DropEditor:AdvancedEditionツール
1.箇条書き
 箇条書きは単なる基本的なリストではなく、独自の箇条書きスタイルを作成し、保存して後で再利用することができます。 通常、スタイルはテンプレートで定義されており、Web サイト全体で再利用する必要があります。
箇条書きは単なる基本的なリストではなく、独自の箇条書きスタイルを作成し、保存して後で再利用することができます。 通常、スタイルはテンプレートで定義されており、Web サイト全体で再利用する必要があります。
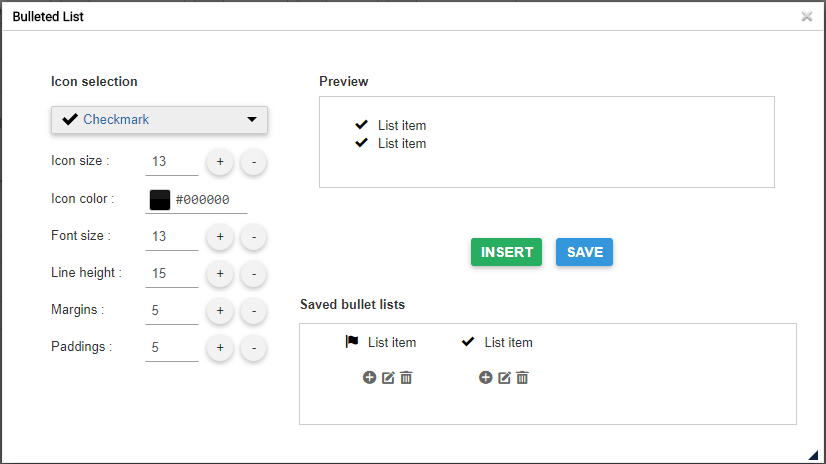
ボタンはダイアログボックスを開きます。

左側では、箇条書きのアイコンとスタイルを設定できます。右側ではプレビューを利用できます。
[挿入]を使用してリストをコンテンツに直接挿入すると、保存せずにスタイルが「失われます」(保存されません)。

保存ボタンをクリックすると箇条書きリストがデータベースに保存され、後で編集できるようになります。 箇条書きを編集するには、ライトボックス内のペンをクリックするオプションがあります。 プラスボタンでリストを挿入し、ゴミ箱でリストを削除します。

コンテンツ上で右クリックを使用することもできます。

2. 列マネージャー
列マネージャーは、コンテンツ内に列レイアウトを作成するツールです。 ボタンをクリックすると、列レイアウトを簡単に選択できるメニューが表示されます。
- 2列
- 3列
- 4列
- 1/4~3/4レイアウト
- 3/4~1/4レイアウト

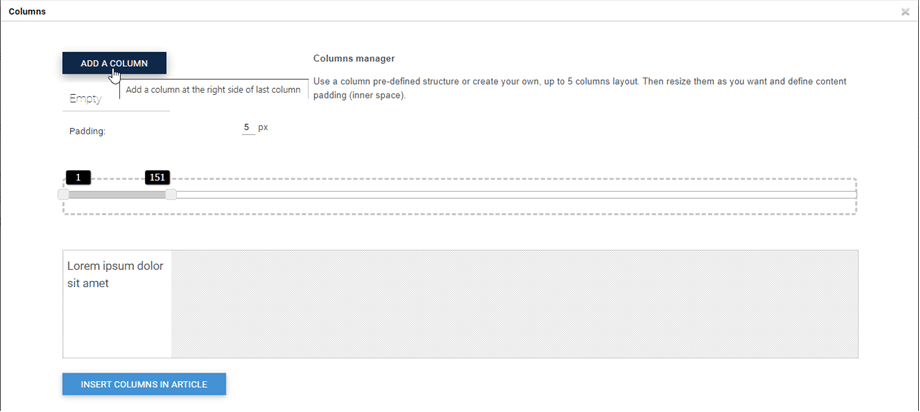
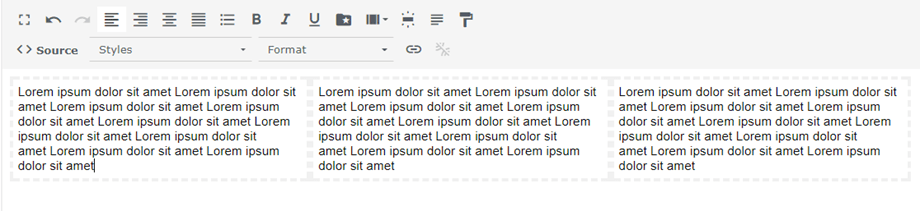
以下は、記事内に 3 列レイアウトのクイック リンクを挿入する例です。

