Elementorウィジェットを使用してファイルのダウンロードを管理する方法
ダウンロード可能なファイルのあるセクションは、WordPress でドキュメントを共有したりデジタル製品を販売したりするのに最適な方法ですが、Elementor のような強力なページ ビルダーも必要になる場合があります。WP WP File Downloadを使用すると、専用の Elementor ウィジェットを使用してファイルを管理し、ページ ビルダーに直接追加することができます。
WP File DownloadWP File Download使用してファイルを管理し、提供することがいかに簡単かを確認できます。
目次
クライアント Web サイト向けの強力なファイル管理ソリューションをお探しですか?
WP File Downloadが答えです。 ファイル カテゴリ、アクセス制限、直感的な UI などの高度な機能を備えています。
一流のファイル整理でクライアントを感動させましょう!
Elementorウィジェットでファイルのダウンロードを管理しましょう
WP File Download で既にファイルを含むカテゴリが作成されている場合や、投稿やページを作成するときにカテゴリを作成したい場合があります。どちらの場合でも、 WP File Download 最適なソリューションです。この優れたツールの使用方法を説明します。.
まず、Elementor に直接カテゴリを作成して追加します。そのためには、 [投稿 / ページ] > [新規追加](すでに作成されている投稿またはページに移動することもできますが、このチュートリアルでは新しい投稿またはページを作成します)。
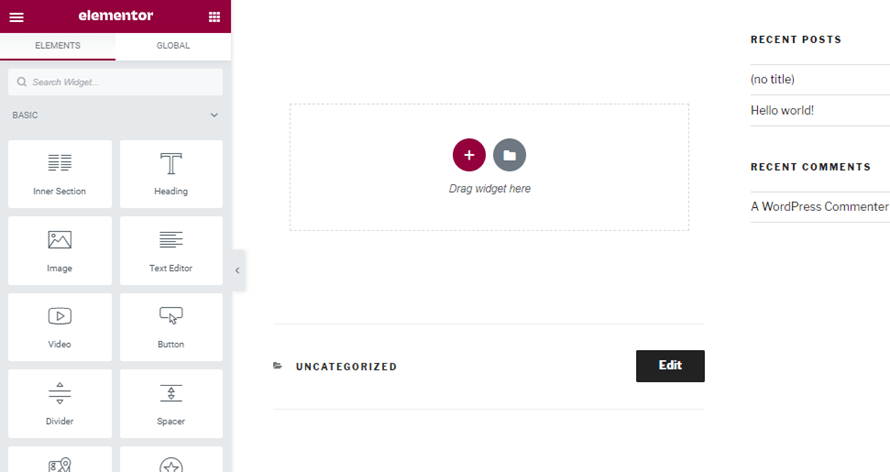
新しい投稿/ページに移動したら、 「Elementor で編集」とページ ビルダーが読み込まれます。

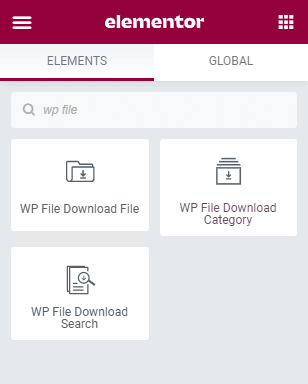
「要素」セクションで「WP File Download」と入力すると、Elementor 上の WP File Download で利用可能なすべてのウィジェットが表示されます。.

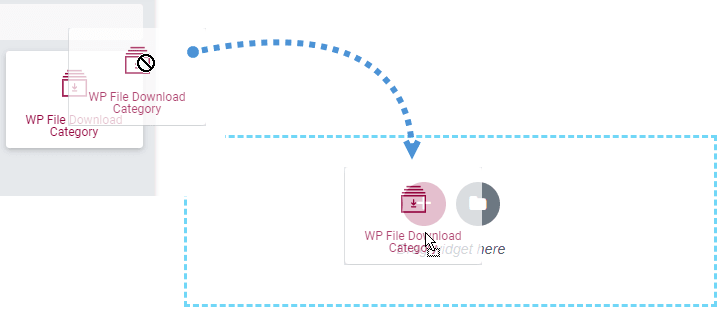
すべてのカテゴリーを管理できるように、「WP File Download Category」ウィジェットを追加したいセクションにドロップしましょう。.

