My Maps location: 場所とカテゴリ
1. Google Maps APIキーを取得します
Google Maps APIを使用するたびに、2016年6月22日以降にドメインが作成されている場合は、リクエストを検証するためにキーを含める必要があります。
キーを取得してAPIを有効にします: https : //developers.google.com/maps/documentation/javascript/get-api-key
詳細: https://developers.google.com/maps/documentation/javascript/usage?hl=ja
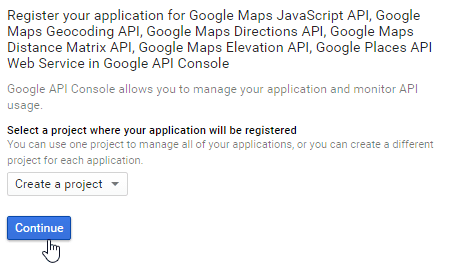
最初のステップは、プロジェクトを作成してから、プロジェクトの名前を入力することです。
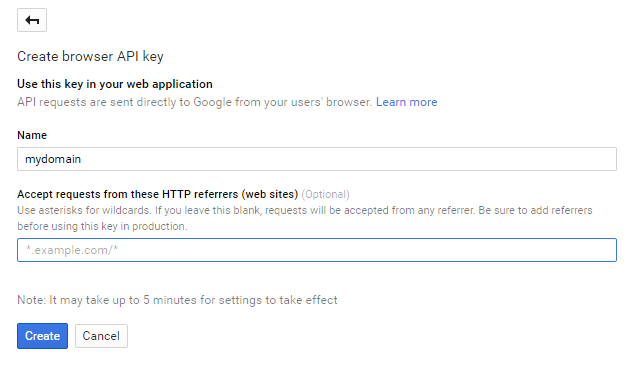
mydomain からのすべてのリクエストを許可したい場合、従うべきパターンは *.joomunited.com/* です。
たとえば mydomain.com などの単一ドメインのみを許可したい場合、パターンは joomunited.com/* になります。
ローカルホスト環境では、有効なキーを入力すると、ドメイン参照なしで機能します。
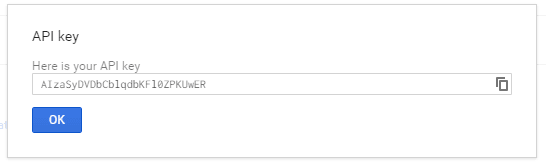
APIキーが生成されます。これは、 My Maps locationに追加するためにコピーする必要があるキーです。
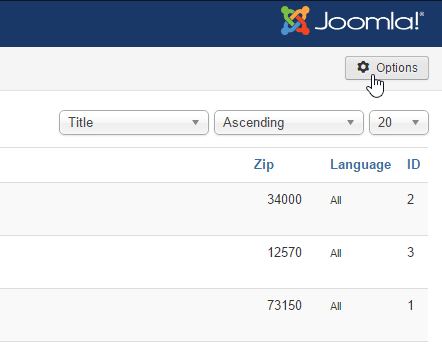
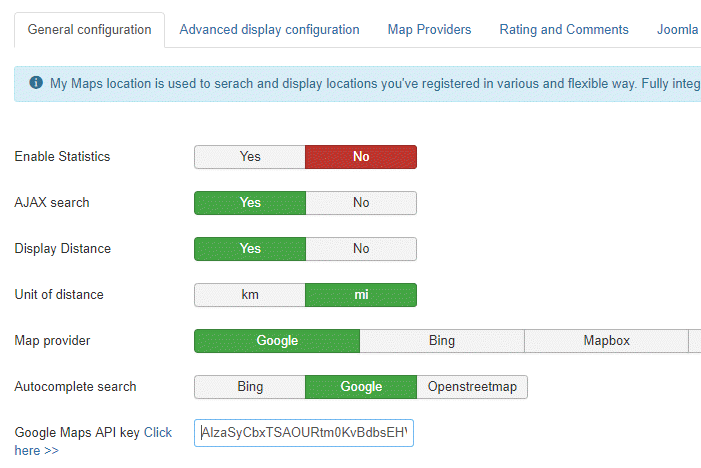
