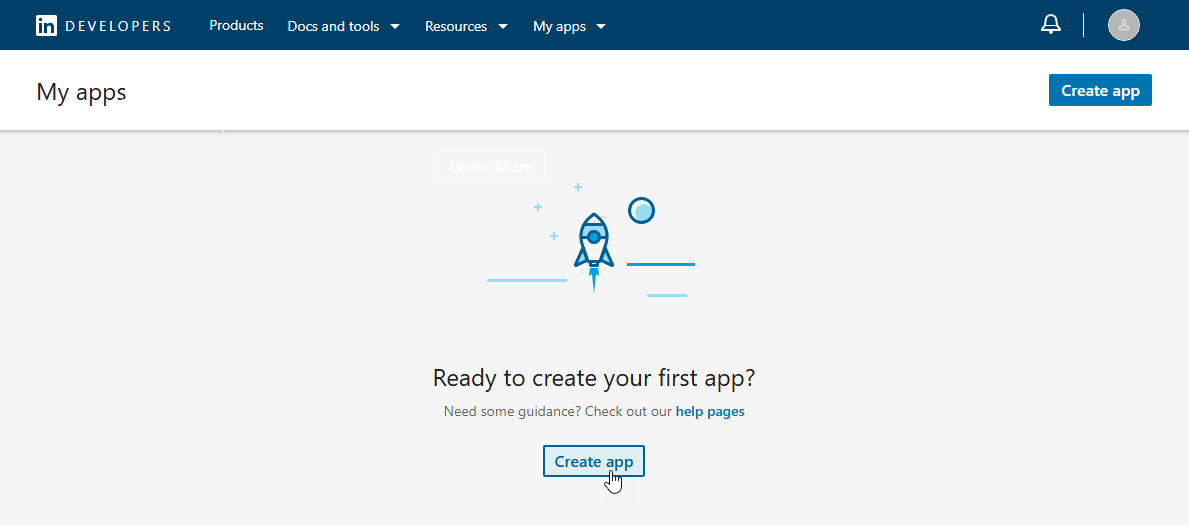
まず、LinkedInアプリケーションをここで作成する必要があります: https
: //www.linkedin.com/developer/apps LinkedInアカウントが必要です。次に、[アプリケーションの作成]をクリックします。
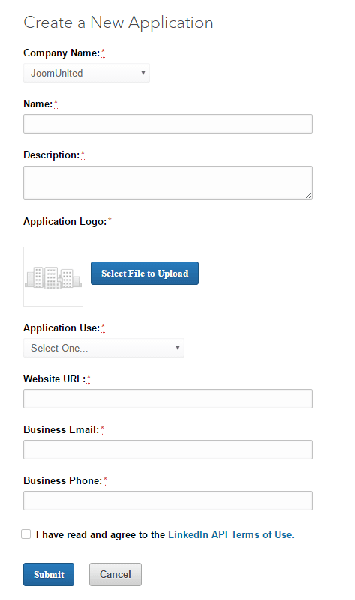
コンシューマ キーとコンシューマ シークレットを取得するには、すべてのフィールドに入力する必要があります。
Web サイトの URL は、サブドメイン URL ではなく、ドメインのみである必要があります。 ウェブサイト URL の例: https://www.your-domain.com
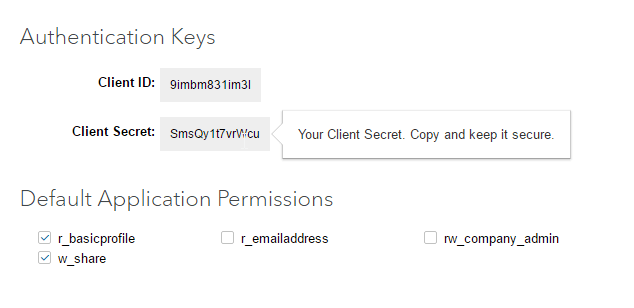
アプリケーションが作成されると、API キーと秘密キーを含む成功メッセージが届きます。
Social Backlinksに LinkedIn 認証情報を追加する
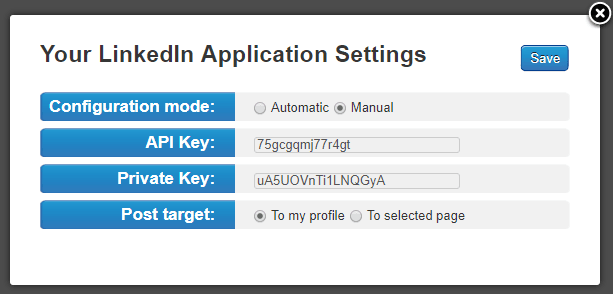