を使用して列のカスタム レイアウトを定義することもできます。
列はドラッグアンドドロップを使用して作成または削除できます。 次に、各列にカスタム サイズを設定できます。 最後に、 「記事に列を挿入」ボタンレイアウトを追加します。
緑のメニューリストは、レイアウトをリセットし、事前定義されたものを適用するためのものです。
これらの列を記事に挿入した後、列を右クリックして[列の更新]ボタンを押すと編集できます。 次に、列の幅を変更できます。
3. ボタンエディタ
 ボタン マネージャーを使用すると、独自のボタン スタイルを作成し、保存して後で再利用できます。 通常、ボタンはテンプレートで定義されており、Web サイト全体で再利用する必要があります。
ボタン マネージャーを使用すると、独自のボタン スタイルを作成し、保存して後で再利用できます。 通常、ボタンはテンプレートで定義されており、Web サイト全体で再利用する必要があります。
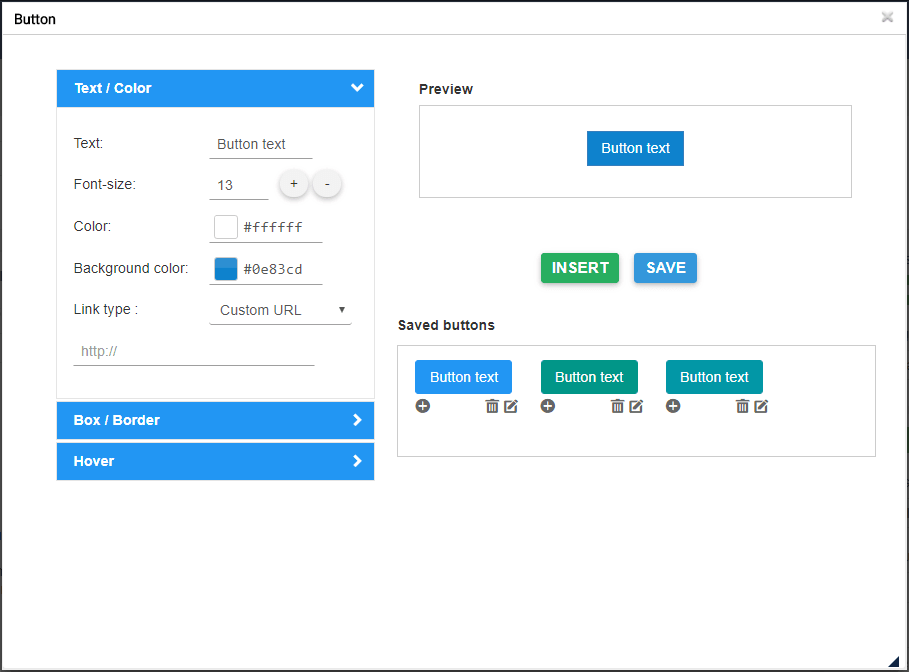
それを挿入/保存/編集できます

