Dropfiles:一般的な使用
Dropfiles の主なアイデアは、コンポーネントで許可される表示パラメータ、サイズ、ファイル形式を設定し、記事や任意のWYSIWYGエディタからファイルとカテゴリを直接管理することです。Dropfiles Dropfiles 、フロントエンドとバックエンドの両方で、すべてのJoomla WYSIWYGエディタで動作します。例えば、カスタムJoomlaモジュールで使用できます。
1. 記事からファイルを管理する
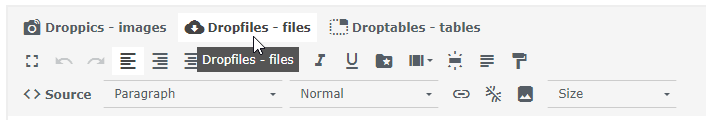
Dropfiles をインストールすると、エディターの下に表示されるエディタープラグインが使用できます。それをクリックすると、 Dropfiles マネージャーのメイン画面が開きます。
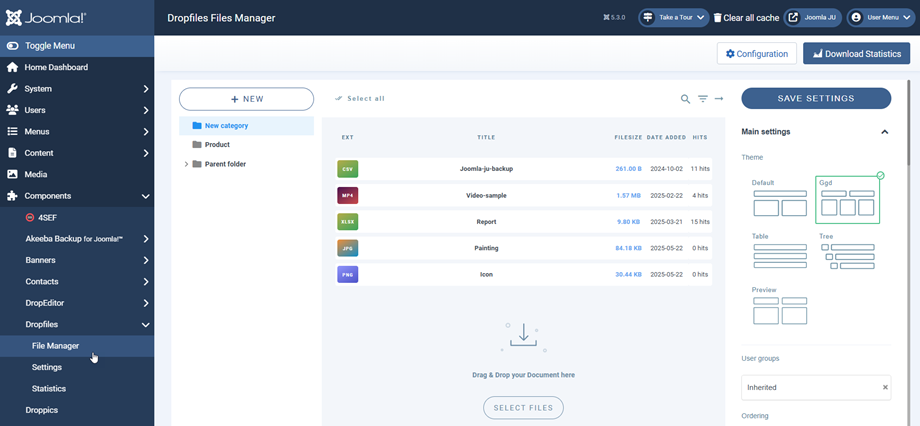
、メニュー「コンポーネント >Dropfilesを使用してコンポーネント ビューをロードする場合とまったく同じインターフェイスです。
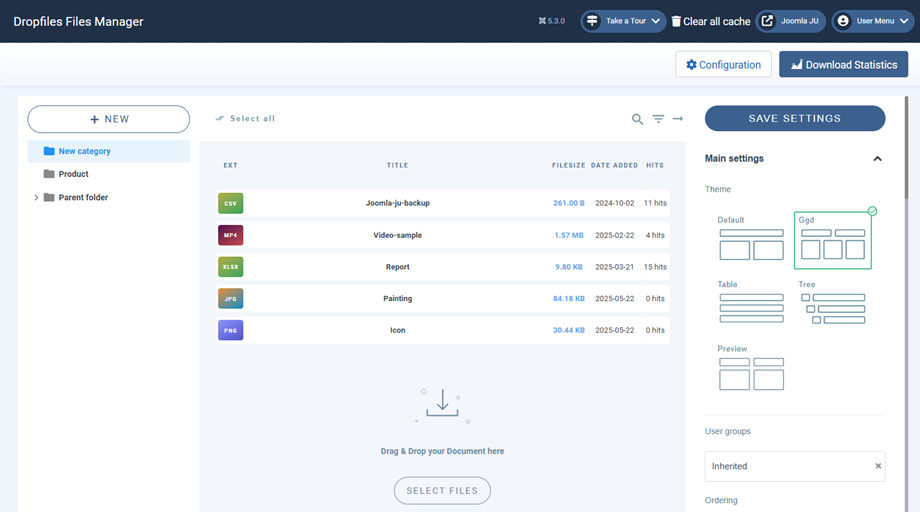
インターフェイスの左側にはカテゴリ管理、中央部分にはファイル、右側にはファイルとカテゴリの設定が表示されます。
2.ファイルカテゴリを管理します
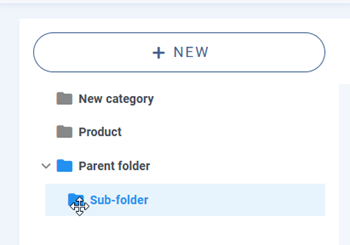
カテゴリを作成するには、左列の「+ new」