接続するには、 Social Backlinks リンクのLinkedIn構成の2つのフィールドに入力する必要があります。 まず、画面の右側にあるLinkedInブロックの上にマウスを置き、[設定]ボタンをクリックします。
APIキーとシークレットキーをコピーして貼り付け、[保存]ボタンをクリックします。
接続するには、 LinkedInOn関連ボタンをクリックしてください
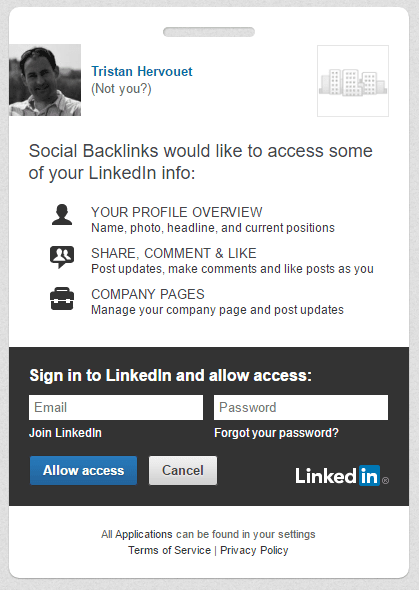
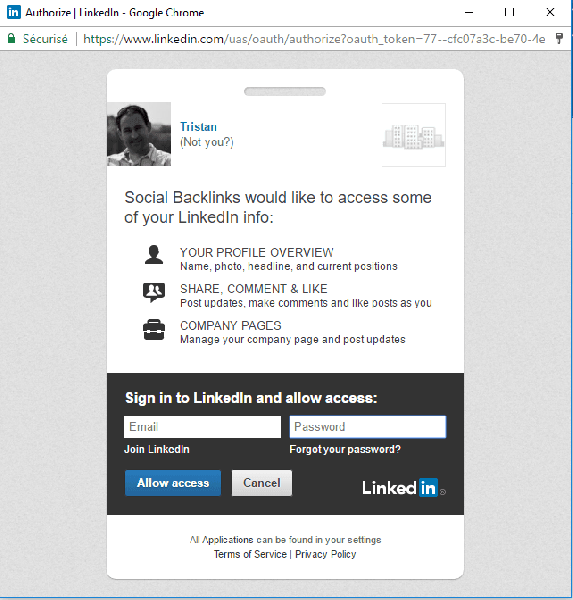
次に、アプリがプロファイルにアクセスすることを承認するように求められます。[OK、許可します] をクリックしてください。
これで、LinkedInアカウントが Social backlinks完全に接続されました。
素晴らしい! 設定は難しかったですか? それほど多くはありません:) 次に、Joomla コンテンツを構成する方法を見てみましょう。
6.VK自動接続
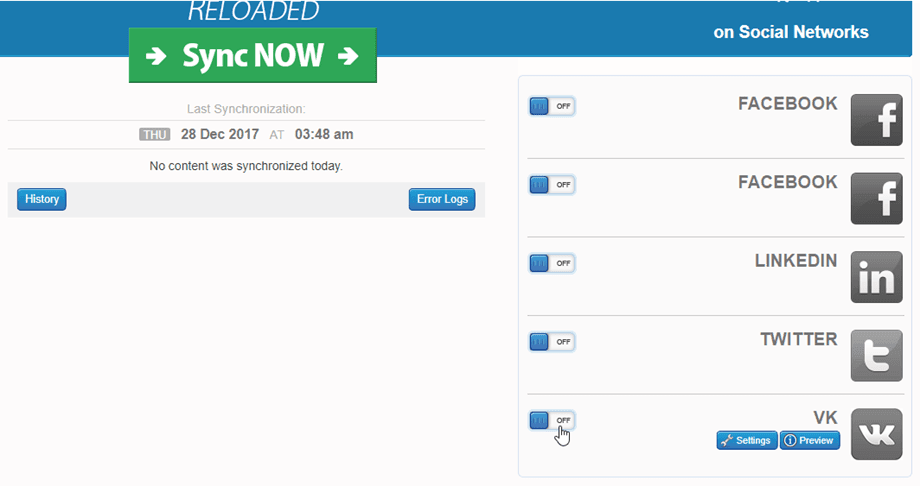