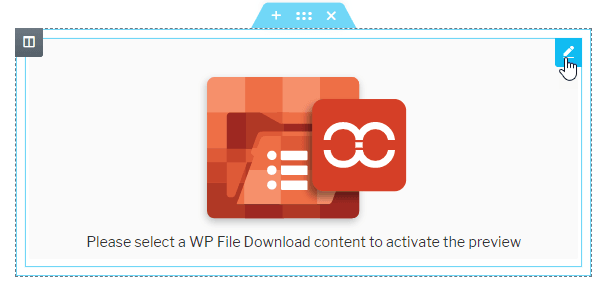
非常にすばらしいウィジェットがそのセクションに読み込まれるので、右上隅の鉛筆をクリックします。.

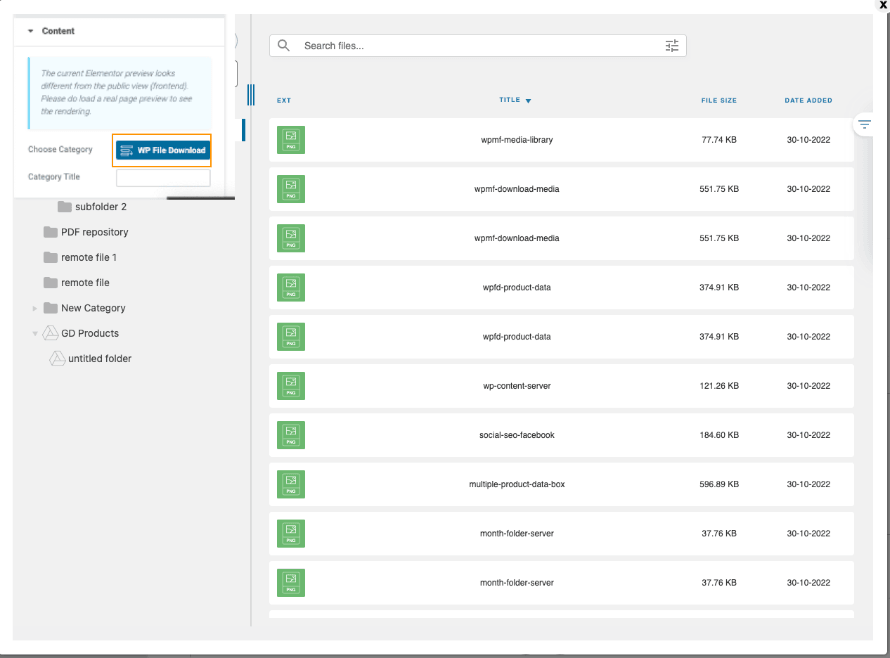
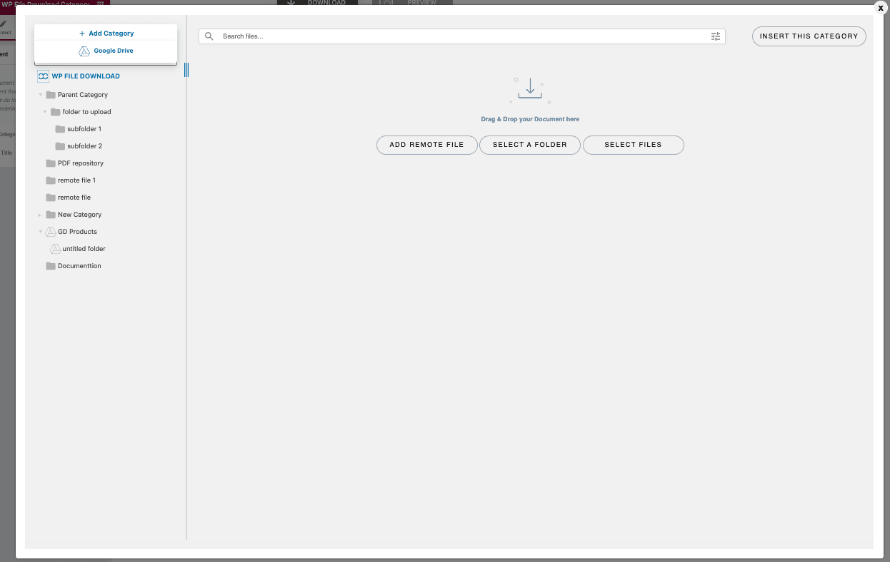
要素のセクションにメニューが読み込まれ、クリックしてカテゴリ マネージャーを開くことができるようになります。次に、 WP File Downloadボタンをクリックしてファイル マネージャーを開きます。
新しいカテゴリを作成しましょう。そのためには、[+ カテゴリを追加]ボタンをクリックします。これにより、「新しいカテゴリ 1」という新しいカテゴリが自動的に作成されます。
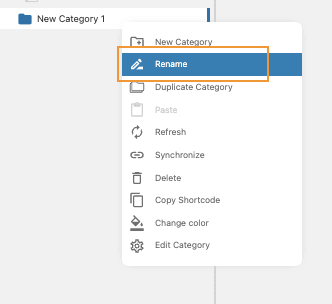
カテゴリを右クリックし、「名前の変更」をクリックすると、カテゴリ名を編集できます。「Documentation」という名前を付けましょう。.
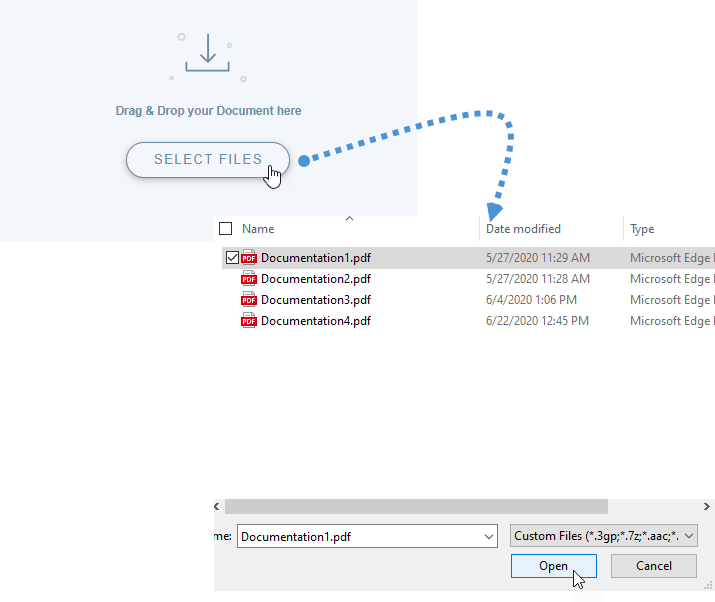
次に、この新しいカテゴリにファイルを追加しましょう。そのためには、ファイルをドロップするか、「ファイルの選択」をクリックして PC ドキュメントからファイルを選択するだけです。それをクリックして、ドキュメント用の PDF ファイルを追加しましょう。.