カテゴリを注文するには、左の「フォルダー」アイコンをクリックして移動することで、Drag'nドロップ機能を使用できます。カテゴリを注文するために上下にナビゲートして、カテゴリレベル(カテゴリまたはサブカテゴリ)を定義するために左から右に注文します
カテゴリ アコーディオン マネージャは、すべてのサブカテゴリを展開したり、グローバル パラメータを使用して折りたたんだりできます。 状態を変更するには、左側にある> アイコン
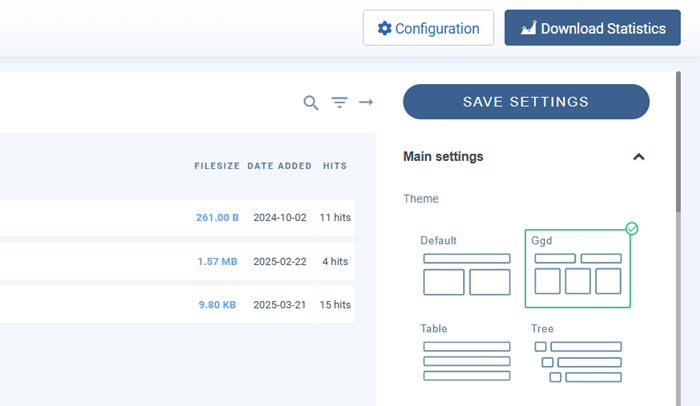
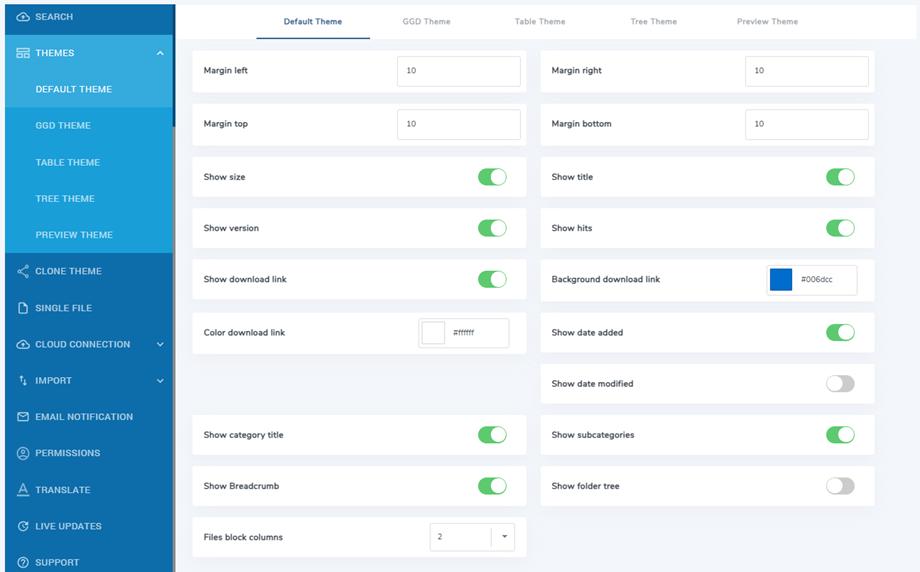
画面の右側に、テーマのカテゴリとテーマのオプションが表示されます。
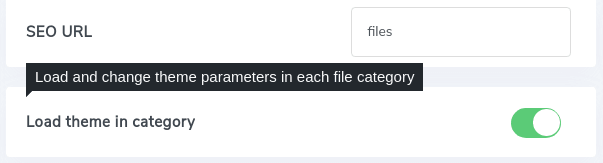
Dropfiles設定 > メイン設定 > フロントエンドタブから、カテゴリーごとにテーマを定義したり、すべてのカテゴリーにデフォルトのテーマを設定したりできます。これを行うには、 「カテゴリーでテーマを読み込む」。
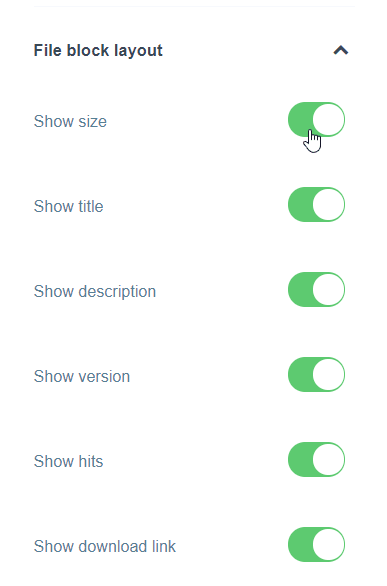
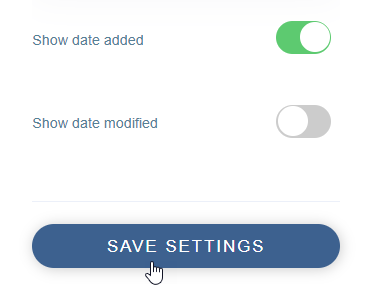
選択したテーマに応じて、いくつかのオプションが表示されます。 これは、トグルボタンを使用してフロントエンドのテーマ要素の一部を表示または非表示にするのに役立ちます。たとえば、ファイルサイズの表示/非表示、ファイルヒット数...
