Droppics: 単一画像管理
1.単一画像表示オプション
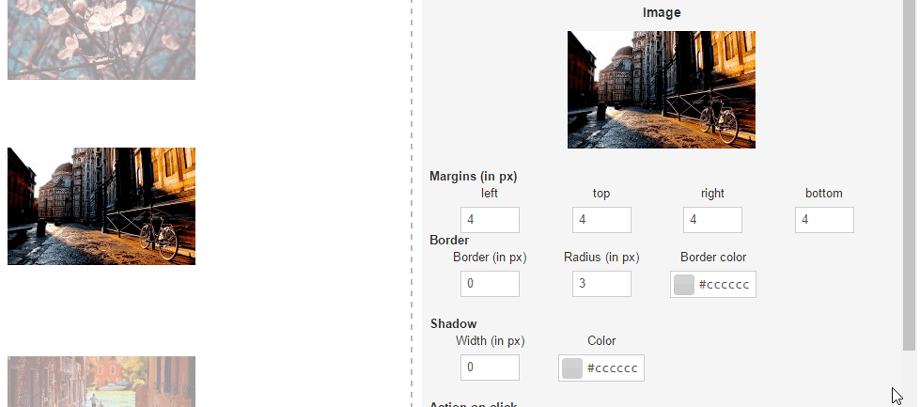
Droppicsを使えば、ギャラリー内で同じ画像を使用したり、コンテンツ内の単一の画像として使用したりできます。Droppics Droppics開いて画像をクリックすると、右側のパネルが切り替わります。上部では以下の設定が可能です。
- 境界半径
- マージン
- ボーダーサイズ
- ボーダの色
- 影のサイズ
- 影の色
- 整列
変更が終了したら、必ずsaveを押してください。
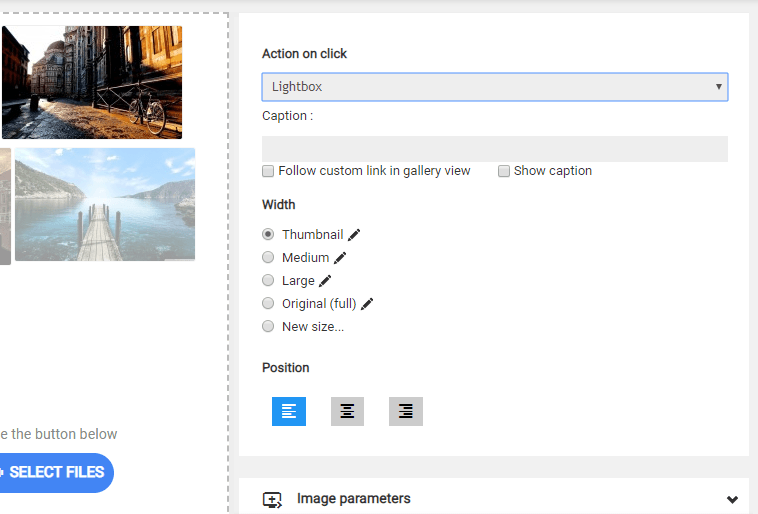
次に、オプションの外部リンクとキャプション (画像の下のテキスト) を使用して、画像クリック時のアクションを定義できます。
クリック時のアクションにより、ユーザーが次のことを行うかどうかが決まります。
- ライトボックスで画像を開く
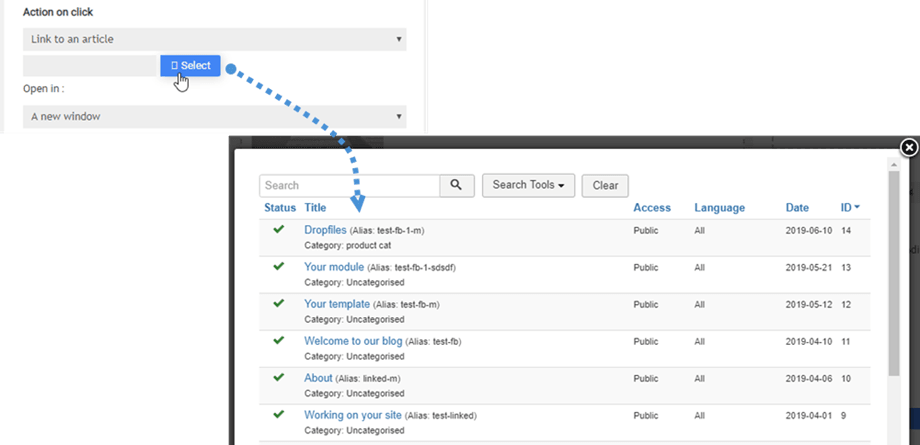
- 記事またはメニューへのリンクをたどる
- カスタムURLへのリンクをたどる
- 何もしない
画像のキャプション:
- ギャラリービューでカスタムリンクをたどる
- 説明を表示
