Joomla と Baidu マップの統合
デジタルに関する限り、未知の場所は過去のものです。 訪れた場所、住んだことのある体験、またはバケットリストの場所を一覧表示することについて書いている場合は、地図が読者にコンテキストを提供し、言葉で探索したい場所を理解できるようにします。
Google マップから百度地図まで、地図プロバイダーのリストは無限にあります。 この記事では、最も人気のあるプロバイダーの 1 つである Baidu Maps と、そのマップを Joomla! に埋め込む方法に焦点を当てます。 My Maps Locationを使用してブログを作成します。
Baidu MapsとJoomlaの統合
2005 年のサービス開始以来、Baidu Maps は中国で最も人気のある地図ツールの 1 つになりました。 Baidu Maps は中国語で利用でき、北京や上海などの中国の都市の 3D ビューなどの機能を提供します。 これらの機能を活用する必要がある場合、または中国人訪問者をターゲットにしており、より簡単にナビゲートできる地図を提供したい場合は、Joomla! と Baidu Maps の統合がまさにあなたが探しているものかもしれません。

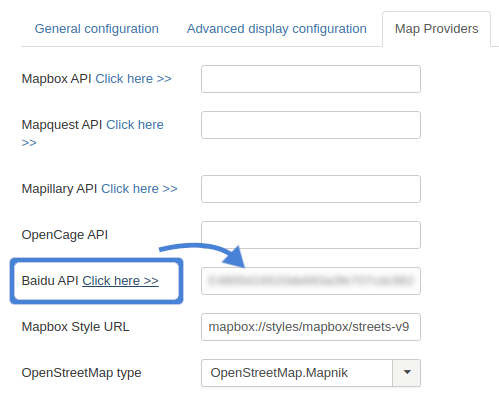
Joomla に Baidu マップを埋め込む! ブログというのはとても単純なことです。 始める前に、 My Maps Locationの設定ページに移動してください。 [Map Providers]にはAPI キーのリストがあり、その中には Baidu Maps のものも含まれています。 Baidu APIの横にあるリンクをクリックすると、 Baidu Maps の Web サイトに移動します。 プロセスに従って API キーを取得し、それを Joomla! にコピーして戻します。 ブログを作成して変更を保存します。
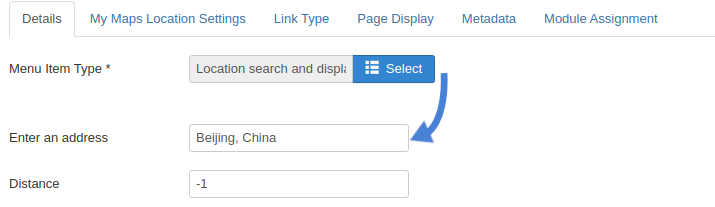
API キーを入力したら、任意のページに Baidu Maps の場所を追加できます。 My Maps Location情報のメニュータイプ(位置検索・位置表示)のいずれかを選択し、その下に住所を入力します。

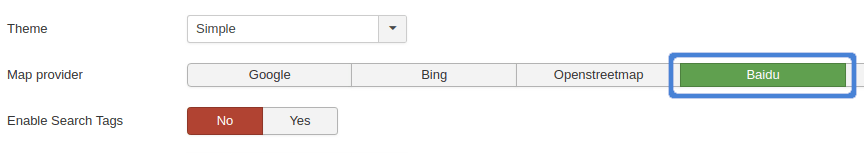
地図を保存してプレビューすると、Google マップが表示されます。 これは、デフォルトで、 My Maps Locationが Google マップを使用するためです。 My Maps Location設定に切り替え、マップ プロバイダーをGoogleBaiduに。

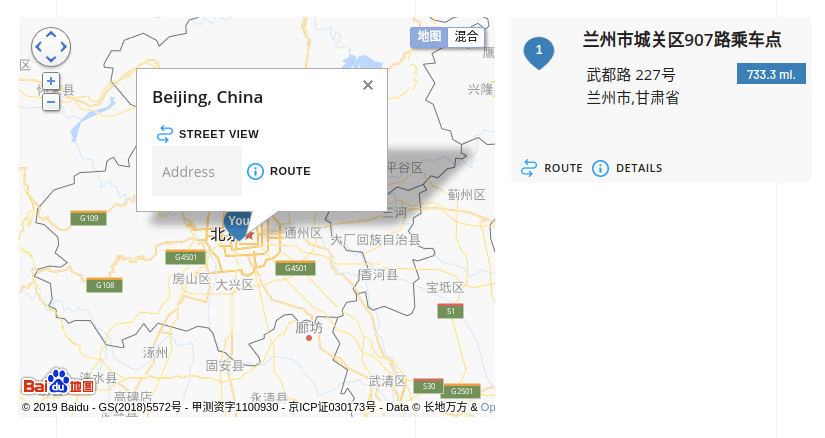
マップの寸法を含め、通常どおりマップの編集を続行できます。 Joomla!でBaidu Mapsを使用するために必要な設定は、すべての目的と目的にあります。 ブログ。 メニュー項目をメニューに割り当てて変更を保存すると、Joomla!ですぐにマップを表示できます。 ブログ。

世の中には豊富な地図プロバイダーがあるので、それを活用してみてはいかがでしょうか? マップを最大限に活用したい場合でも、特定の層をターゲットにしたい場合でも、マップの選択は必ずしも簡単な問題ではありません。 最も重要なことは、 My Maps Location、これが可能であり、 Hikashop のような素晴らしい e コマース ソリューションと接続できることです。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント