Droppics: パラメータ
1. 拡張パラメータ
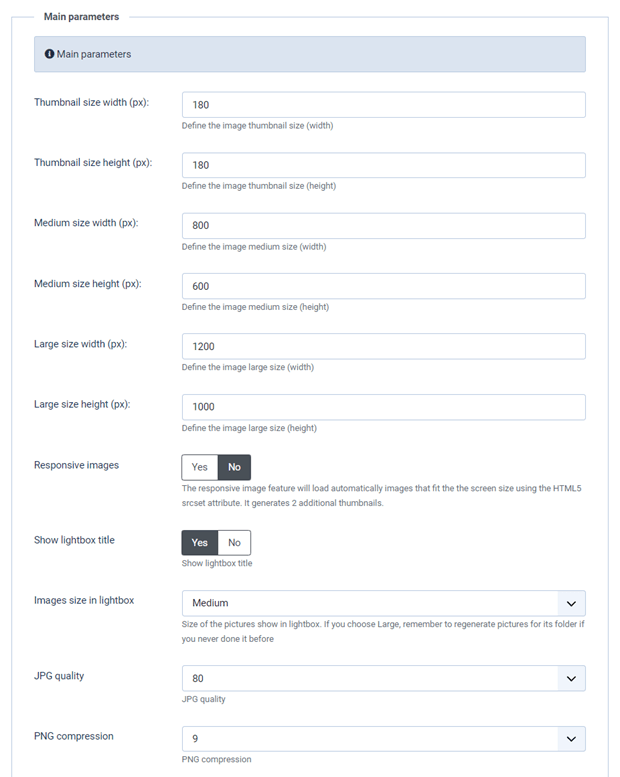
Droppicsにアクセスするには、 [コンポーネント] > Droppics > [オプション]メニューを使用します。
- サムネイルのサイズ:画像をインポートするときに生成されるか、ギャラリーや単一の画像として表示されるすべてのサムネイルのサイズ
- 中サイズ:ライトボックスなどで使用される拡大画像のサイズ
- 元のアップロードサイズ:サーバーに保存されている元の画像のサイズ。新しいサイズを生成するために使用されます。
- レスポンシブ画像: モバイルデバイスの画面に読み込まれる幅768ピクセルと300ピクセルの2つの新しい画像サイズを生成できるようにします。
- ライトボックスのタイトルを表示:ライトボックスで画像を開いたときに画像のタイトルを表示します
- ライトボックス内の画像サイズ:ライトボックスに表示される画像のサイズ。 「大」、以前に画像を再生成したことがない場合は、必ずそのフォルダの画像を再生成してください。
- JPG品質: .jpg画像の品質を設定します
- PNG圧縮:アップロード時に画像を圧縮したい場合に使用します
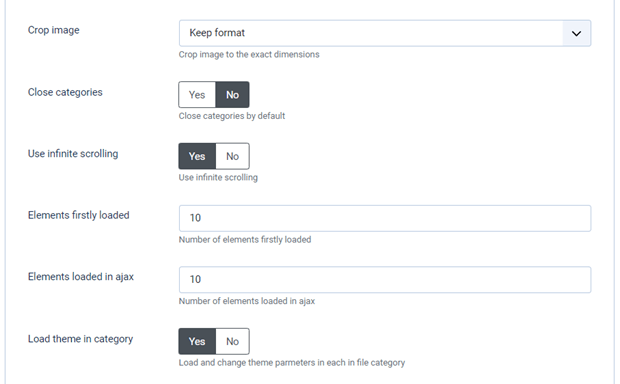