カテゴリパラメータの設定が完了したら、右列の下部にある [設定を保存] ボタン
メニューのコンポーネント > Dropfiles > オプション > テーマで同じ設定が見つかります。
3.ファイルを管理する
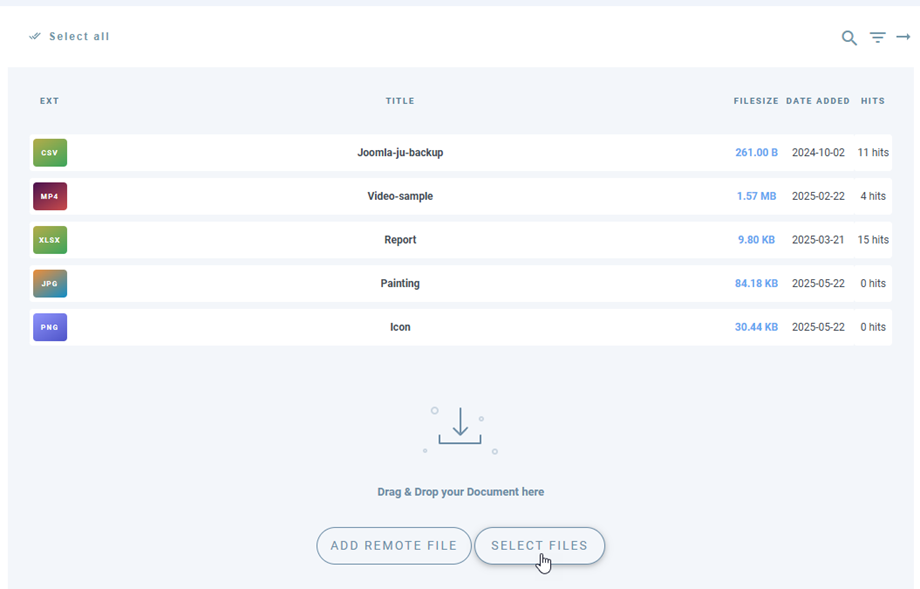
カテゴリにファイルを追加するには、ファイルを中央部分にドラッグアンドドロップするか、 「ファイルを選択」ボタン
次に、アップロードするファイルを1つ以上選択します。 アップローダーはHTML5に対応しているため、アップロードされる大きなファイルを送信できます。
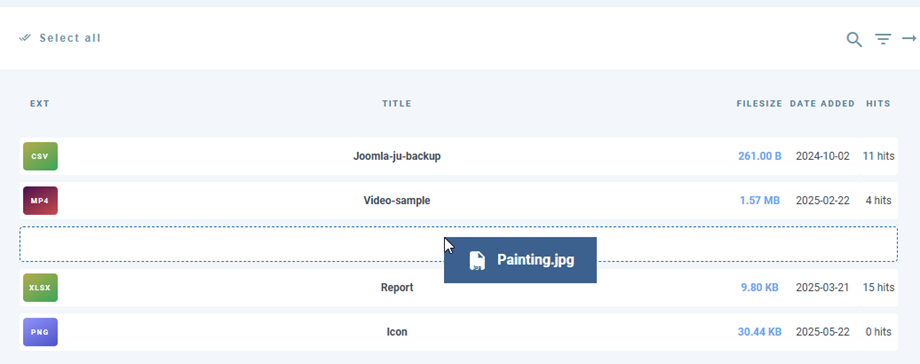
ファイルの順序付けとフィルタリング
ファイルの順序付けは、ドラッグアンドドロップを使用して実行できます。破線上でファイルをドラッグして、ファイルカテゴリ内の新しい位置であることを定義します。
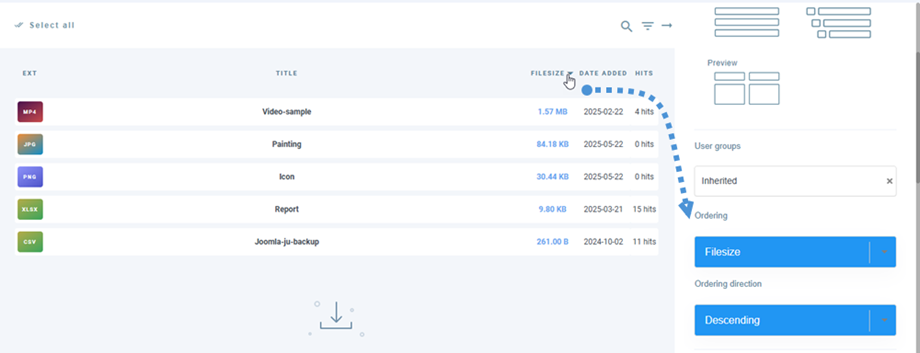
カテゴリからすべてのファイルを並べ替えたり、列のタイトルをクリックして並べ替えを保存したりすることもできます。 たとえば、ここではファイルをサイズ別に並べています。 注文を行うと、右側のカテゴリ オプションの[注文]フィールドが青色になります。
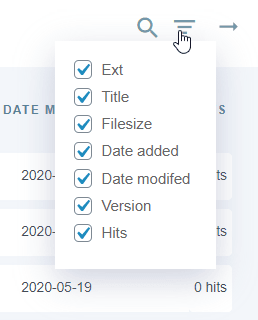
列のタイトルをクリックしてファイルを注文することもできます。
- タイプ
- タイトル
- ファイルサイズ
- 追加された日付
- 日付が変更されました
- バージョン