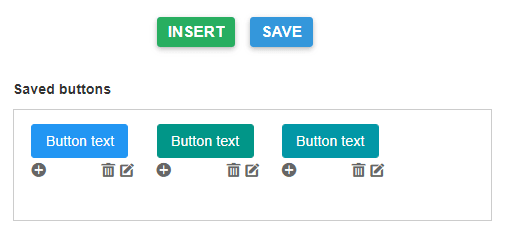
背景、境界線スタイル、マウスホバー効果を定義するオプションがあります。 コンテンツにボタンを挿入するには、 [挿入]ボタンまたは保存したボタンの+

ペンをクリックしてパラメータを変更するか、エディタ内で右クリックするだけで、既存のスタイルを編集して保存することもできます。

最後に、ボタンのカスタム リンクを定義したり、メニューや記事へのクイック リンクを作成したりできます。

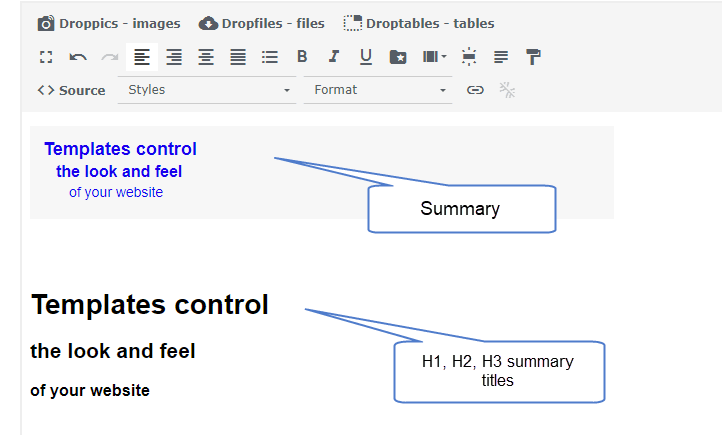
4.記事の概要
 要約ツールは、コンテンツのタイトルに基づいて、すべてのコンテンツの自動要約を生成できます。 自動的にサマリーを更新することもできます。
要約ツールは、コンテンツのタイトルに基づいて、すべてのコンテンツの自動要約を生成できます。 自動的にサマリーを更新することもできます。
使用するには、記事にタイトルを追加してから、要約ツールをクリックします。

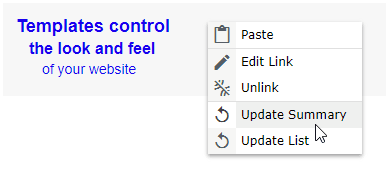
アンカー付きの概要がコンテンツに追加されます。 右クリックして更新して再生成することもできます。

5. テンプレートツール
 テンプレートツールを使用すると、コンテンツ(HTML構造)のすべてのレイアウトを保存して、後で読み込むことができます。
テンプレートツールを使用すると、コンテンツ(HTML構造)のすべてのレイアウトを保存して、後で読み込むことができます。
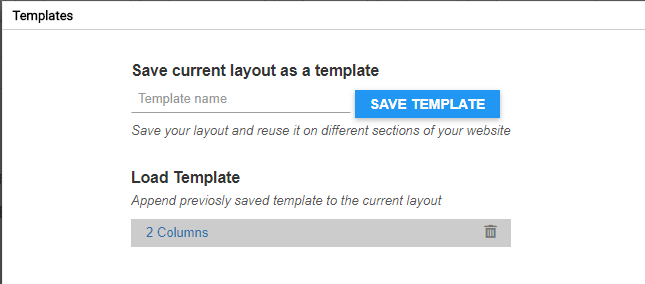
ボタンをクリックして、レイアウトを保存/ロードします。