- 画像の切り取り:最初に定義したサイズに基づいてアップロード時に画像をトリミングできます。それ以外の場合は、画像の比率が尊重されます。
- カテゴリを閉じる:開いているか閉じている管理カテゴリ/サブカテゴリビューを読み込みます
- 無限スクロールのオプションを定義します。ページの読み込み時にすべての画像ではなく、段階的に画像を読み込みます。
- 最初にロードされた要素:最初にロードされた要素の数
- Ajaxで読み込まれた要素: Ajaxで読み込まれた要素の数
- カテゴリ内のテーマを読み込む:各ファイルカテゴリ内のテーマパラメータを読み込んで変更します
2. 権限とフロントエンドイメージの管理
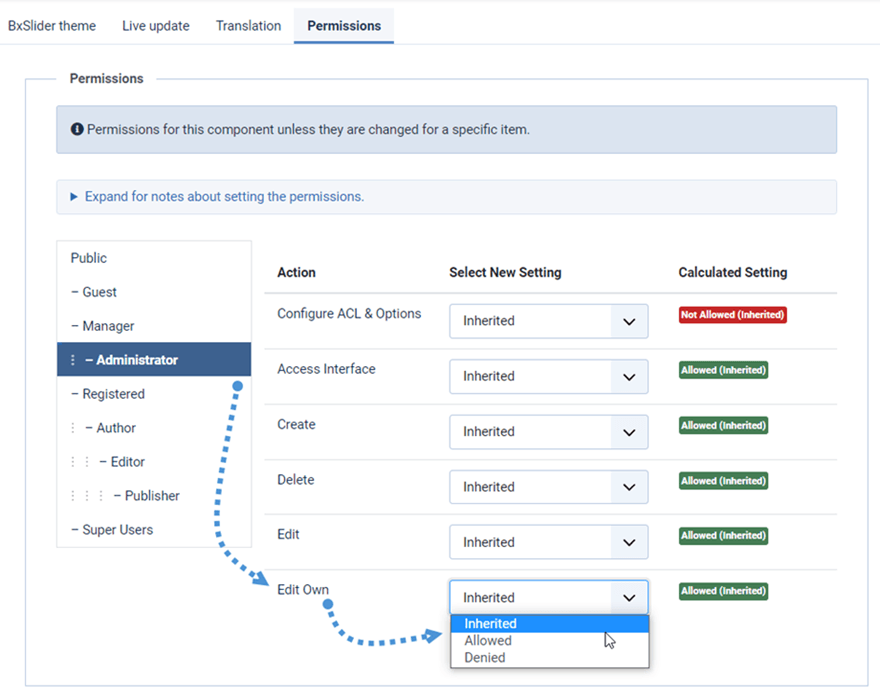
DroppicsJoomlaのデフォルトのACLを使用して画像管理へのアクセスを設定します。デフォルトでは、スーパー管理者ユーザーは常にすべてのギャラリーにアクセスできます。
特定のユーザーのアクセスを制限する必要がある場合は、少なくともそのユーザーを管理者グループに追加するか、新しいJoomlaユーザーグループを作成してください。例えば、管理者ユーザーが自分の画像のみにアクセスして編集できる、 「編集」権限を「拒否」に設定し、「自分の画像を編集」権限を「許可」に設定します。また、以下の権限を制限することもできます。