- ヒット曲
列の右上のオプションのチェックボックスを使用すると、バックエンドインターフェイスをクリーンアップして、メインファイルのパラメーターに集中できます。 たとえば、ファイルのタイトルとバージョンのみを表示します。
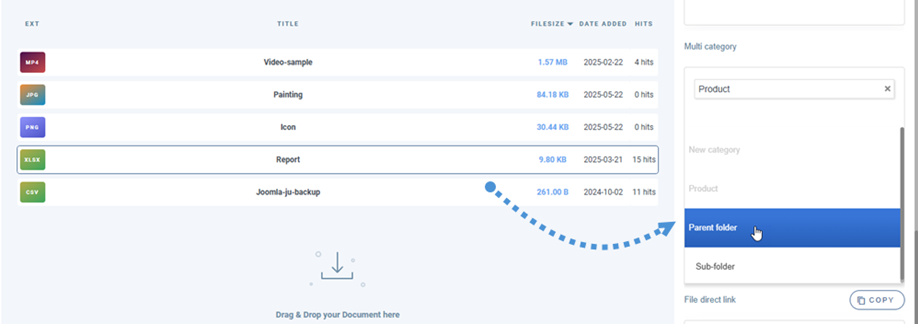
ファイルのマルチカテゴリ
コンテンツにファイルを追加する
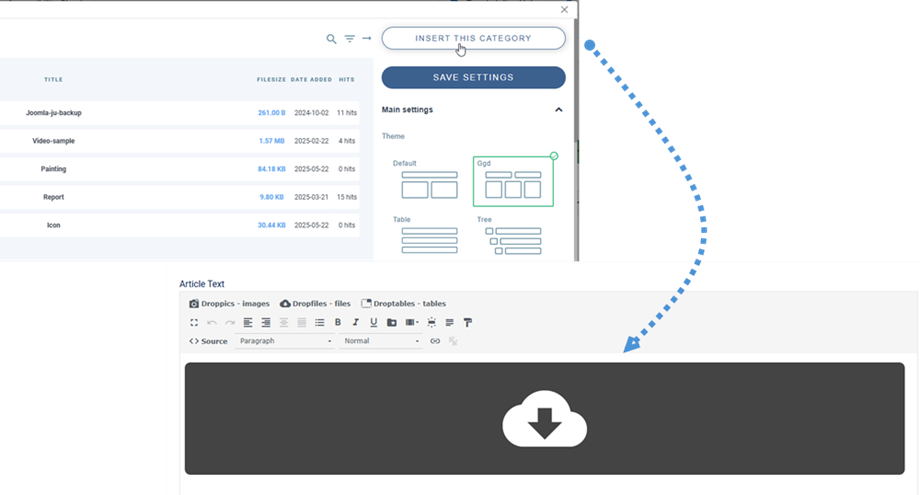
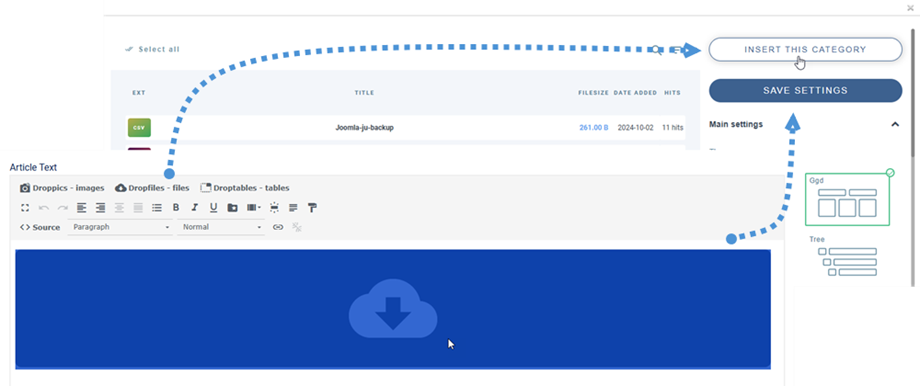
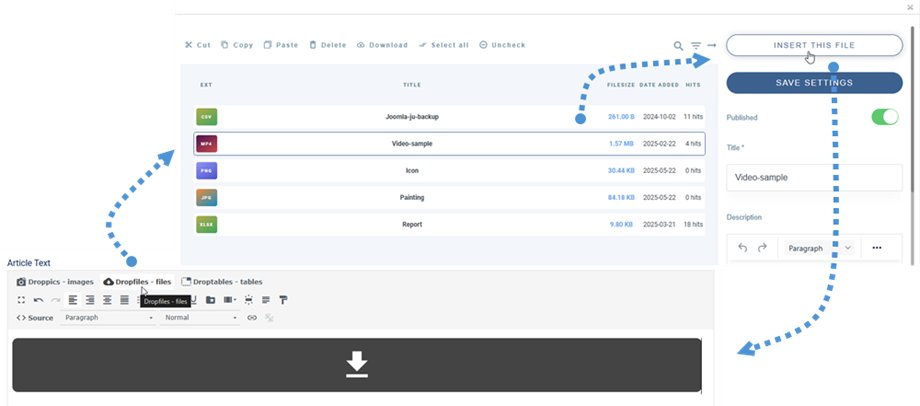
最後に、エディターにファイルカテゴリを挿入するには、 Dropfiles エディター ボタンをクリックし、カテゴリを選択して、右隅にあるこのカテゴリを挿入
ファイル カテゴリは、 Dropfiles アイコンの付いた灰色の領域によって記事内に表示されます。
もう完了です。最初の Dropfiles カテゴリが追加されました。
初めてカテゴリーを挿入する際は、記事を保存してフロントエンドで結果を確認してください。カテゴリーを再度開き、設定をリロードするには、カテゴリーをクリックして Dropfiles ボタンをクリックするか、灰色の領域をダブルクリックしてください。
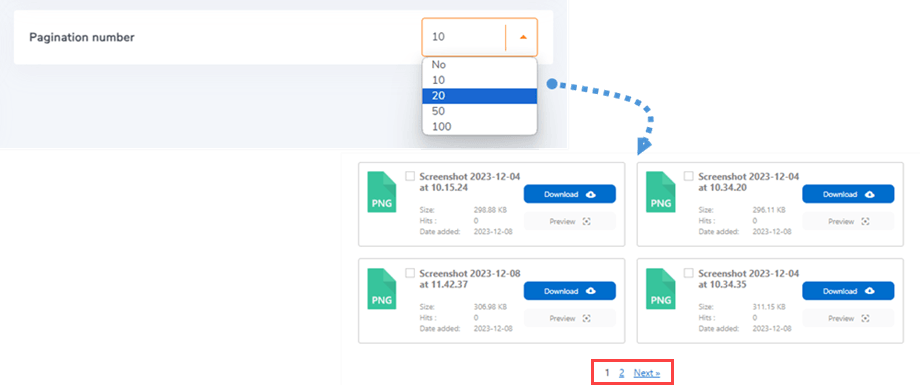
ファイルリストのページ付け
ファイルのページネーションなどの追加オプションも利用できます。 大量のファイルがある場合は、ページネーションを追加すると、Joomla コンテンツの読み込みが速くなり、読者が理解しやすくなります。