ソーシャルネットワークに簡単に投稿できるように、専用のVKアプリを作成しました。 Social BacklinksバックSocial Backlinksコンポーネントビューから、 VKオフ/オンボタンをクリックします。
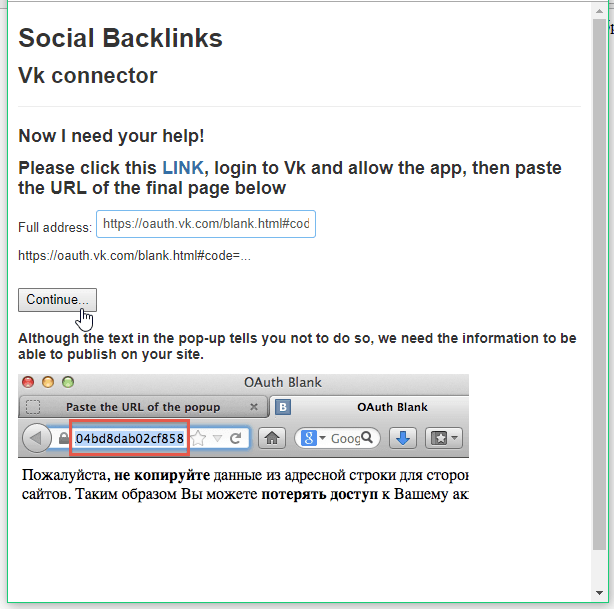
ポップアップウィンドウが表示されたら、[リンク]をクリックすると、新しいタブに切り替わり、URLをコピーして(例:https://oauth.vk.com/blank.html#code=a250ef9427c3925)、フルアドレスに貼り付けますフィールド。 次に、続行ボタンを押します。
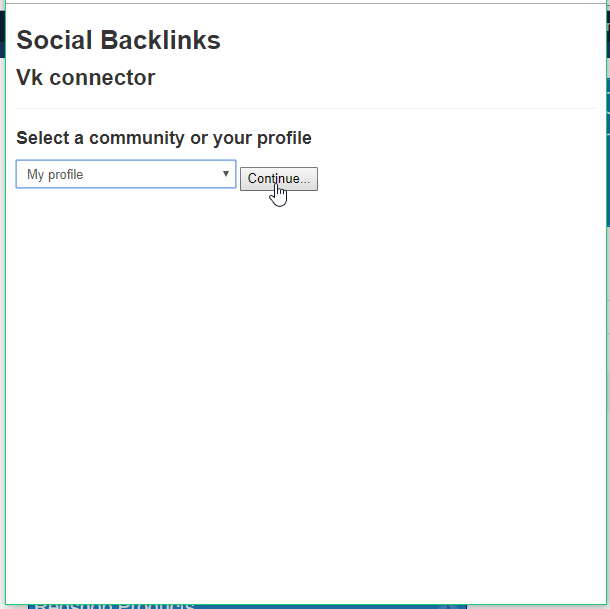
VKアカウントでコミュニティまたはプロファイルを選択し、[続行]ボタンをクリックします。
完了しました! 接続され、ボタンがオンになり、VK への投稿を開始できます。
7. アプリを使用して VK に接続する
独自のアプリを使用してVKアカウントに接続することもできます。 まず、ここでVKアプリケーションを作成する必要があります: https