チェックボックスオプションの[ギャラリービューでカスタムリンクをたどる]は、リンクの動作を単一の画像に追加しますが、コンテンツにギャラリー全体を挿入した場合、ギャラリービューでも機能します。 この機能は、ポートフォリオページでよく使用されます。
メニューや記事へのリンクは、リストでコンテンツを簡単に見つけられるようにするツールによって補完されます。
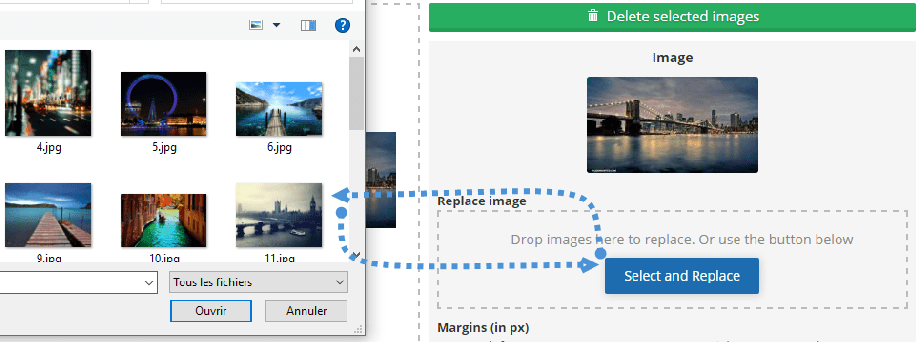
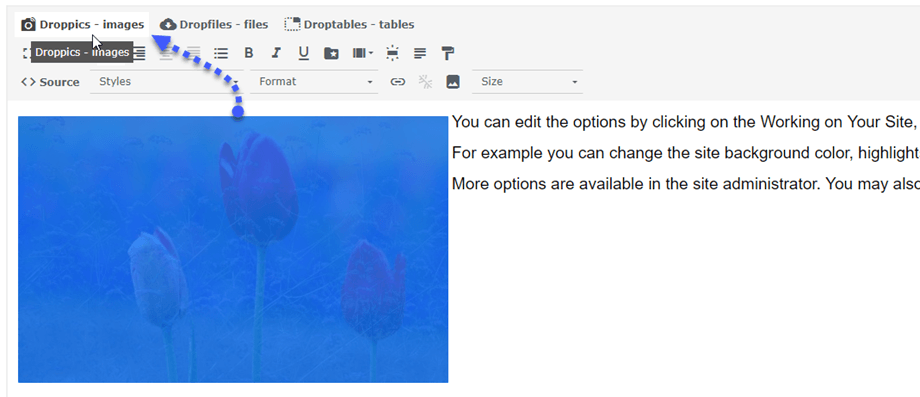
画像を1枚クリックすると、Joomlaウェブサイト全体の画像を置き換えるオプションが表示されます。新しい画像をアップロードすると、 Droppics カスタムサイズを含むすべての画像サイズを再生成し、コンテンツ内で置き換えます。
有効にした場合の画像のプレビュー設定でパラメータを、あなたは、マウスホバー画像効果をアクティブにしてもすることができます。
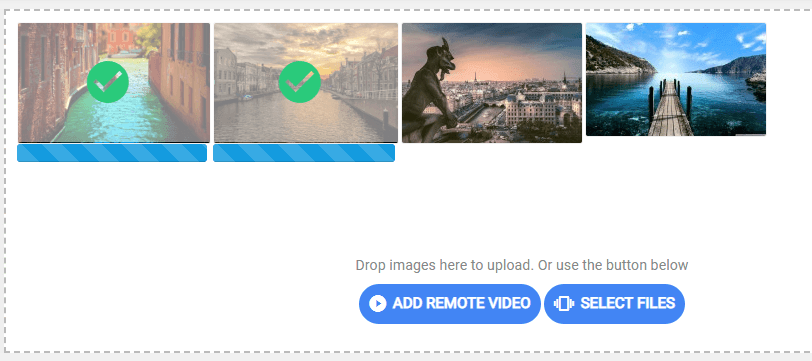
そしてアップロードのプロセスも。
2. カスタム画像サイズを作成する
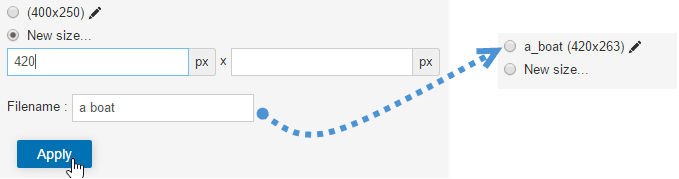
元のファイルを使用してカスタム サイズの画像を作成できますが、元の画像はそのまま残ります。 新しいサイズのをクリックし、少なくとも幅とファイル名を定義して新しい画像を生成します。 画像ファイルの新しい名前とサイズがリストに追加されます。