[メイン設定] > [フロントエンド]から有効にして構成できます。
4. ファイルをコピー・カット・ペーストする
Dropfilesにファイルをアップロードしたら、ファイルをクリックして選択できます。Ctrlキー(Windows/Linux)/Commandキー(Mac)を押したまま複数のファイルを選択することもできます。
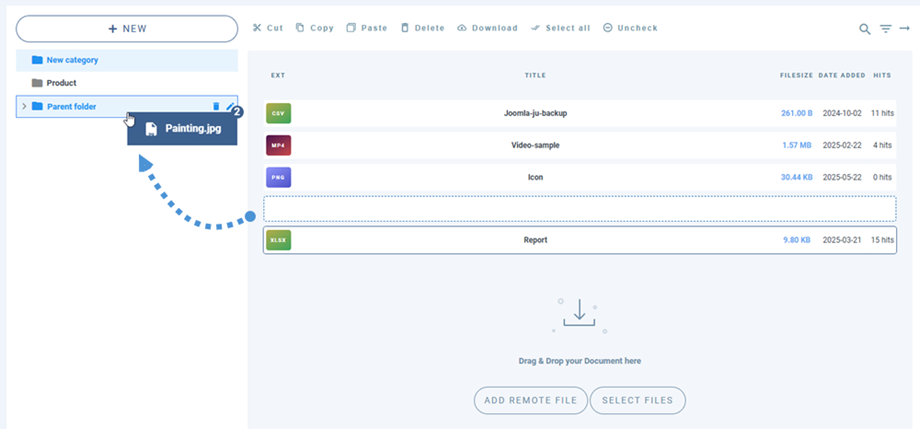
ファイルを移動またはコピーする最初の方法は、ドラッグアンドドロップを使用することです。 ドラッグアンドドロップだけでファイルが移動し、ドラッグアンドドロップ+ Ctrl(Windows)またはCommand(Mac)でファイルがコピーされます。
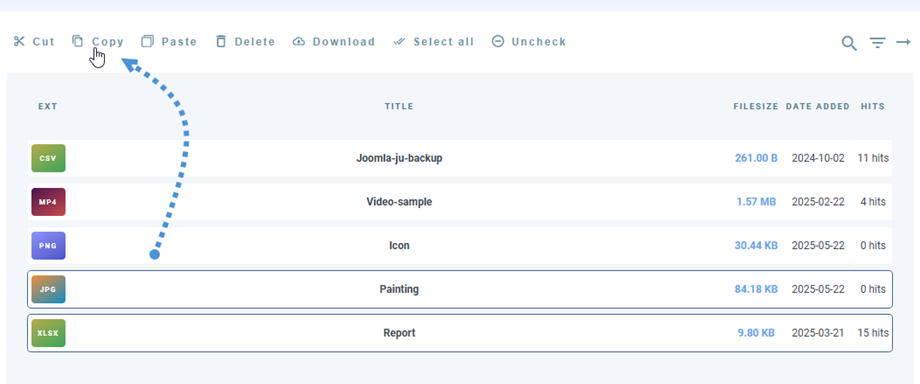
ファイルリストの上にあるボタンを使用することもできます。
5.単一のファイルを管理する
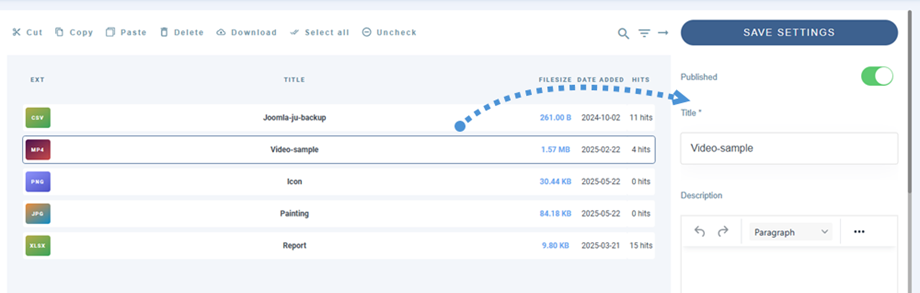
単一のファイルを管理することは、ファイルをクリックするほど簡単ではありませんでした。そして、ファイルオプションが右側にロードされます。
Dropfiles 以下を定義できます:
- ファイル公開状態
- ファイルタイトル
- 説明:HTMLエディターはオプションでアクティブ化できます
- ファイルの作成日
- 変更のファイル日付
- ファイルを上下に公開
- ファイルのバージョン
- ファイルヒット
