WP Media Folder とギャラリーアドオンでGoogleフォトを使用する方法
WordPressサイトをクラウドサービスに接続することは、すべてのファイルをできるだけ速く管理したい場合に適したオプションです。クラウドに最適なサービスの1つは、「Googleフォト」と呼ばれるサービスです。私たちの画像にはたくさんのことがあります。
Google フォトは、メディアを携帯電話や PC からクラウドに直接保存したり、保存した画像に基づいてアルバムやコラージュを自動的に作成したりするなど、さまざまなことができる非常に重要なサービスです。
WP Media Folderため、ワンクリックで Google フォトからファイルをインポートできるようになります
目次
動画での Google フォトの統合
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress Google フォト アルバムの作成
これは、たとえば、WordPress サイトにアップロードするためにスマートフォンを使用して写真を撮影するメディア エージェントがいる場合に非常に便利です。写真は自動的に Google フォト アカウントにアップロードされ、その後、自動的にアップロードされます。あなたのWordPressサイトに。
この例では、 WP Media Folder MediaFolderとGalleryAddonを使用してギャラリーを作成します。これは、ギャラリーを作成するときに非常に役立ち、これらすべてをGoogleフォトアカウントから直接作成します。
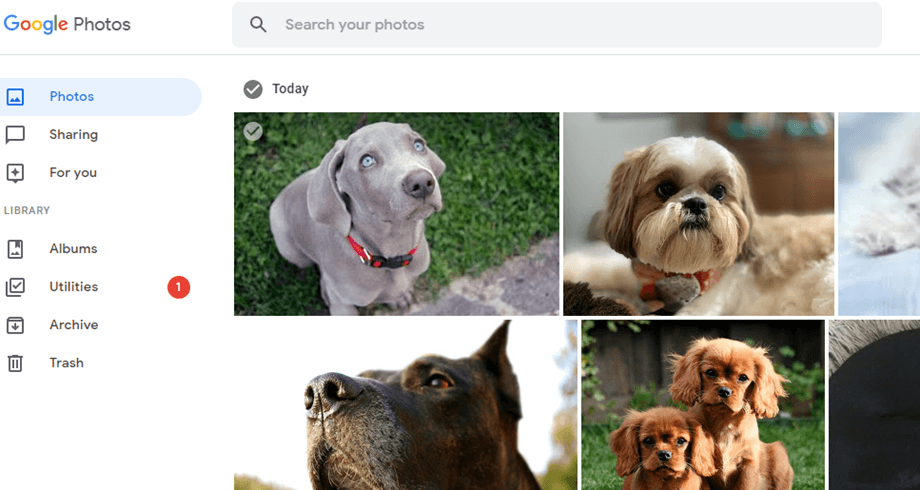
ここで使用する Google フォト アカウントは次のとおりです。

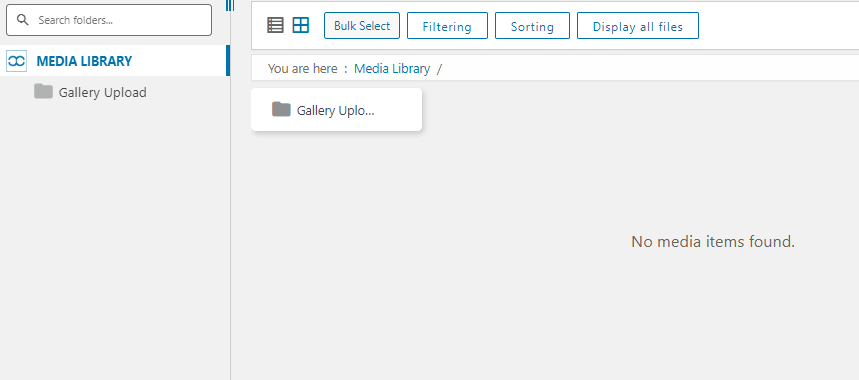
そして、これが WP Media Folder がインストールされた空のメディア ライブラリです。