キーを My Maps Location追加します。
[コンポーネント] > My Maps Location > [オプション] ビューから、構成にキーを追加できます。
キーを貼り付けます。
ステップバイステップの履歴書:
だから私が従うステップは
- Google API Consoleに移動します
- プロジェクトを作成または選択する
- 「続行」をクリックしてAPI および関連サービスを有効にします。
- [認証情報] ページで、ブラウザ キー(そして API 認証情報を設定します)。
- 次のベスト プラクティスに従って API キーを保護します。
2. 場所のカテゴリを管理する
場所はカテゴリに分類されています。 これらのカテゴリは、フロントエンドでフィルターとして表示したり、メニュー項目の事前定義パラメータとして使用して、いくつかの分類された場所を読み込むことができます。
多くの場所がある場合は、カテゴリを使用することをお勧めします。
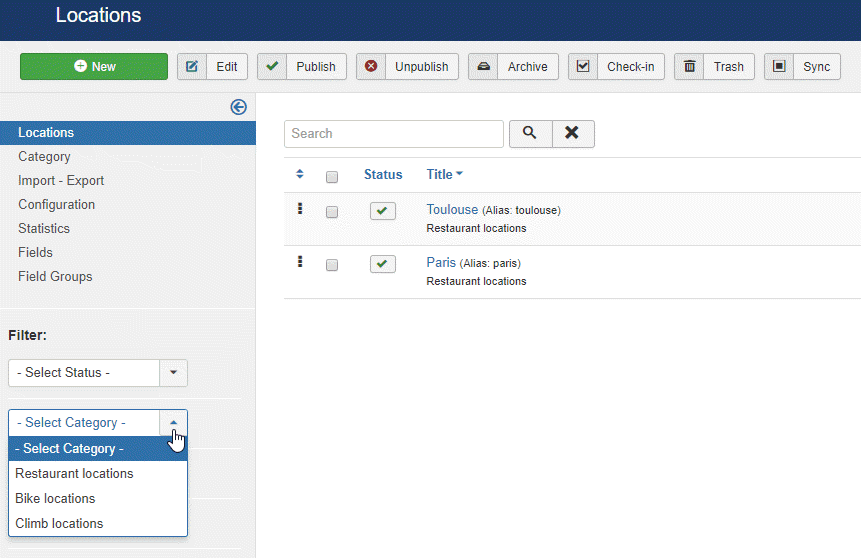
カテゴリとサブカテゴリを作成できます。 カテゴリを作成するには、 My Maps location > [カテゴリ] に移動し、[新規] をクリックしてください。
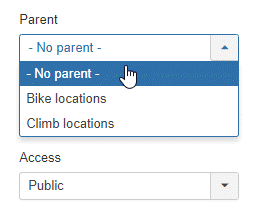
次に、サブカテゴリを作成する場合は、カテゴリ画面からタイトルと親カテゴリを追加する必要があります。
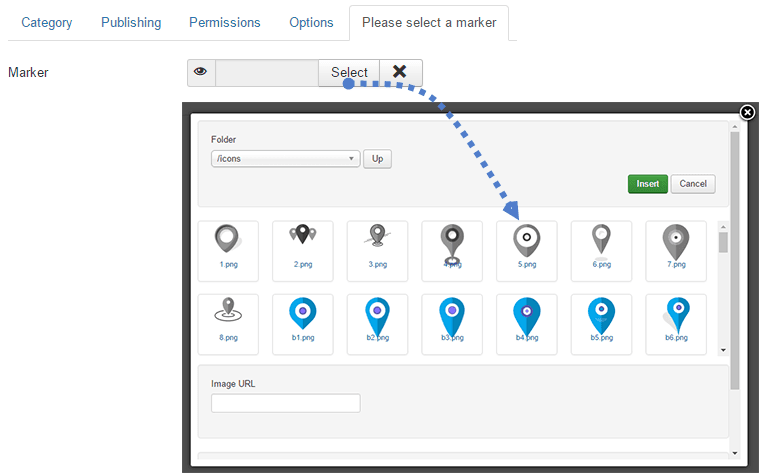
マーカー選択]タブを使用して、カテゴリ内の位置のデフォルト マーカーを定義することもできます。
3. 場所を作成する