- Droppics 設定アクセス
- インターフェースアクセス
- 画像/ギャラリーの作成
- 画像/ギャラリーの削除
- 編集/自分のファイルの編集
Droppics、フロントエンドから画像を管理するオプションがあります。管理画面のようなエディターボタンを使用するか、専用のインターフェースを使用するかを選択できます。DroppicsをインストールするとDroppicsそのためのテンプレートが追加されます。Joomla
メニューを使用して、Droppics。もちろん、設定した権限はすべて尊重されます。
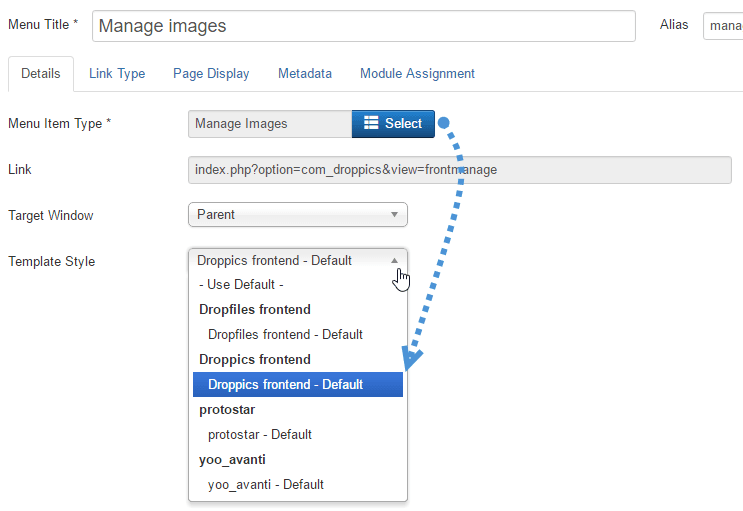
Joomla メニューを追加し、 Droppicsフロントエンド テンプレート スタイル。
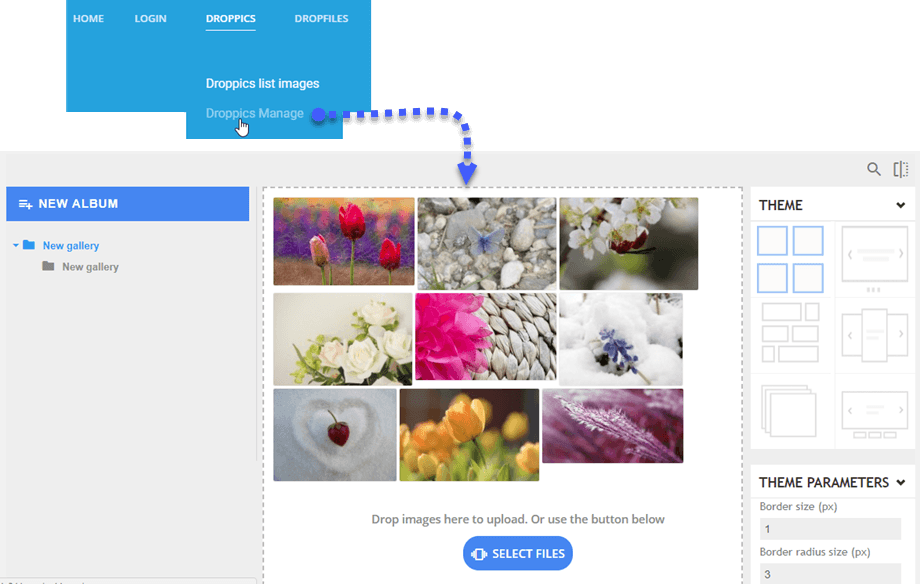
その後、許可されていれば、Web サイトのフロントエンドから画像を管理できます。.
3. テーマと画像の設定
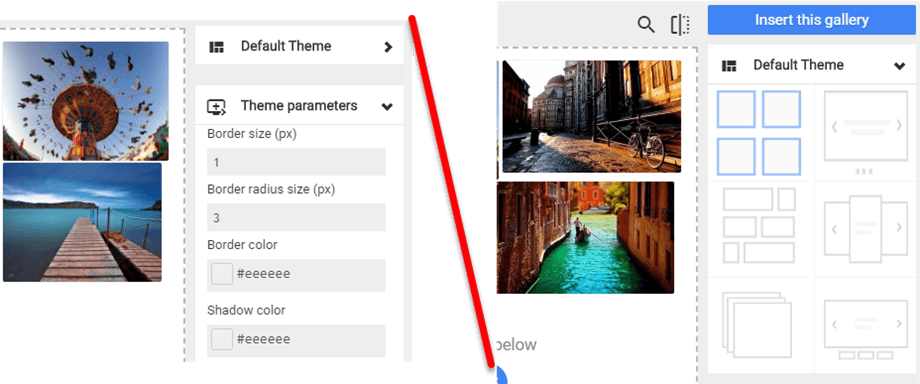
Droppics 使用すると、テーマと画像パラメータを各画像および画像カテゴリで定義することも、グローバル設定としてのみ定義することもできます。
グローバル構成のすべてのテーマ設定は、画像カテゴリでの変更を許可しない場合にのみ適用されます。.