まず、 WP Media Folderのクラウド アドオンを使用して、WordPress サイトを Google フォトに接続します。これは非常に簡単です。 WordPress と Google フォトを接続するには 2 つの方法があります。 1 つ目は、JoomUnited の既製の Google アプリケーションを使用して接続を確立する方法です。これには 1 分もかかりません。 2 番目のオプションは、独自のアプリケーションを作成することです。
GoogleフォトとWordPress間の自動接続を確立する
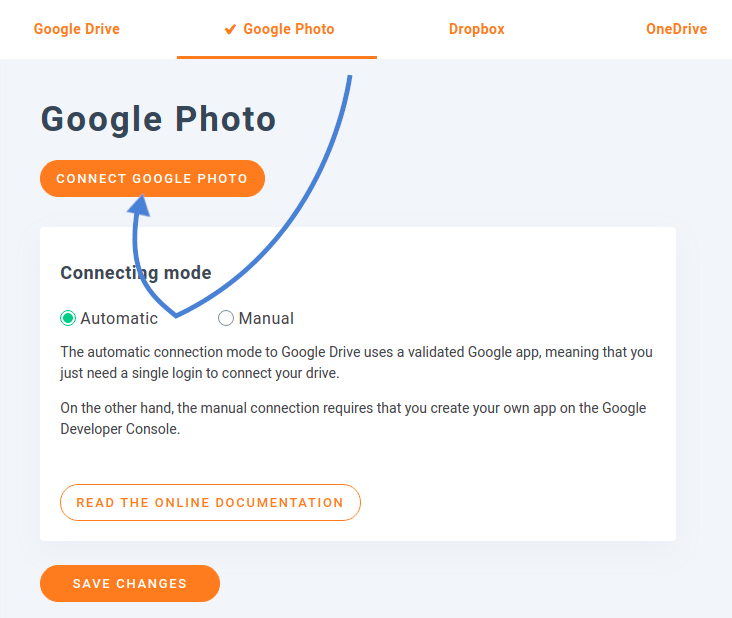
GoogleフォトとWordPressを同期する最も簡単な方法は、自動オプションを使用することです。 このオプションを見つけるには、 WP Media Folderの設定に移動し、クラウドサブメニューに Googleフォト]タブを見つけます。 自動クリックして、JoomUnitedのGoogleアプリケーションを使用します。![]()
GoogleフォトをWordPressに接続し、ブログでクラウドの写真やアルバムを使用するには、2つの条件を承認する必要があります。 開始するには、[ Googleフォトを接続]ボタンをクリックします。 承認する必要がある最初の通知は、JoomUnitedがGoogleフォトコンテンツへのアクセス許可を求めている理由を説明する免責事項です。
最初の免責条項を承認すると、リンクするアカウントを選択するために Google に移動します。 ここでもポップアップで、Google が JoomUnited の既製アプリにどのようなアクセス権を渡すか、つまり Google フォト アカウントへのアクセス権を通知します。 これを承認して完了し、Google フォトと WordPress 間の接続の使用を開始します。
カスタム アプリを使用して Google フォトと WordPress 間の手動接続を確立する
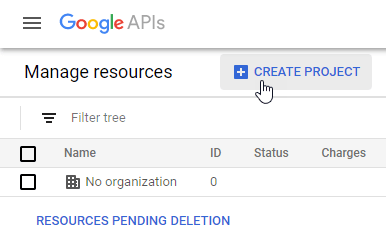
JoomUnitedのGoogleアプリを使用する代わりに、独自のアプリを作成することもできます。 これを行う自動なく手動ます。 次に、サイトに接続するためのGoogle開発アプリを作成する必要がありますここにアクセスして作成してください。

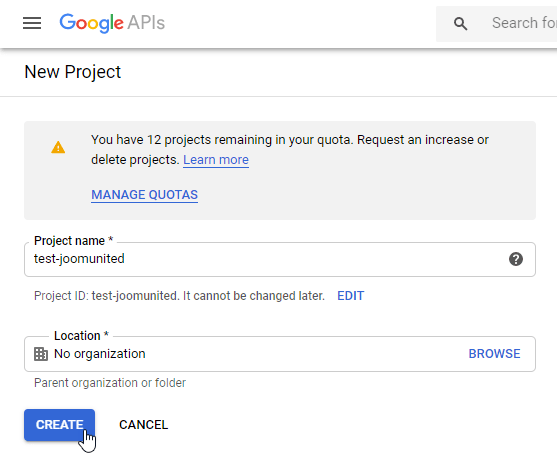
「プロジェクトの作成」をクリックすると、プロジェクト名を選択できるようになり、「作成」をクリックするだけです。