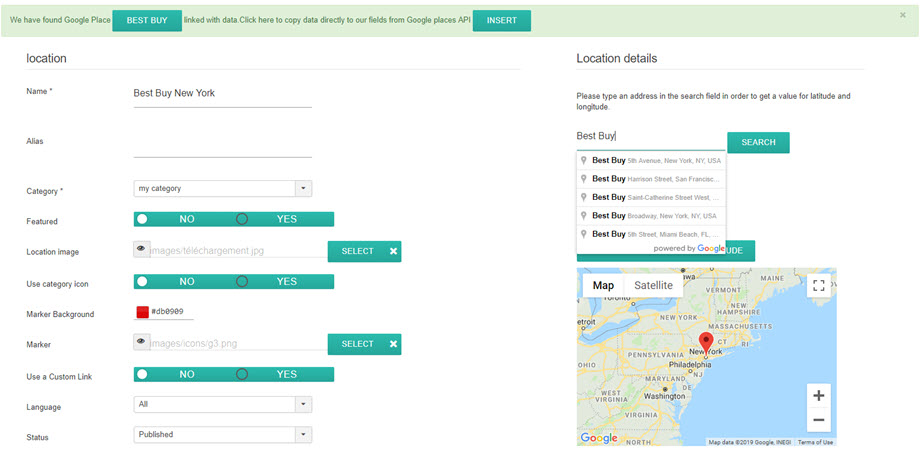
場所を作成するには、 My Maps location > [場所] > [新規]
3つの必須フィールドがあります。
- 場所の名前
- 場所のカテゴリ
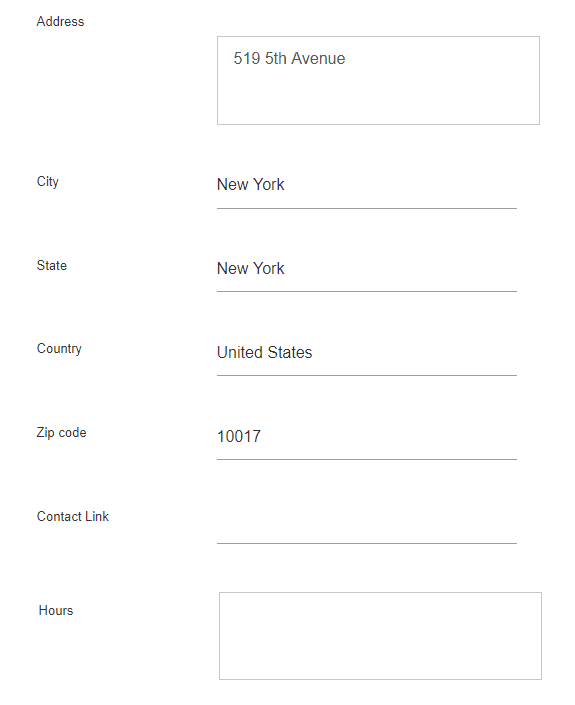
- 場所の詳細(住所)
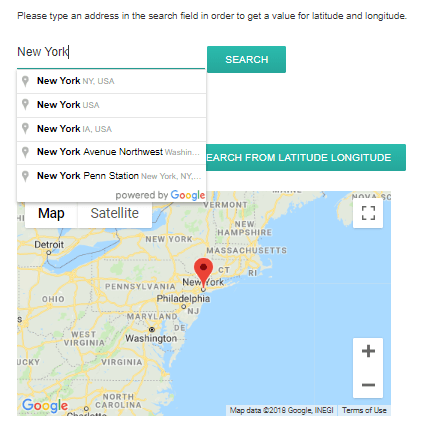
アドレスについては、それを追加するための3つの解決策があります。
- 検索フィールドを使用する(推奨)
- 地図に移動し、カーソルを使用して場所をポイントします
- 住所を入力してください(Googleマップが有効である必要があります)
検索エンジンで場所を追加するには、追加する場所の名前を入力します。
選択すると、緯度と経度のフィールドが自動的に入力されます。 私の地図もGoogleプレイスと統合されています! これは、Googleマップに登録されているショップやその他のものを検索できることを意味します。このコンポーネントは、すべての場所情報を取得します。
地図上を移動してマーカーを直接配置することもできます。結果は同じで、緯度と経度が自動的に入力されます。
住所フィールドと郵便番号を手動で入力する場合は注意してください。Google マップの既知の住所と一致する必要があります。
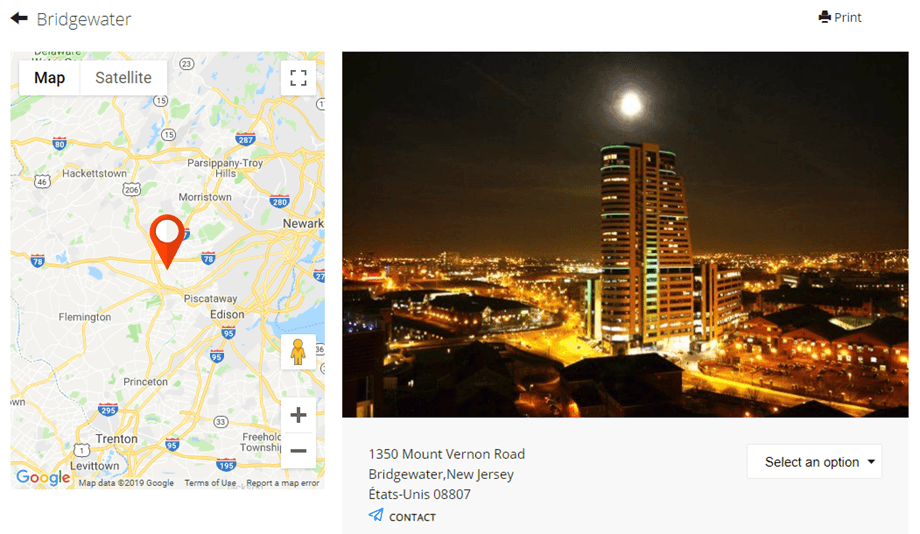
場所の他のすべての情報(説明、時間など)は、場所の詳細ビューに表示されます。
ロケーション詳細版の連絡先リンクは、ロケーションごとに連絡先リンク、mailtoまたはURLを追加する可能性です。 フロントエンドでは、URLを開くか、mailtoアクションを実行する連絡ボタンになります。