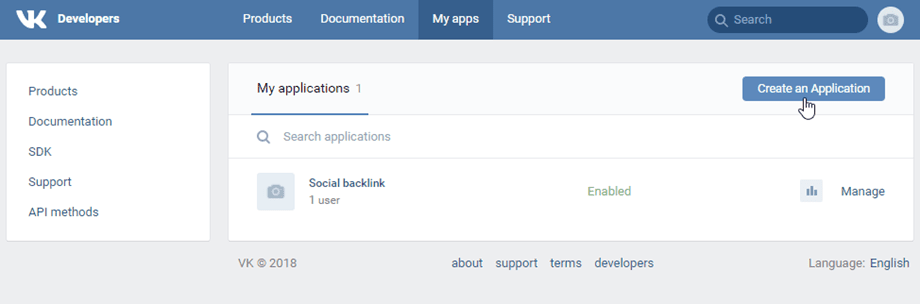
: //vk.com/apps?act = manage VKアカウントに接続し、右側の[アプリケーションの作成]ボタンをクリックします。
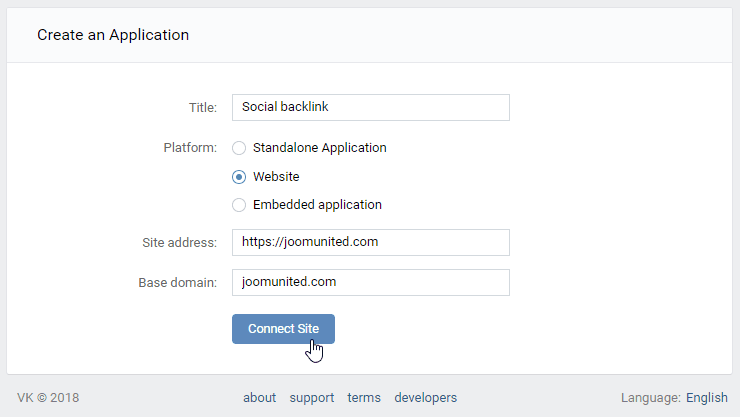
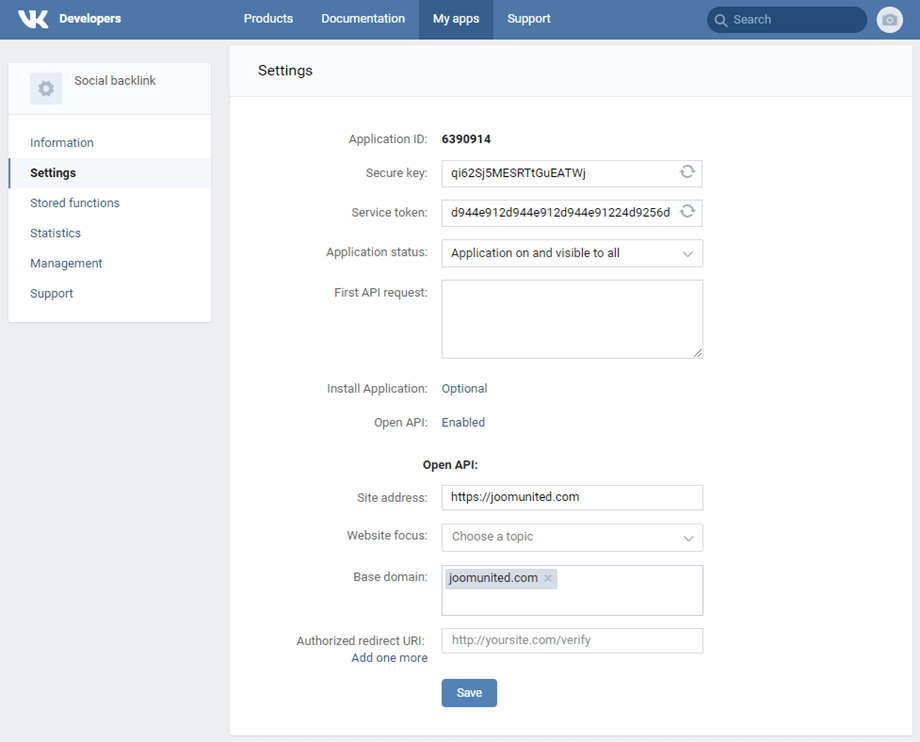
アプリケーション ID とアプリケーション シークレットを取得するには、いくつかの必須フィールドに入力する必要があります。
- タイトル:あなたのタイトル
- プラットフォーム:ウェブサイト
- サイトアドレス: http : //yoursite.com
- ベースドメイン: yoursite.com
次に、[サイトの接続]ボタンをクリックします。
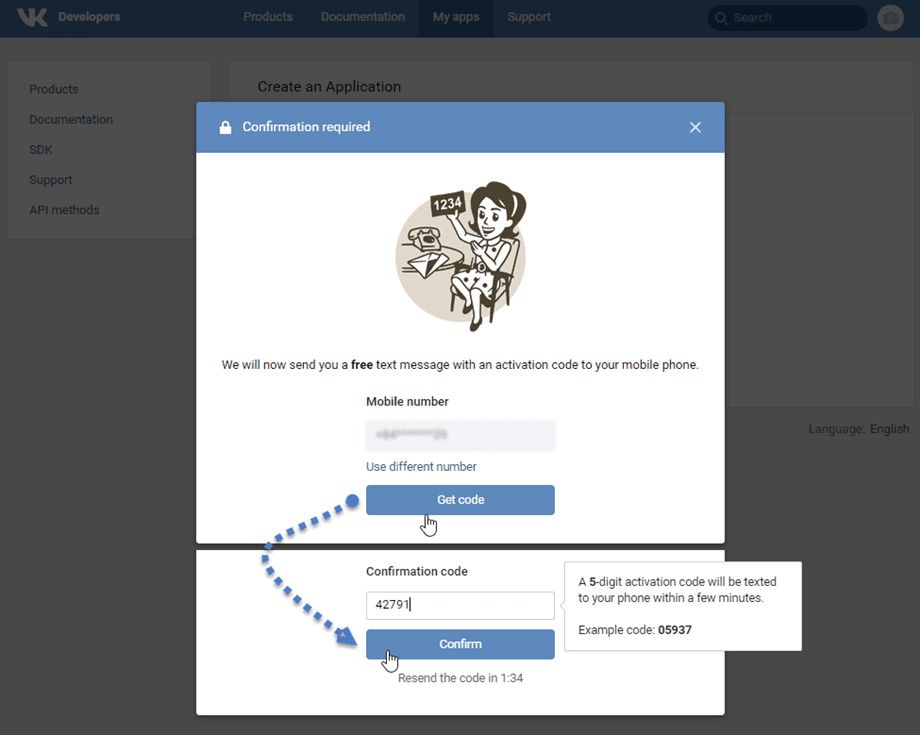
ポップアップウィンドウが表示されたら、[コードを取得]ボタンをクリックし、携帯電話に送信された確認コードを入力する必要があります。 最後に、確認ボタンを押します。