- ファイルタグ(検索エンジンで使用)
- カスタムアイコン: オプションが有効かどうかを確認します
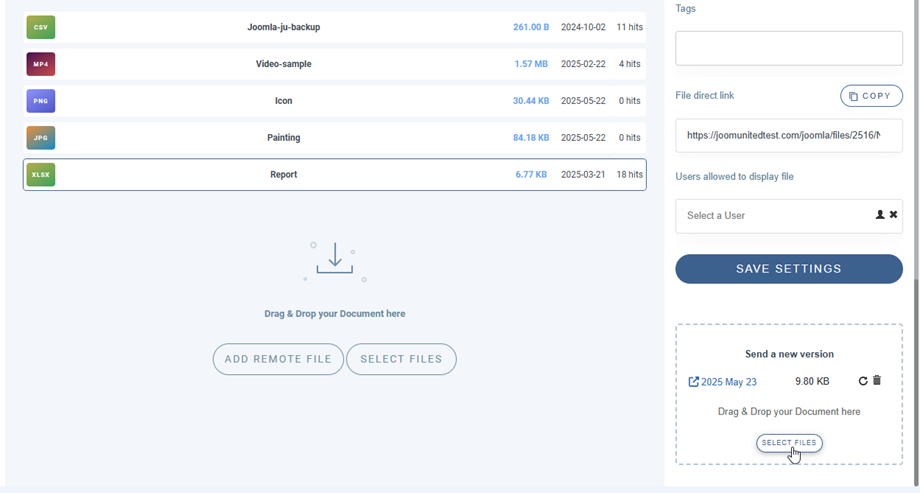
- ファイルの直接リンク:コピーボタンをクリックして簡単にコピーできます。
- シングルユーザーファイルビュー:ファイルを表示できるマルチ/シングルユーザーを選択します
- ファイルの新しいバージョンのアップロード:新しいファイルバージョンをアップロードし、すべてのファイル情報を古いバージョンで保持します。
カテゴリではなく単一のファイルを追加するには、ファイルをクリックして、このファイルを挿入し、エディターに追加します。
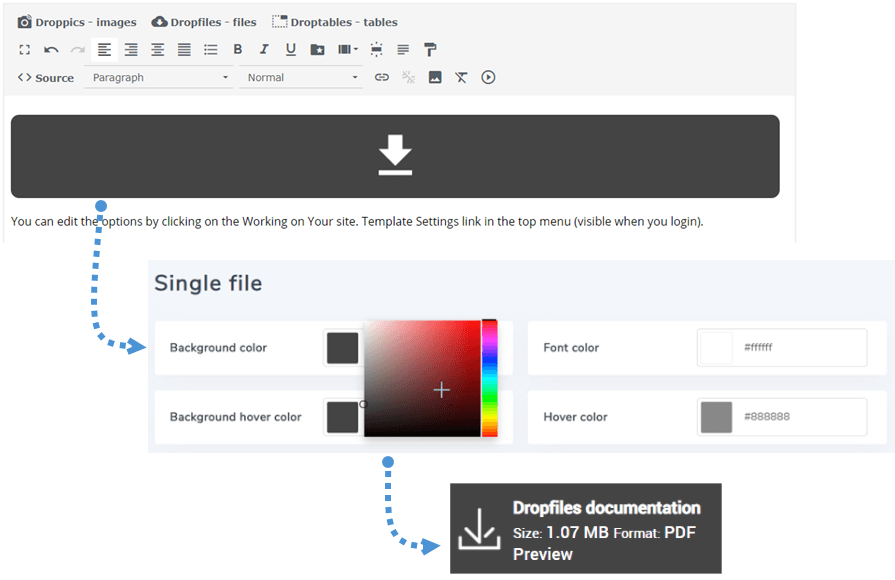
これからは、単一ファイルレイアウトを上書きすることができます。DropfilesDropfilesヒントとコツのドキュメントをご覧ください。
そして、各ファイルには、簡単に共有するために使用できる独自の直接リンクがあります。 右パネルの下部にURLがあります。
6.ファイルを更新します
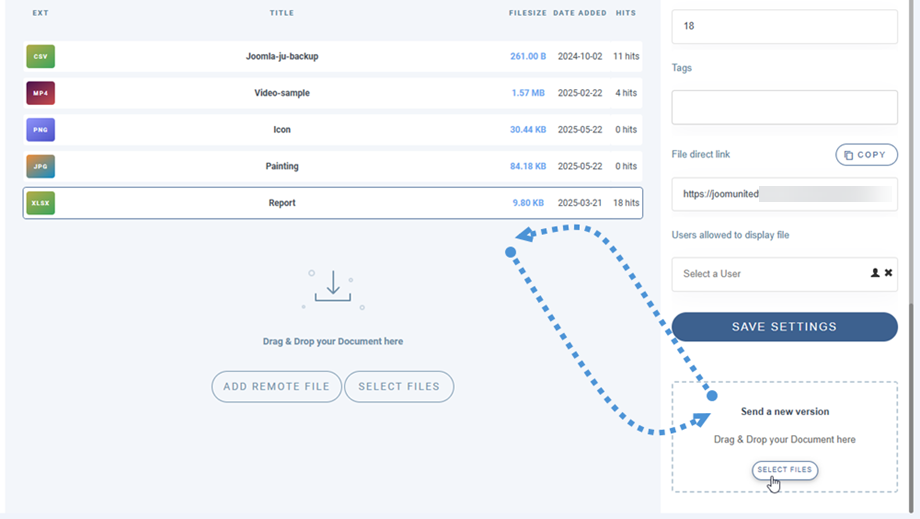
ファイルを更新するには、 Dropfiles、選択したファイルをクリックして、「新しいバージョンの送信」ブロックを使用してファイルを置き換えます。
ファイル形式、サイズなどを変更できます。すべて検出され、更新されます。 ファイルバージョン履歴マネージャーもあるので、古いファイルバージョンをダウンロードして復元できます。
7. リモートファイルダウンロード