4. その他の位置情報
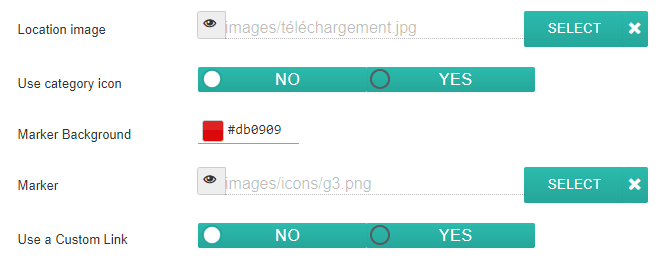
それぞれの場所に画像とマーカーを追加できます。
- 場所の画像:画像は場所のツールチップにサムネイルとして表示され、場所の詳細ページではより大きなサイズで表示されます。
- カテゴリ アイコンを使用:マイ マップの場所のカテゴリ フィールドに配置したアイコンを使用します。
- マーカーの背景:背景マーカーの色を選択します
- マーカーは地図上に位置マーカー アイコンとして表示されます。 My Maps Locationには、自分の場所に適したいくつかのマーカー セットも含まれています。
- [カスタム リンクを使用] を選択すると、場所の詳細へのリンクがカスタム URL によって上書きされます。
My Maps location は、Joomlaのネイティブ多言語機能を使用しています。 場所のカテゴリと場所で言語を定義できます。 言語の切り替え時に、言語で承認されたコンテンツを表示するために、他のJoomlaコンテンツと同様に場所がフィルタリングされます。
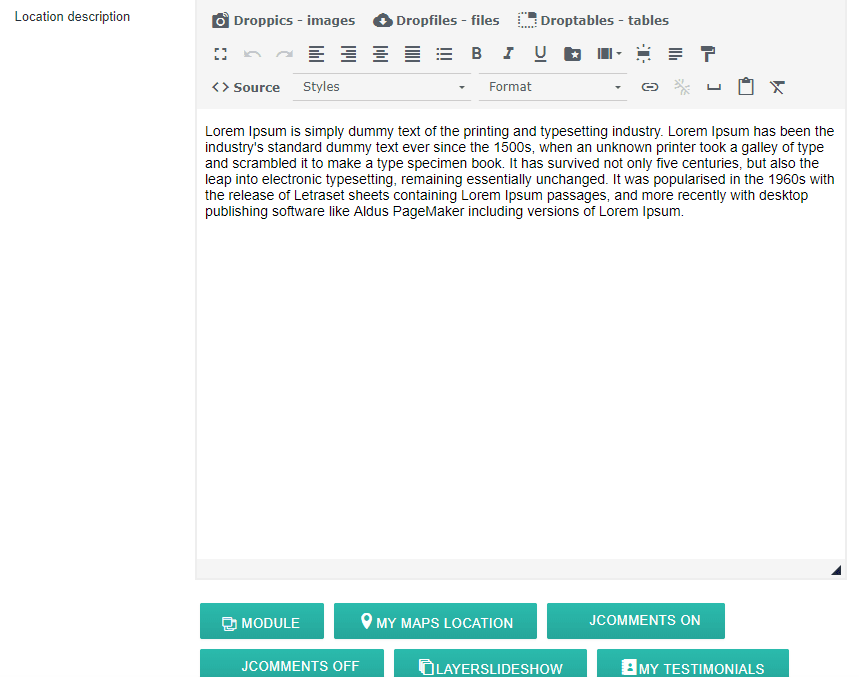
場所の説明フィールドは、最も重要なものの1つです。
場所の詳細ページに表示され、テーマによっては、検索結果の場所の紹介テキストとして表示されます。 さらに重要なのは、説明がWYSIWYGエディターであり、すべてのプラグインが内部にロードされていることです。つまり、必要なもの(画像、ビデオなど)を何でも含めることができます。
これは、場所の検索結果に表示される紹介テキストです。