テンプレート名を定義して保存できます。 テンプレートをロードするには、下部のゾーンで彼の名前をクリックします。
6. リンクマネージャー
 リンクマネージャーは、Joomlaのコンテンツ、記事、メニューへのクイックリンクを作成できるインターフェイスで利用できます。
リンクマネージャーは、Joomlaのコンテンツ、記事、メニューへのクイックリンクを作成できるインターフェイスで利用できます。
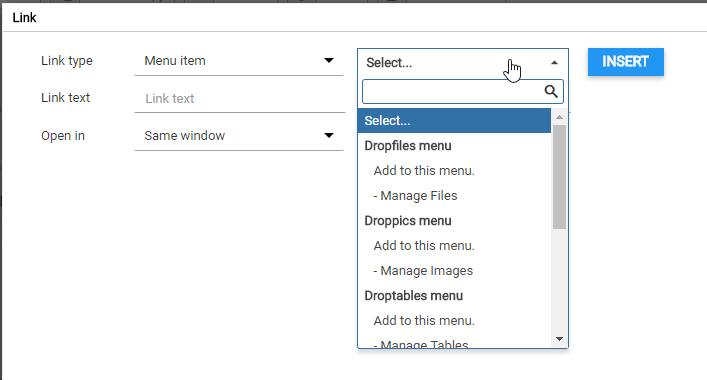
ダイアログボックスでは、カスタム URL へのリンクを作成するか、Joomla コンテンツをロードするかを選択できます。 コンテンツを選択するだけで URL が生成され、 「挿入」ボタンをクリックします。

7. アンカーツール
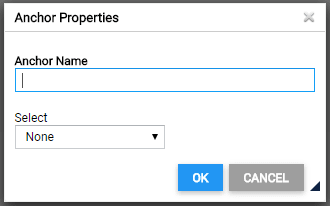
 特定のポイントでページをロードする簡単なアンカーツールも使用できます。
特定のポイントでページをロードする簡単なアンカーツールも使用できます。
アンカー名を追加して検証できます

アンカーがコンテンツに追加されます。

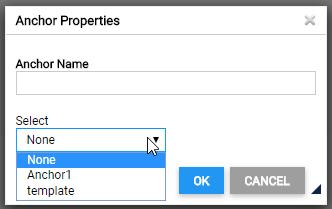
次に、このアンカーへのリンクを作成するには、テキストを選択し、アンカー ツール ボタンを再度クリックして、以前に作成したアンカーを選択します。

8.Googleフォント
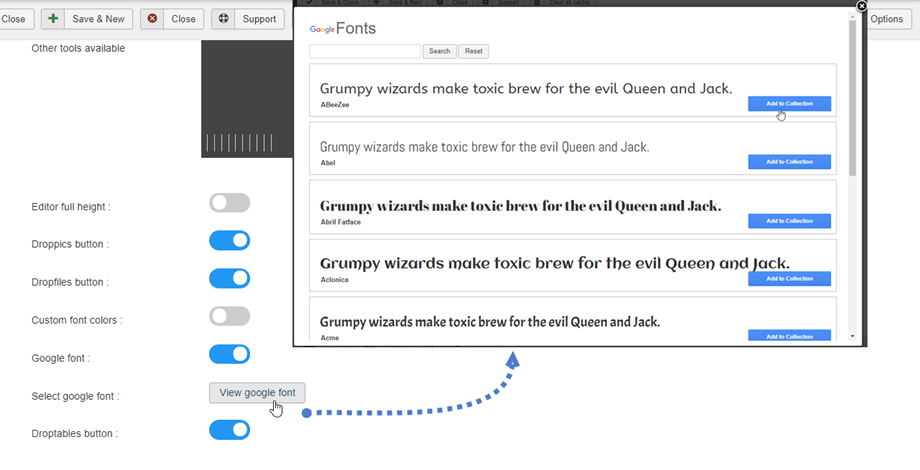
[プロファイル] > [デフォルト (プロファイル)] > [エディター ツール]タブGoogle フォントパラメーターを有効にする必要があります 次に、 「Google フォントを表示」ボタンをクリックすると、選択したフォントがエディターに表示されます。