プロジェクトが作成されるまで数秒待ってから、通知をクリックしてプロジェクトに移動します。

Photos Library APIを初めて使用する場合は、有効にする必要があります。これを有効にするには、 [APIとサービス]> [ライブラリ]に移動し、[Photos Library API]を検索して選択し、[有効にする]をクリックします。

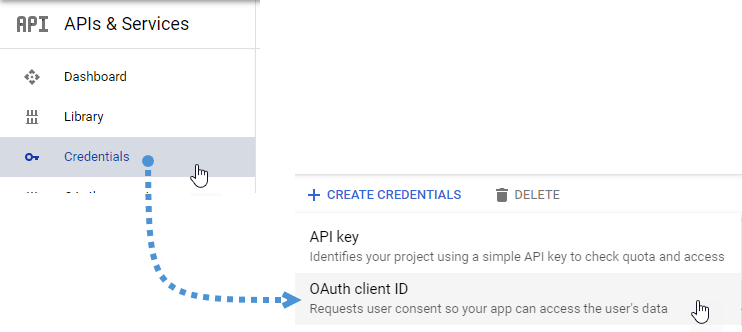
APIとサービス]をクリックし、左側のメニューで[資格情報]>[資格情報の作成]>[OAuthクライアントID ]に移動し

初めての場合は、「同意画面の構成」をクリックし、ユーザーのタイプを選択します。
ここで最も重要なステップ。
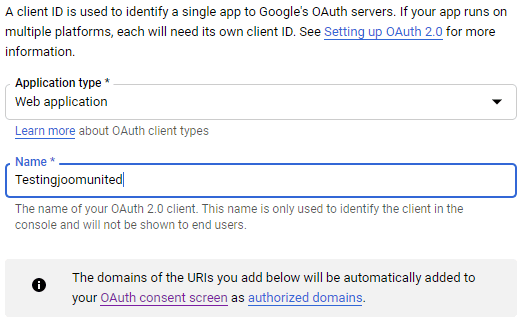
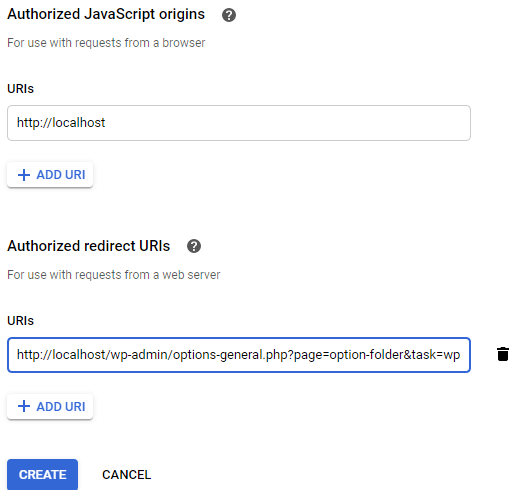
まず、「Web アプリケーション」をクリックし、名前を選択します。

次に、[承認されたJavaScriptオリジン]セクションの[URIの追加]をクリックして、 https (末尾にスラッシュを付けずに、ドメイン名に置き換えます)。
そして、「承認されたリダイレクト URI」セクションの「URI を追加」をクリックして、https: //your-domain.com/wp-admin/options-general.php? =option-folder&task=wpmf&function=wpmf_google_photo_authenticated (「」を置き換えます) your-domain」をドメイン名に置き換えます)。

「作成」をクリックします。
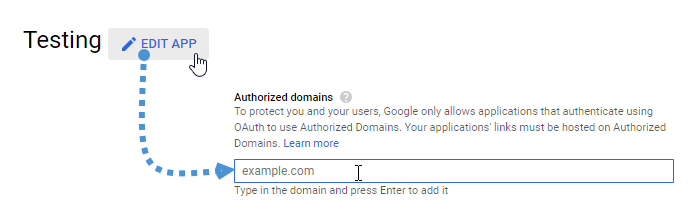
[OAuth同意画面]タブ>[アプリの編集]で承認済みドメインする必要があります