タグフィールドはJoomlaと同じタグシステムです。 タグとサブタグを追加して、それをフィルターとしてフロントエンドにロードできます。 すべてのタグを管理するには、Joomla タグ コンポーネントをロードするだけです: [メニュー コンポーネント] > [タグ]
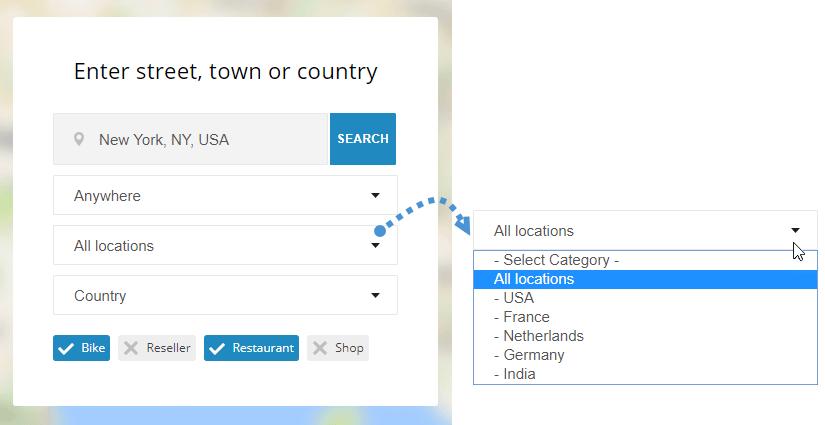
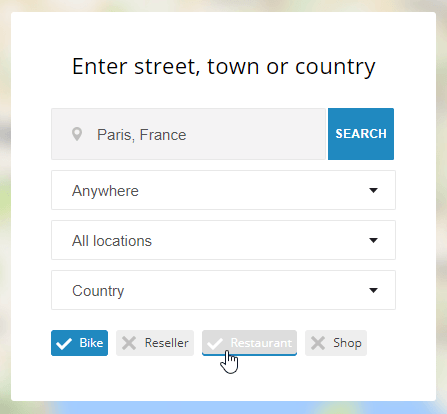
フロントエンドでは、設定に応じて、タグはチェックボックス (以下のような) またはドロップダウン リストとして表示できます。
My Maps Location は、メタ情報を入力するための追加のフィールドがあります(検索エンジン用)。
5.フロントエンドに場所を表示します
フロントエンドであなたの場所を表示するためにあなたは使うことができます:
- 場所検索エンジン、単一の場所、または場所のカテゴリを表示するメニュー
- 検索フィールドを表示するか、場所のセットを選択するモジュール
- 任意のエディターで単一または複数の場所を表示するためのエディターボタン
メニューから場所を読み込む
Joomla メニュー マネージャーから要素を追加し、タイプとして「場所の検索と表示」を選択します。 フィルター付きの位置検索エンジンが表示されます。
「場所の詳細ビュー」を選択すると、事前に定義された 1 つの場所が表示されます。
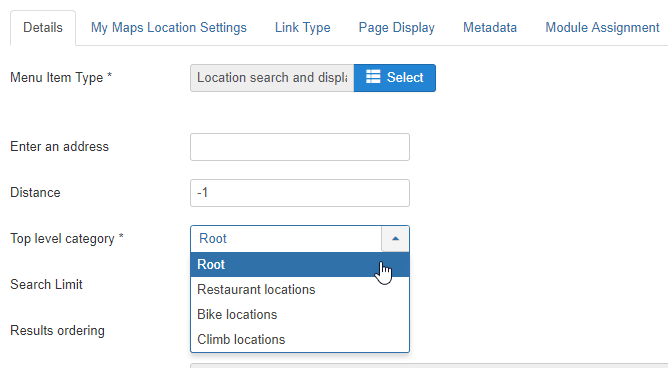
メニューのメインタブから設定できます:
- アドレスを入力してください:ページの読み込み時にデフォルトのアドレスを強制的に表示できます。 空のままにすることができます