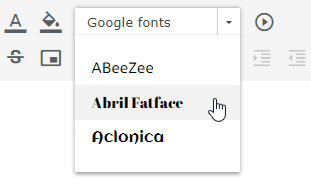
最後に、エディターツールにフォントが表示されます。

9. メディアを挿入します
 サーバーまたは Youtube、Vimeo からメディア ファイルを挿入できます。 まず、エディターツールの「メディアの挿入」
サーバーまたは Youtube、Vimeo からメディア ファイルを挿入できます。 まず、エディターツールの「メディアの挿入」
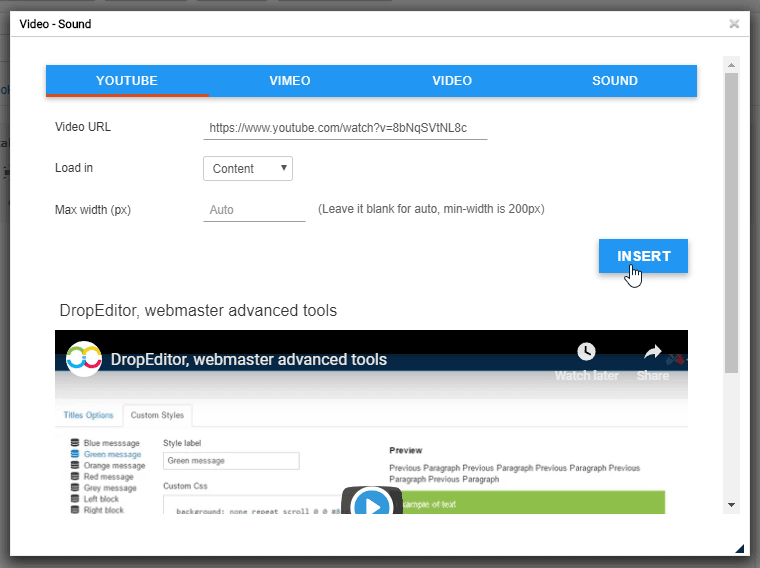
その後、ポップアップウィンドウが表示されるので、YoutubeまたはVimeoタブにリンクを追加できます。 次に、 「挿入」ボタンをクリックします。
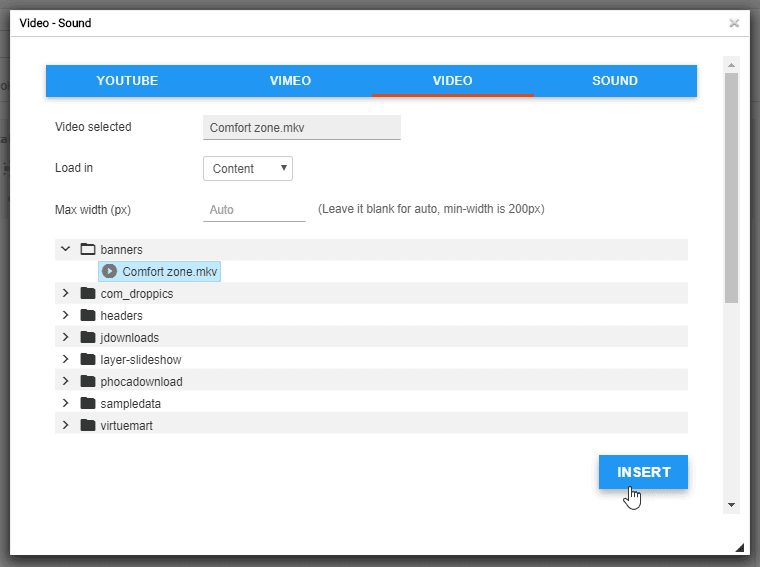
さらに、ビデオまたはサウンドタブでサーバーからビデオまたはサウンドファイルを選択できます。
10. 破壊できない空間
 エディター ツールのアイコンをクリックして、改行不可能なスペース文字を挿入することもできます
エディター ツールのアイコンをクリックして、改行不可能なスペース文字を挿入することもできます