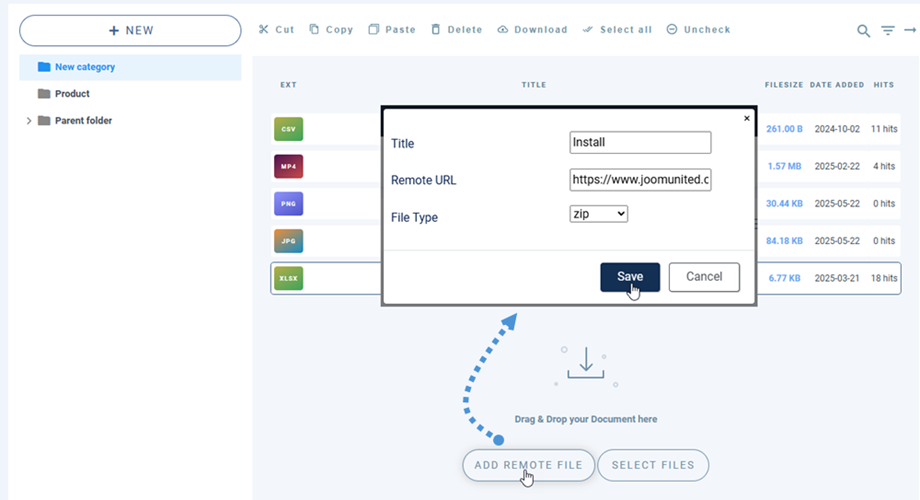
リモートダウンロードは、遠隔地(サーバー上でホストされていない)のダウンロード可能なファイルを追加する可能性です。 コンポーネントの設定を通じてアクティブ化する必要があります。
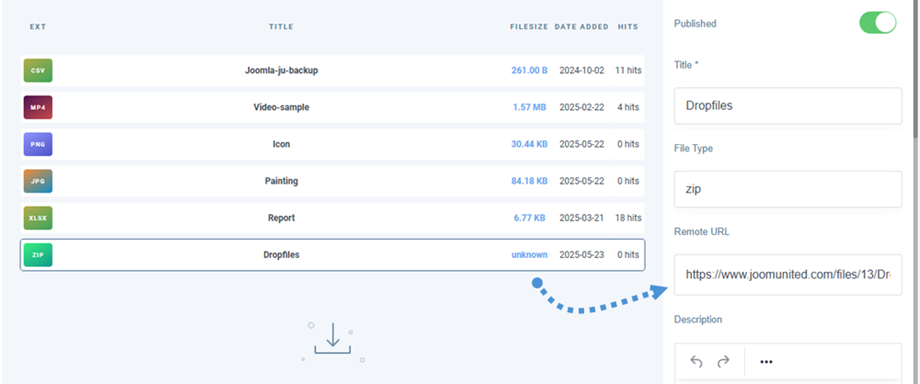
[リモート ファイルの追加]という新しいボタンが追加されます。 次に、タイトルとリモート URL (ファイルへのリンク) を定義する必要があります。 例: https://www.mywebsite.com/file.zip とファイル形式 (ファイルに適切なアイコンを適用するため)。
ファイルを追加すると、他のファイルと同様に、すべての情報を編集できます。
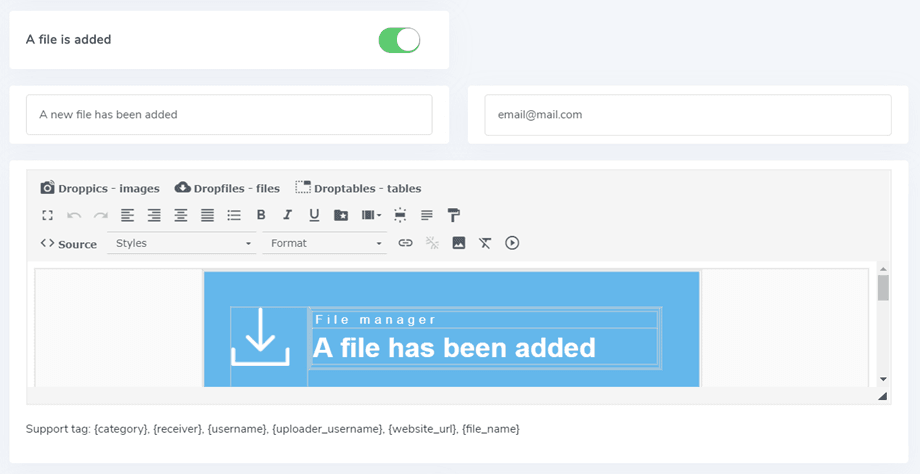
8. メール通知
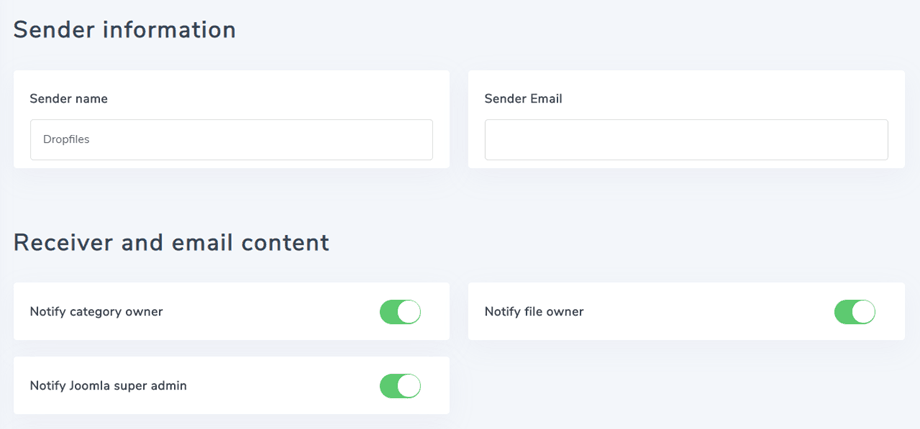
この機能は、ファイルに変更やアクションが加えられたかどうかをユーザーが知るのに役立ちます。 通知には3つの主要なパラメータがあります。
- カテゴリ所有者に通知:ファイルを含むカテゴリのユーザー所有者に通知されます。
- ファイル所有者に通知:ファイルのユーザー所有者に通知されます。
- Joomla スーパー管理者に通知:スーパー管理者グループのユーザーに通知されます
ファイルが追加、編集、削除、またはダウンロードされると、ユーザーまたは管理者に通知メールが送信されます。 通知のタイプごとに個別にアクティブ化できます。 いくつかのカスタムメールを追加できます。
