Droppics: ギャラリー
Droppics の基本的なアイデアは、コンポーネント内で画像とギャラリーのパラメータを設定し、エディターから直接管理することです。Droppics Droppics 、フロントエンドとバックエンドの両方で、Joomlaの標準WYSIWYGエディターで動作します。例えば、カスタムJoomlaモジュールにギャラリーを追加できます。
1.テキストエディターからギャラリーマネージャーを開きます
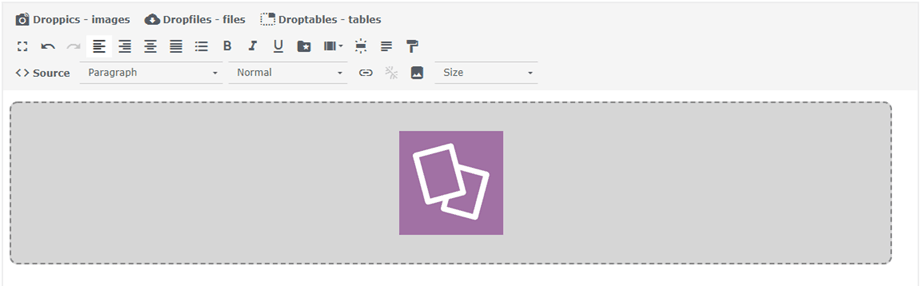
Droppics がインストールされると、エディターの下またはエディター内にエディター プラグイン ボタンが表示されます (使用しているエディターによって異なります)。
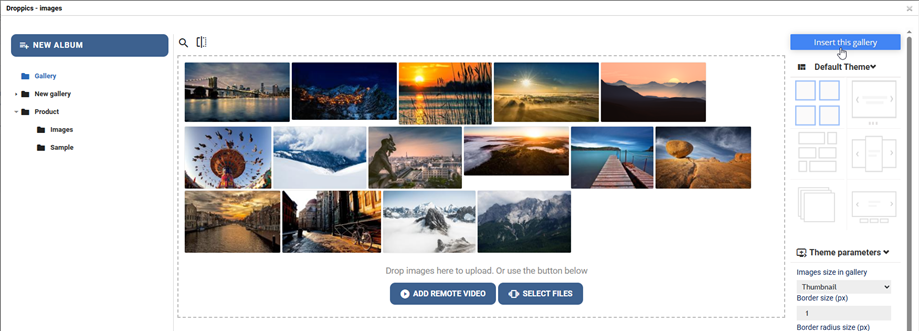
クリックするとDroppics 「このギャラリーを挿入」をクリックすると、選択したギャラリーが記事に挿入されます。
2. ギャラリーの管理
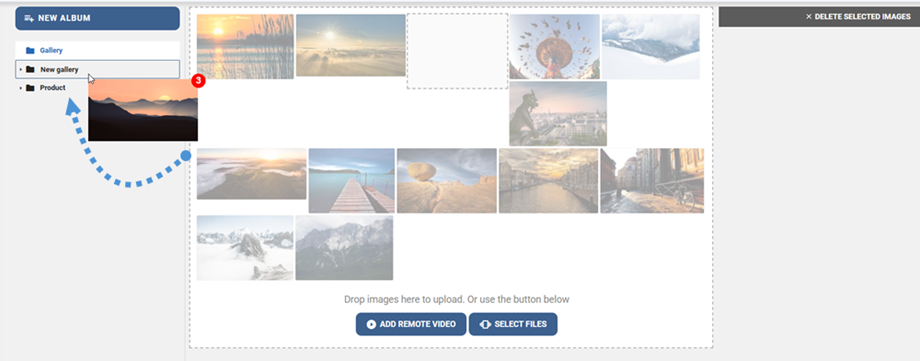
ギャラリーを作成するには、左側の列の[新しいアルバム]
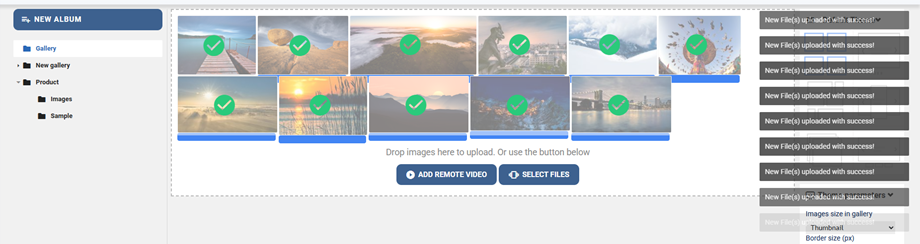
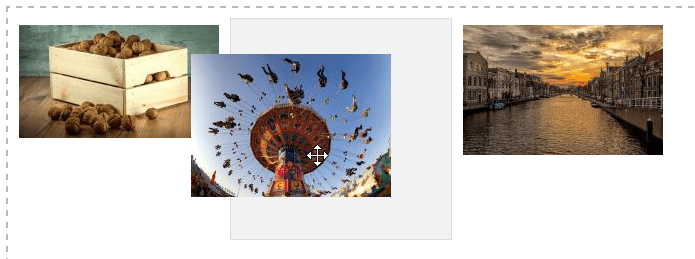
ギャラリーに新しい画像を追加するには、中央部のメディアをドラッグアンドドロップしたり、 [ファイル]ボタンをクリックしたりできます。
ユーザーが画像をアップロード、注文、移動、削除、または編集すると、右上に通知ポップアップが表示されます。
アップロードする画像を1つ以上選択してください。 アップローダーはHTML5を使用しているため、大きな画像を送信できます。 それらは、グローバルパラメータで定義されたサイズ(デフォルトは1200px)に自動的にサイズ変更されます。
アップロードした画像をドラッグアンドドロップで並べ替えることができます。 注文は自動的に保存されるため、保存するボタンはありません
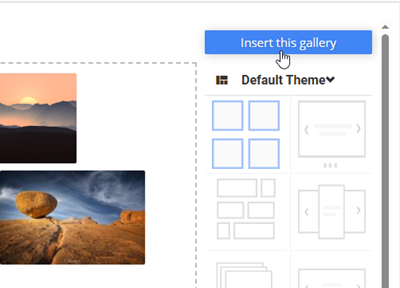
記事にギャラリーを挿入するには、右の列にこのギャラリーボタンを挿入する
ギャラリーは、 Droppicsアイコン。
コンテンツを保存すれば完了です。最初のギャラリーがオンラインになりました!記事内の Droppics ギャラリー画像をクリックし、 Droppics ボタンをクリックすると、選択したギャラリーがリロードされます。
デフォルトのテーマでは、以下を定義できます。
- ボーダーサイズ
- 境界半径
- ボーダの色
- 画像の影の色とサイズ
- 左マージン、上マージン、右マージン、下マージン
- サブギャラリーをロードするかどうか
- トランジションの遅延、効果など、いくつかの追加パラメーターがスライドショーのテーマで利用可能です...
