DropEditor: コンテンツとスタイル
1. タイトル
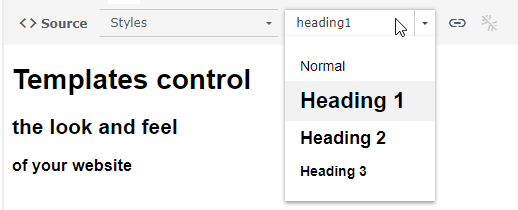
エディターのタイトル ツールは、すべてのタイトル レベルを定義したり、通常の段落に戻ったりするために使用します。.

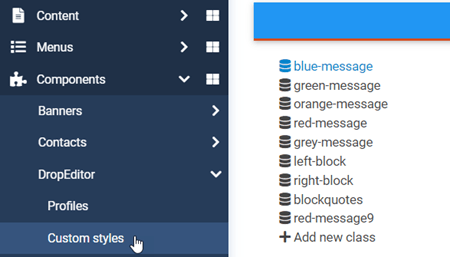
さらに、エディター設定では、より多くのレベルを定義したり、スタイルをオーバーライドしたりするための追加オプションがあります。設定にアクセスするには、 「コンポーネント」> DropEditor >「カスタムスタイル」
左側では、最大 6 レベルのタイトルをアクティブ化できます。.

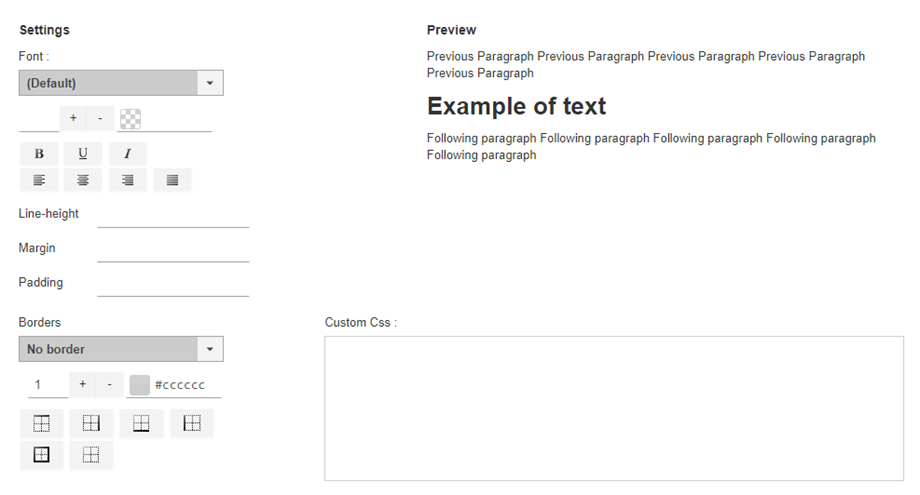
中央部分では、タイトル名を設定し、カスタムスタイルを定義できます。これらのタイトルスタイルは、現在のタイトルスタイルを上書きします。.

2. カスタムスタイル
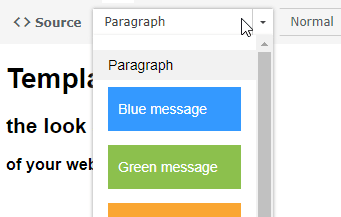
スタイル ドロップダウン リストでユーザーに読み込まれるカスタム スタイルをいくつか定義できます。.

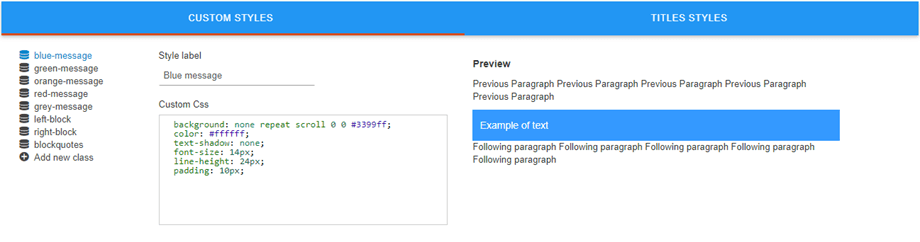
いくつかのスタイルは既に作成されており、編集したり、スタイルやクラスの名前を変更したり、独自のスタイルを作成したりできます。すべてのスタイルは専用の.cssファイルに保存されます。.

スタイルの名前がリストに表示されます。.
3. ソースコード
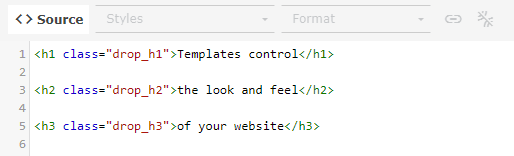
ソースコード編集ツールが利用可能です。.

記事の HTML にアクセスできるようになります。ソース コードでは色分けされた構文表示が使用されます。.