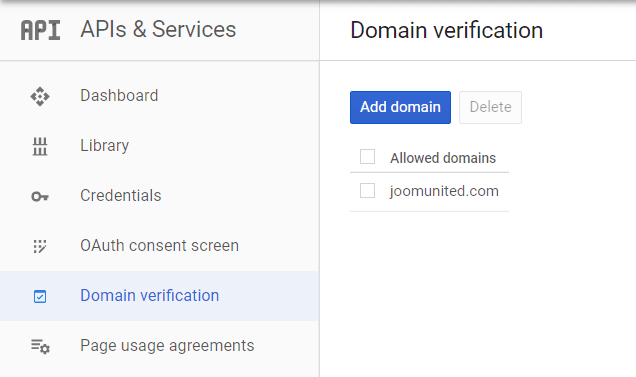
さらに、ドメインを [ドメイン検証] タブに追加する必要があります。 「ドメインを追加」ボタンをクリックし、指示に従ってください。

これで、前の手順に戻って資格情報を作成できます。
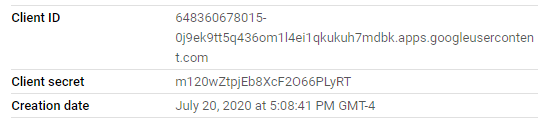
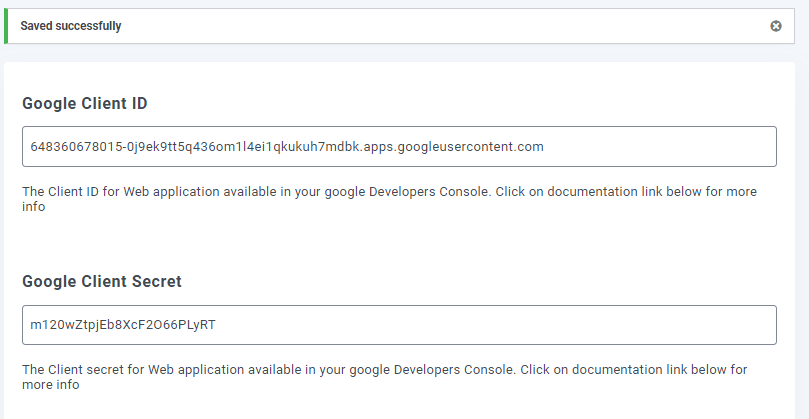
WP Media Folderの構成に追加するIDとシークレットを取得しました。

次に、 [設定]>[ WP Media Folder]>[クラウド]タブ>[Googleフォト]、クライアントIDとクライアントシークレットをGoogle開発アプリからWP Media Folder構成にコピーして貼り付け、[保存]をクリックします。

データが保存されます。最後に、「Google フォトに接続」をクリックして、Google アカウント (使用したい Google フォト クラウドがあるもの) にサインインします。