- 距離:ロック検索までの距離。上記のアドレスを参照します。 -1 (デフォルト) のままにすることができます。
- カテゴリ:特定のカテゴリの場所を読み込みます
- 検索制限:検索結果の数を制限します。 10 は、位置検索の最初の 10 件の結果のみを返します。
- 順序付け:検索結果を日付、タイトル、距離順に並べます (デフォルト)
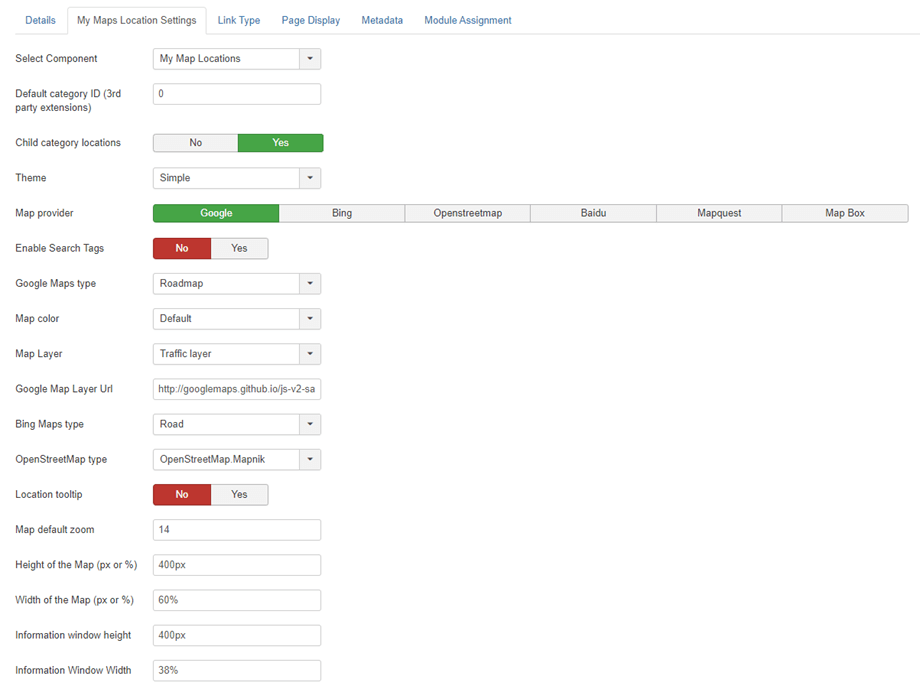
My Maps Locationメニュー タブで、次の設定を行うことができます。
- コンポーネントを選択: My Maps LocationまたはK2、 Jomsocialなどのすべてのサードパーティ統合...
- デフォルトのカテゴリ ID (サードパーティの拡張機能): K2、Hikashop、Adsmanager などのサードパーティの拡張機能が使用されているときに読み込まれるデフォルトのカテゴリ、コミュニティ ビルダーの CB リスト ID
- 子カテゴリの場所:上で選択した場所だけでなく、サブカテゴリの場所も検索結果として表示します
- テーマ:メニュー項目で使用できるデフォルト、全幅、検索のサイドバーおよび結果表示テーマの 3 つのテーマから 1 つを選択します。
- 地図プロバイダー: Google マップ、Bing Maps、Mapbox、OpenStreetMap、Baidu、または Mapquest を選択して地図のスタイルを設定します
- 検索タグを有効にする:ロケーションタグ名を使用して検索クエリを実行できるようにします
- デザイン:マップ ソースに応じて、いくつかのマップ タイプと色があります。
- マップ レイヤー:マップにデータ (レイヤー) を追加します。 KML層、交通層、交通層、自転車層があります。