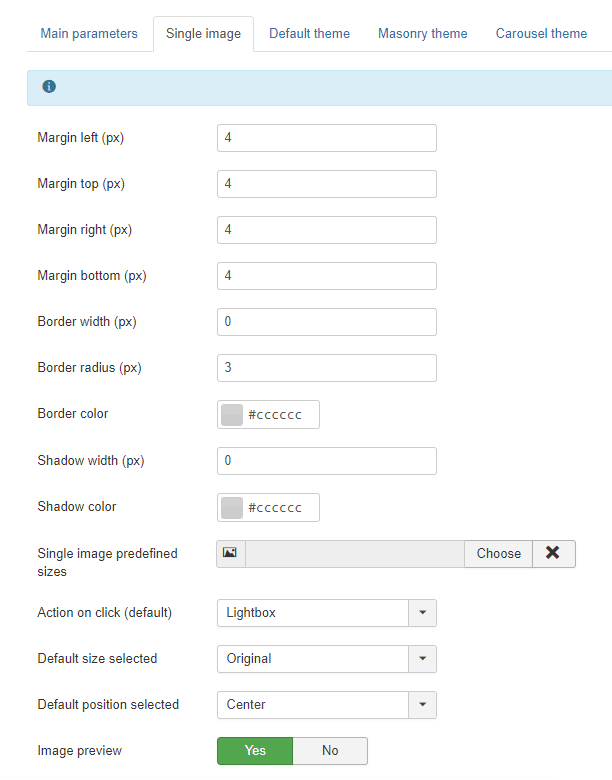
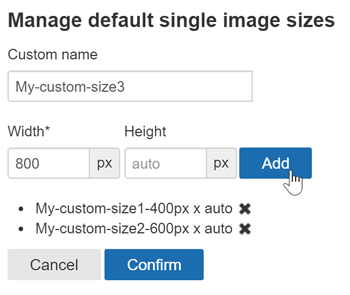
アップロード時にカスタム画像サイズを自動生成することもできます。カスタムサイズを定義するには、メニューの「コンポーネント > Droppics > オプション > 単一画像 > カスタムサイズ」を使用してください。
次に、アップロード時にデフォルトで作成する画像のカスタムサイズを追加できます。
カスタム イメージが生成されると、イメージ リストに追加されます。 次に、 「この画像を挿入」記事に追加します。
 画像とDroppicsボタンを再度クリックすると、画像がすべてのパラメータとともに再度開きます。
画像とDroppicsボタンを再度クリックすると、画像がすべてのパラメータとともに再度開きます。
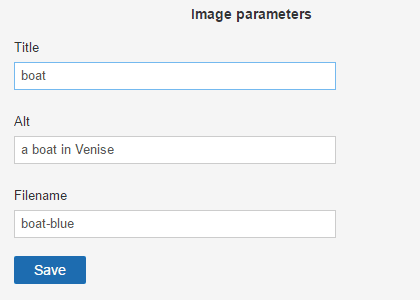
SEOの目的で、タイトル、代替テキストを定義し、元のファイル名を変更できます。
3.画像に効果を適用する
画像にフィルターやエフェクトを適用できます。 画像サイズの右側にある「編集」ペンアイコン。
エフェクト付きの画面が表示されます。
変更と効果を適用できます。
- 作物
- リサイズ
- 鏡
- 回転
- いくつかのスタイリング効果を適用する