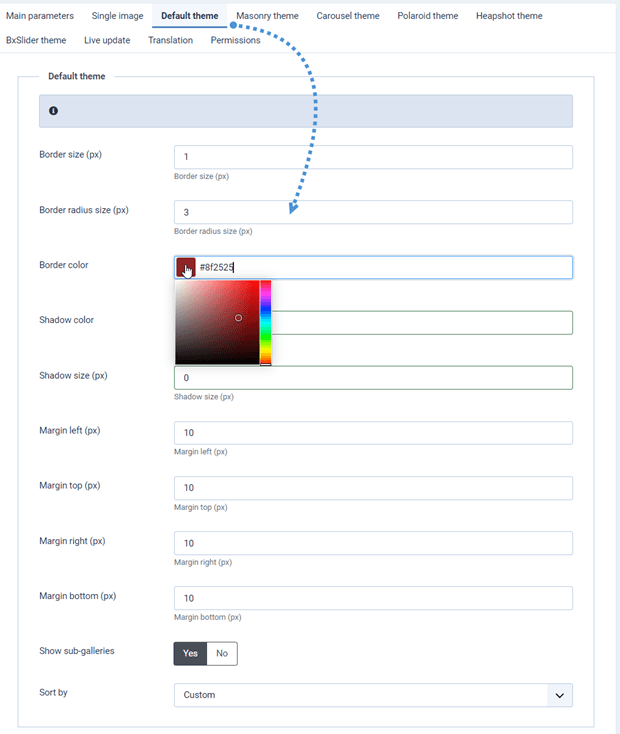
画像カテゴリーで許可されているテーマ設定と許可されていないテーマ設定の図を以下に示します。2枚目の画像では、テーマの切り替えは可能ですが、テーマ設定の変更はできません。.
4. リモートビデオ
Droppics、YouTube、Vimeo、Dailymotionなどのリモート動画を画像に追加できます。このオプションを有効にするには、「コンポーネント」> Droppics >「オプション」>「リモート動画を追加」メニューを使用します。
また、動画を単一の動画として追加する場合やライトボックスに読み込む場合のデフォルトの幅を定義することもできます。
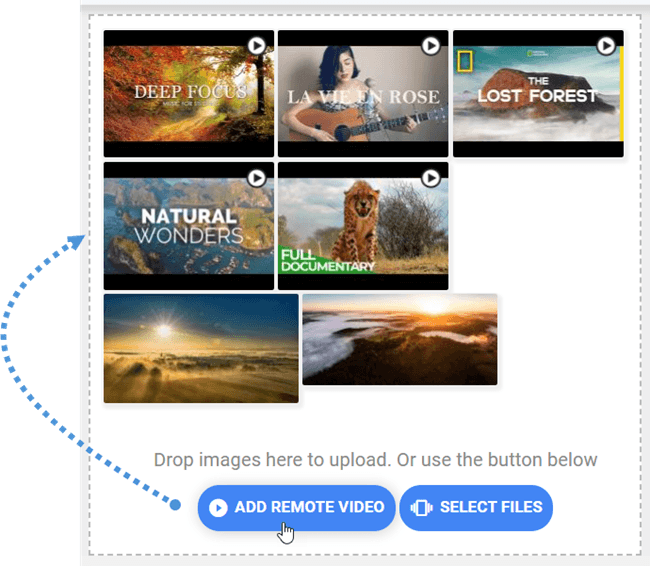
この設定を有効にすると、アップロード ボタンの上にボタンが追加されます。.
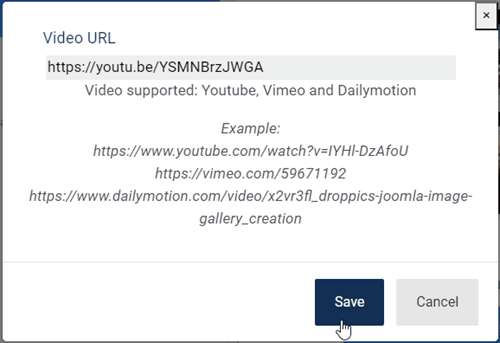
追加する必要があるのはビデオの URL だけです。.