- Google マップ レイヤー URL:データ レイヤーを使用して、カスタム データを保存したり、Google マップ上に GeoJSON データを表示したりできます。
- Bing Mapsタイプ: Bing Mapsがマッププロバイダーである場合は、BingMapsの外観とデータを選択します
- OpenStreetMapタイプ: OpenStreetMapがマッププロバイダーである場合、マップにデータ(レイヤー)を追加できます
- ロケーションツールチップ:マップの読み込み時に、ロケーション検索後にロケーションツールチップを自動的に開きます
- マップズーム:マップ上のデフォルトのズームレベルを定義します
- 地図と検索結果の幅と高さのオプション
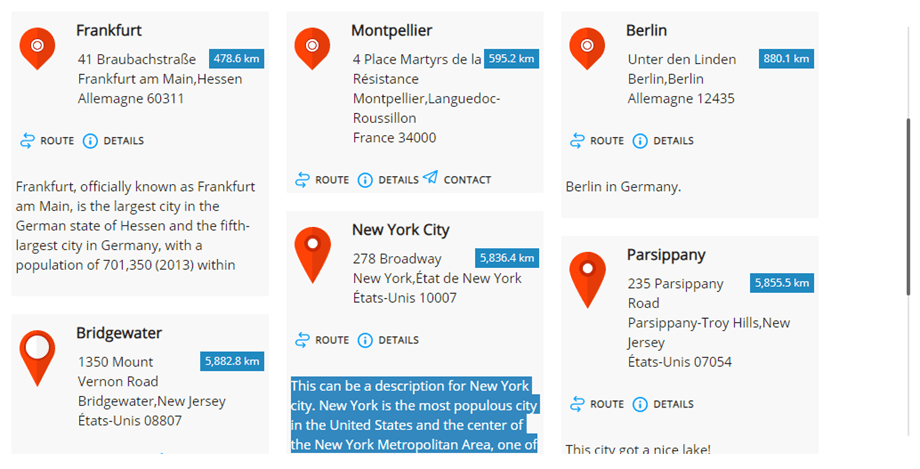
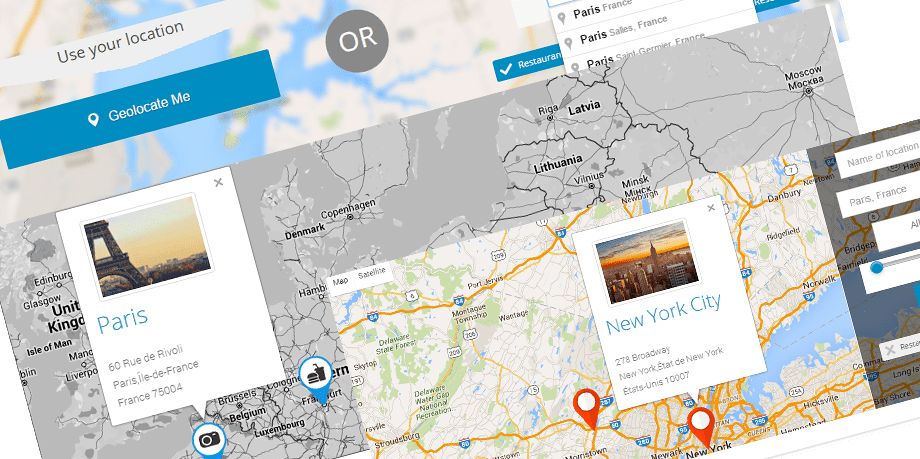
テーマに基づくフロントエンド表示
単一の場所検索表示の結果:
モジュールを使用して場所を表示する
My maps location ネイティブの場所用の 2 つのモジュールと、サードパーティ統合用のその他のモジュール (K2 アイテムの場所を表示するモジュールなど) が付属しています。
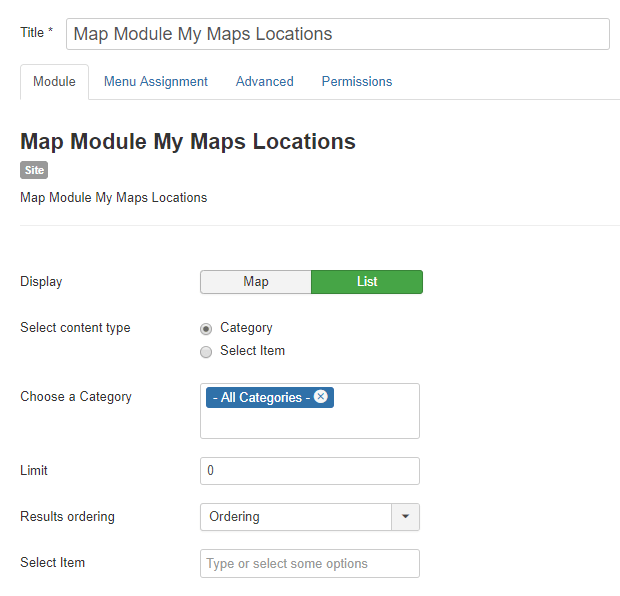
マップモジュールを使用すると、メニューと同じフィルターを使用して、モジュールの位置に場所を表示できます。 場所は地図またはリストとして表示されます。 場所のセットを選択するか、場所のカテゴリを選択できます。
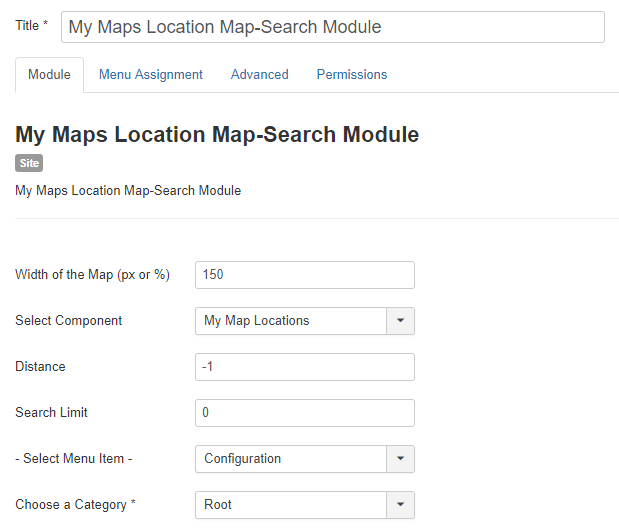