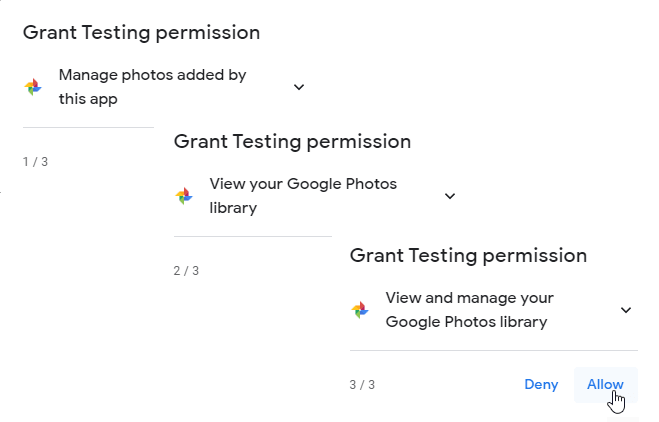
すべての権限を許可します。

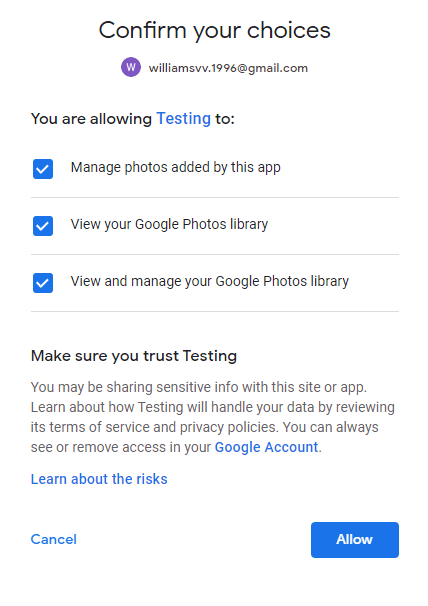
選択を確認すると、すべてが完了します。

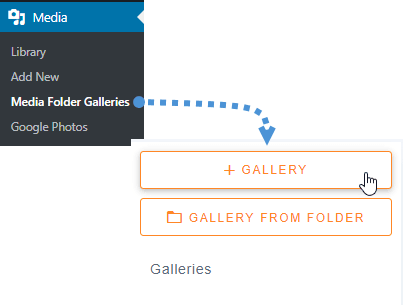
これらすべてが完了したら、すべてを設定します。Googleフォトメディアに基づいてギャラリーを作成します。このためには、 [メディア]>[メディアフォルダギャラリー]>[+ギャラリー]に移動します。

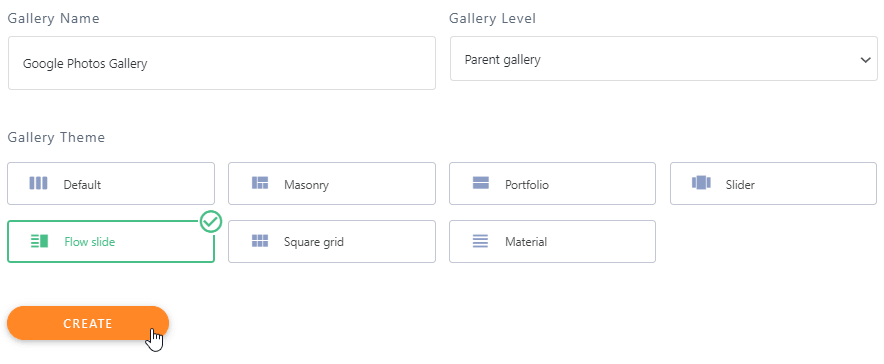
名前を入力し、テーマを選択して、「作成」をクリックする必要があります。

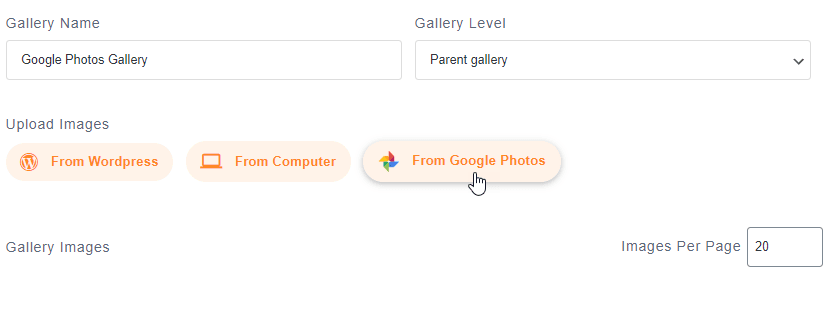
ギャラリー作成の次のステップは、ギャラリーにメディアを追加することです。オプションとして Google フォトがあるので、それを選択します。

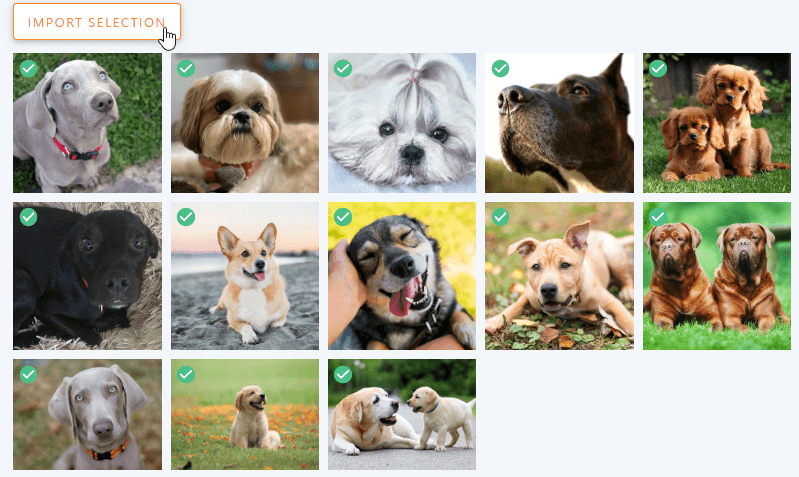
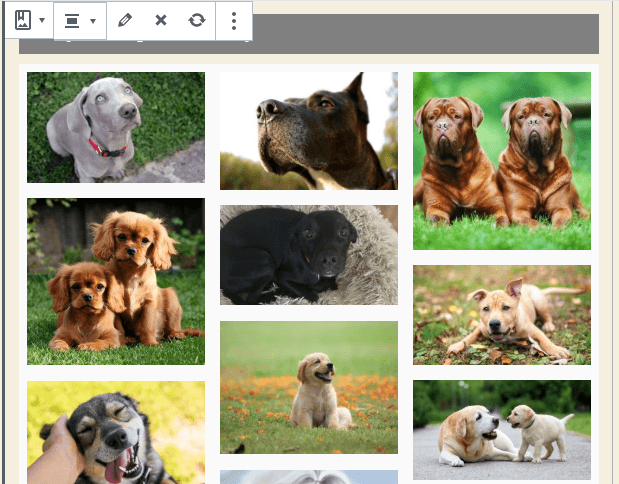
これで、左側に Google フォト フォルダが、メイン タブに画像が表示されるようになります。 すべてを選択して「選択範囲をインポート」をクリックします。

