Droppics:ヒントとコツ
1.カスタムHTMLモジュールにギャラリーを読み込む
Droppicsは、あらゆるWYSIWYGエディタフィールドで使用できるように構築されています。コンテンツプラグインを呼び出すだけで使用できます。ほとんどの場合、デフォルトで有効化されています。
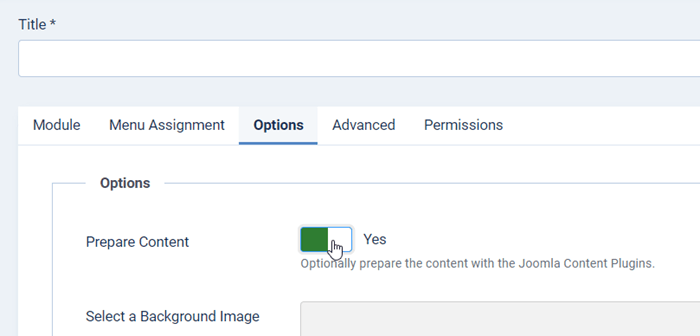
ただし、JoomlaカスタムHTMLモジュールではそうではありません。上記のように有効化する必要があります。
[オプション]タブで、 [コンテンツの準備]オプションを[はい]に設定する必要があります。
2. Droppics テーマを作成/上書きする
Droppicsではテーマをカスタマイズしたり追加したりできます。標準のMVCオーバーライドではなく、Joomlaのデフォルトのプラグインシステムを使用しています。Droppics
Droppics droppicsに保存されています。
新しいプラグインを作成するには、1 つのプラグインをコピーし、プラグインの名前を変更する必要があります (pluginname.xml とプラグインのクラス名)。
次に、標準の Joomla インストーラーを介してインストールします。 テーマのリストに表示されるはずです。 その後、このテーマで必要なすべての変更を行うことができ、更新の影響を受けません。