メールコンテンツで使用できるサポートされているタグは、{category}、{receiver}、{username}、 {uploader_username}、 {website_url}、{file_name}です。 メールの内容は一部のHTMLのみであり、必要に応じて独自に作成できます。
9. ファイル上のカスタムアイコン
ファイルのデフォルトのアイコンを独自のアイコンに置き換えることができます(例えば、PDFアイコンをドキュメントプレビューに置き換えるなど)。まず、 Dropfilesからカスタムアイコン。
次に、 Dropfilesコンポーネントでファイルをクリックしてアイコンを変更します。右下のパネルで、画像からお好きなアイコンを選択できます。オプションが見つからない場合は、 「メイン設定」>「フロントエンド」タブに移動し、 「カスタムアイコン」を有効にしてください。
または、新しいものをアップロードしてください。
10. ファイルカテゴリ複数&選択ダウンロード
[構成] > [メイン設定] > [フロントエンド][ダウンロード] カテゴリパラメーターを有効にする必要があります。
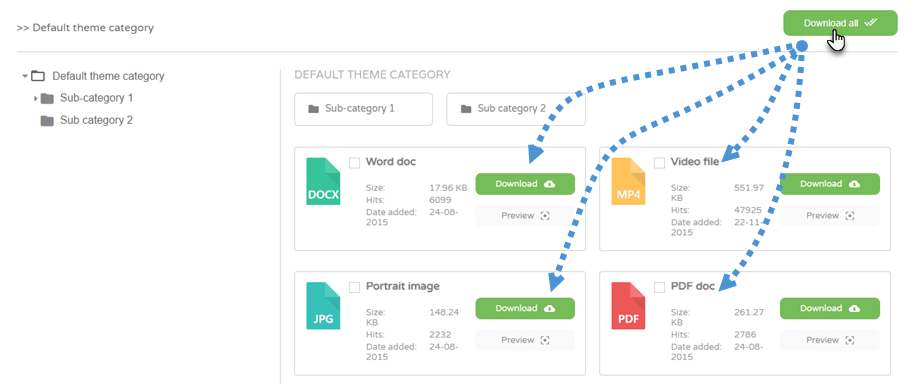
フロントエンドの各カテゴリの上に[すべてダウンロード]が表示されます
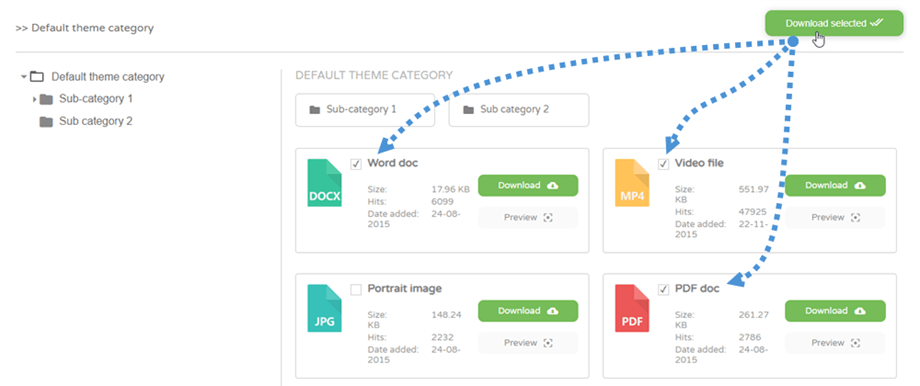
さらに、複数のファイルを選択して、「選択したファイルをダウンロード」ボタンをクリックすることもできます。