選択内容が自動的にインポートされます。

すべての画像がダッシュボードで使用できるようになるため、画像を移動したり、削除したり、メタフィールドなどを編集したりできます。

必要に応じてギャラリーを編集したら、[保存]をクリックします。
ギャラリーの作成がすべて完了したので、ギャラリーを追加する投稿/ページに移動します。これを投稿に追加するので、 [投稿]>[新規追加]に移動します。
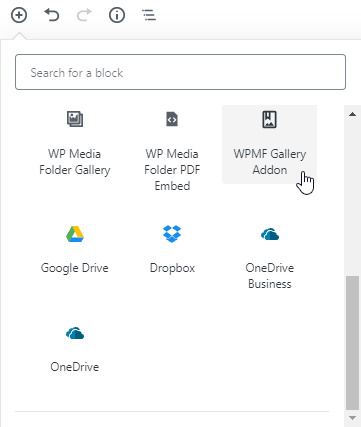
+> WP Media Folder>WPMFギャラリーアドオンブロックをクリックし

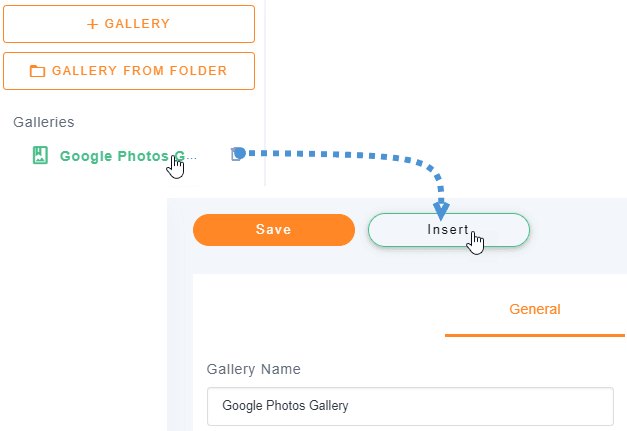
[ギャラリーを選択または作成]をクリックします(はい、投稿の作成から直接ギャラリーを作成することもできます)。以前に作成したギャラリーを選択して、[挿入]をクリックします。

ブロックエディタでギャラリーのプレビューを表示できるようになります。テーマの変更オプションとして右側のセクションに多くのオプションがあるため、必要に応じてそのセクションでギャラリーを直接カスタマイズできます。それがどのように見えるか。

最後に、 「公開」と、すべてが完了します。

ご覧のとおり、 WP Media Folderを使用するとすべてが簡単になるため、非常に簡単でした。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
この Google フォト WordPress プラグインを使用してすべてのプロセスをスピードアップします
ご存知のとおり、 WP Media Folder 非常に使いやすく、Google フォトを使用する際に多くのオプションを提供し、Google フォトのプロセスに基づいてギャラリーを作成するのが非常に速くなります。
何よりも優れているのは、これがWP Media Folderストレージ容量を節約したり、フォルダーに基づいてフォルダーやギャラリーを作成したりするためのクラウド接続、多くのオプションがあります。 ここにアクセスして、自分のメンバーシップを取得してください ;)。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。






コメント