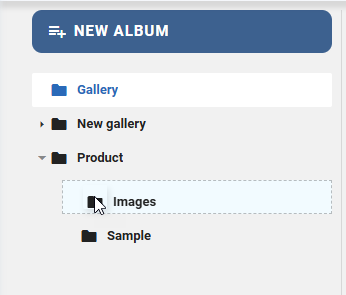
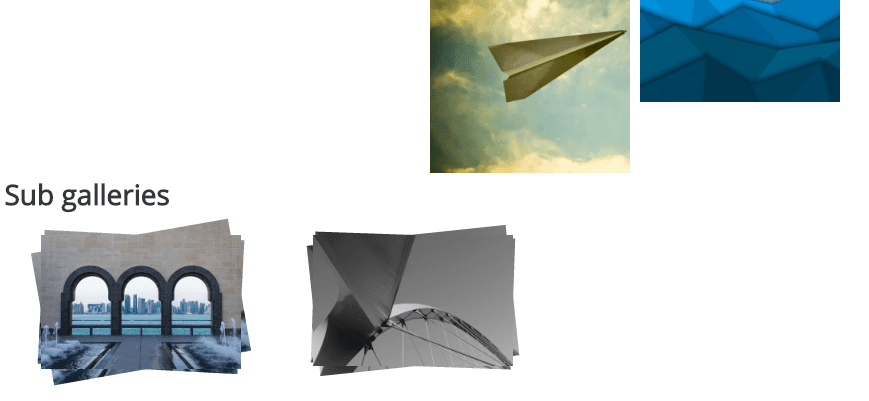
3.サブギャラリー
Droppics では、複数階層のギャラリーを管理できます。ギャラリーにサブ階層を追加するには、画像カテゴリをドラッグ&ドロップして並べ替えたり、階層を変更したりできます。
サブギャラリーナビゲーションをアクティブにするには、右側のメニューから親カテゴリのパラメーターを設定する必要があります。
グローバル構成からギャラリー設定とセットアップを無効にした場合は、メニューの「コンポーネント」> Droppics 」>「オプション」>「セットアップするテーマを選択」を。
サブギャラリーがあるので、フロントエンドでそれらをナビゲートできます。 すべてのサブギャラリーでナビゲーションサムネイルが自動生成されます。
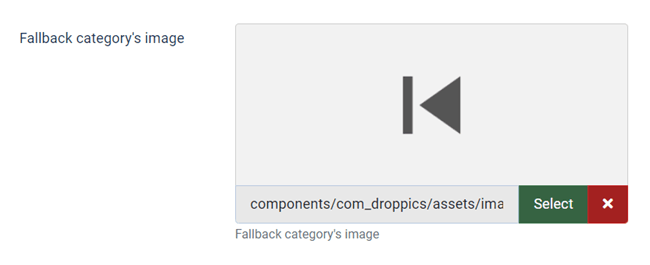
 サブギャラリーのサムネイルは、画像カテゴリの最初の画像を使用して自動的に生成されます。 [オプション]>[メインパラメータから戻るボタンとして使用する画像を選択することもできます。
サブギャラリーのサムネイルは、画像カテゴリの最初の画像を使用して自動的に生成されます。 [オプション]>[メインパラメータから戻るボタンとして使用する画像を選択することもできます。
4. バックエンドでのギャラリーの動作
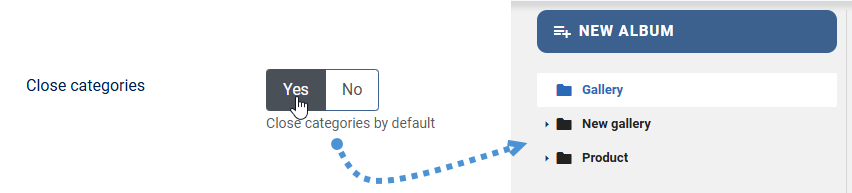
ギャラリーレベルのデフォルト状態は、管理画面のグローバルオプションで設定できます。Droppics Droppics 開く際、すべての画像カテゴリーを開いた状態、または閉じた状態に設定します。ギャラリーの数が多い場合は、スペースを節約できます。
5. 画像のコピー、切り取り、貼り付け
Droppicsに写真をアップロードしたら、クリックすることで1枚または複数枚を選択できます。Ctrlキーを押しながら複数の写真を選択することもできます。写真を移動またはコピーする最初の方法は、ドラッグ&ドロップです。ドラッグ&ドロップのみでは写真が移動し、Shiftキーを押しながらドラッグ&ドロップすると写真がコピーされます。
右上のボタンを使用することもできます。