My Maps Locationマップ – 検索モジュールは、マップの幅やロケーションを検索するコンポーネントなどのオプションとしていくつかのフィルターを備えた検索エンジンを表示します (例として K2 ロケーションのみを検索します)。
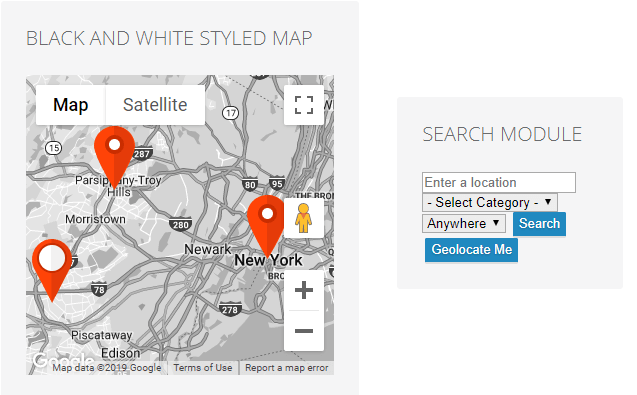
フロントエンドのディスプレイモジュール:
エディターボタンを使用して場所を表示する
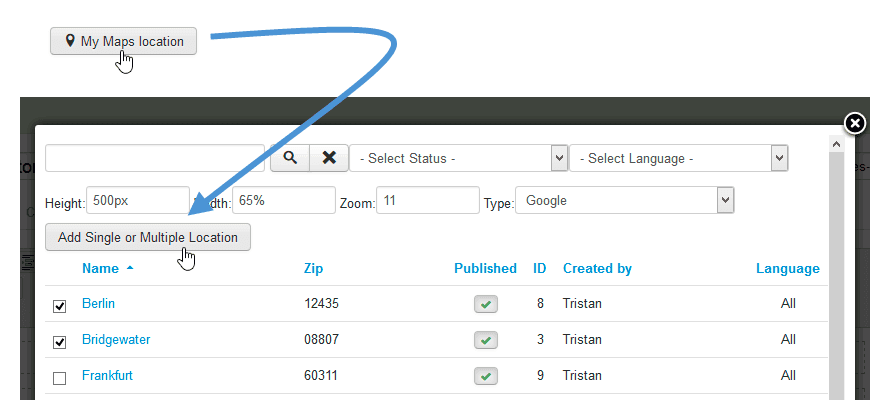
エディター ボタンは Joomla エディター (通常は記事または HTML カスタム モジュール内) にロードされます。
エディタの下部にボタンが表示されます。 クリックすると、以前に追加した 1 つまたは複数の場所を選択できるライトボックスが表示されます。
次に、1 つまたはいくつかの場所を選択し、ボタンを押して記事に追加します。
ズーム レベルを指定しない場合は、位置エリアに合わせて自動的にロードされます。 WYSIWYG エディターに表示されるタグ コードは、次のモデルのようになります: {mymaplocations mapid width height}
例:{mymaplocation id = 1 width = 58%height = 400px zoom = 10 type = google}このコードは、位置ID = 1、幅58%、高さ400px、ズーム10倍、Googleタイプの地図を表示します。 カンマを使用して、地図に複数の場所を追加します。 例:{mymaplocation id = 1 width = 58%height = 400px zoom = 10 type = google}ロケーションID = 1、2、3。