5. Droppics 画像インポーター
Droppicsには、サーバーから画像を閲覧・インポートできるメディアインポーターが搭載されています。このオプションを有効にするには、「コンポーネント」> Droppics 」>「オプション」>「メインパラメータ」タブ>「画像インポートパラメータを表示」。
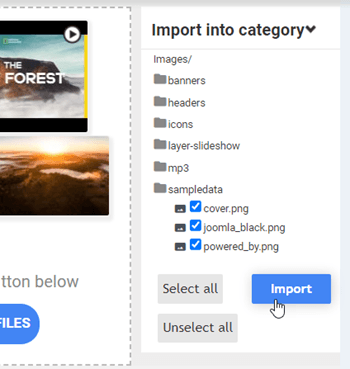
次に、 Droppics メイン インターフェイスを使用してメディアを選択し、必要なカテゴリにインポートします。
6. 画像の透かし
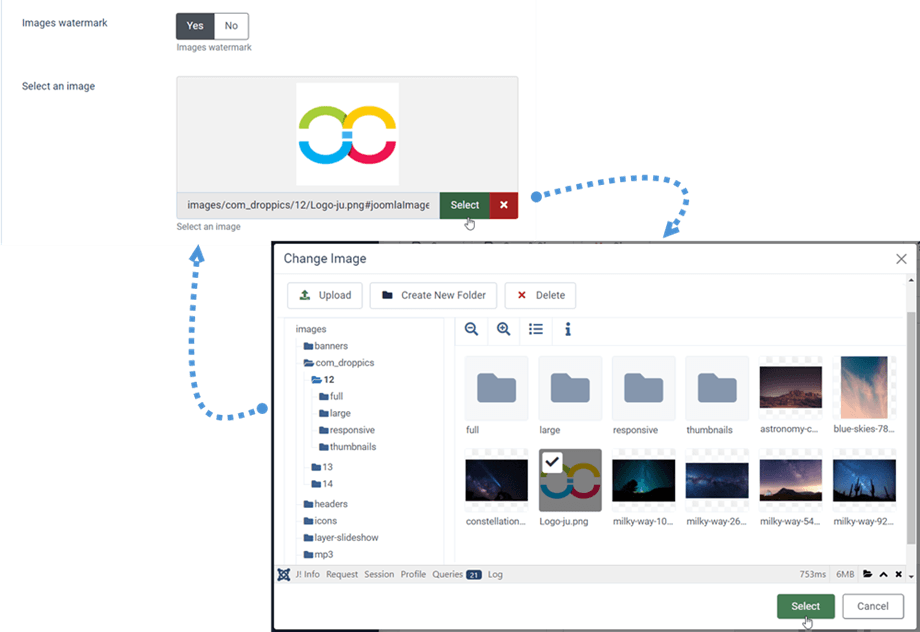
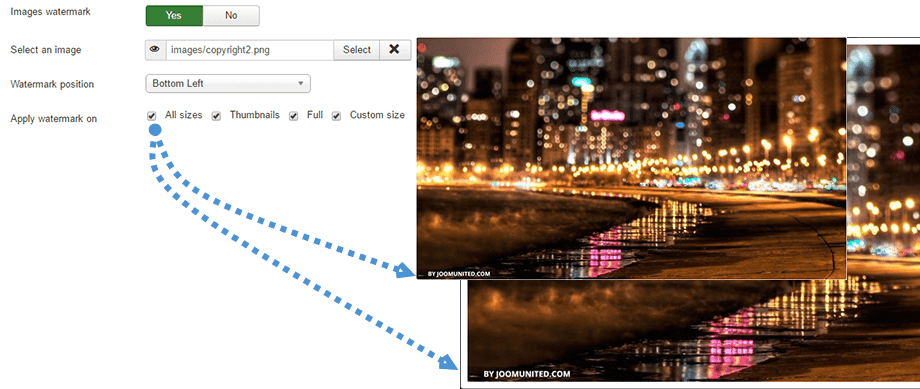
Droppics画像に自動的に透かし(著作権)を適用できます。まず、コンポーネント設定から画像の透かし」
次に、画像に適用する透かし画像を選択します。任意の画像を使用できますが、寸法に注意してください。.
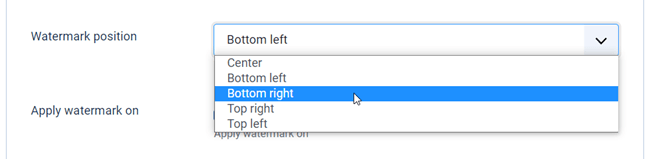
透かしを配置できる位置は 5 つあります。
- 中心
- 左下
- 右下
- 右上
- 左上
透かしを適用する場合の可能なサイズは次のとおりです。
- すべてのサイズ
- サムネイル
- 大きい
- 中くらい
- カスタムサイズ
変更や効果を適用できます:
- 作物
- サイズ変更
- 鏡
- 回転
- スタイリング効果を適用する