あなたは、あなたが表示されますのApp IDとセキュアキーで設定し、左のメニューに。 Social Backlinksコピーする必要があるアプリの認証情報。
これで、VK アプリを使用する準備ができました。
Social BacklinksにVK認証情報を追加する
、接続するためにアプリ ID とアプリ シークレットSocial Backlinksの VK 設定にコピーできるようになりました まず、画面右側の VK ブロックの上にマウスを置き、「設定」ボタンをクリックします。
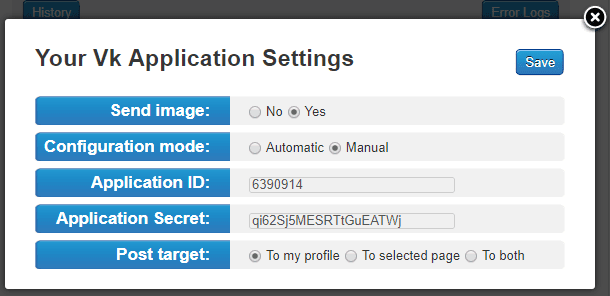
[アプリID ]フィールドと[アプリシークレット]フィールドにコピーして貼り付け、[保存]ボタンをクリックします。
VKアカウントは設定されていますが、まだ接続されていません。VKオンボタンをクリックしてアカウントにログインする必要があります。
上記の自動接続手順として、 LINKをコピーして[フルアドレス]フィールドに貼り付けます。
おめでとうございます。VK 接続が成功しました。