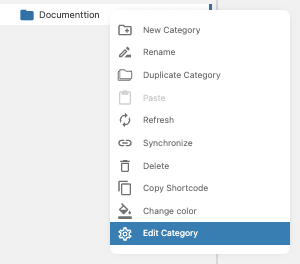
ドキュメントがカテゴリに追加されました。各カテゴリにはオプションが用意されており、たとえば、テーマを編集したり、表示/非表示を設定したりできます。これらのオプションにアクセスするには、カテゴリを右クリックし、 [カテゴリの編集]。
テーマ設定の下の最初の左上セクションに表示されます。
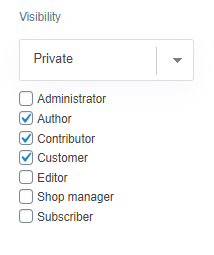
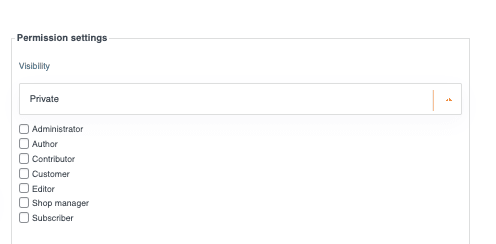
カテゴリを非公開に設定するオプションは、権限設定の下の右上のセクションにあります。このオプションを設定できるほか、カテゴリを表示できる役割も設定できます。.
表示をプライベートに設定すると、カテゴリ内のファイルを表示およびダウンロードできるすべてのロールを選択できます。.

これで、 WP File Downloadでファイルのセキュリティを設定するのがいかに簡単かがわかります。.
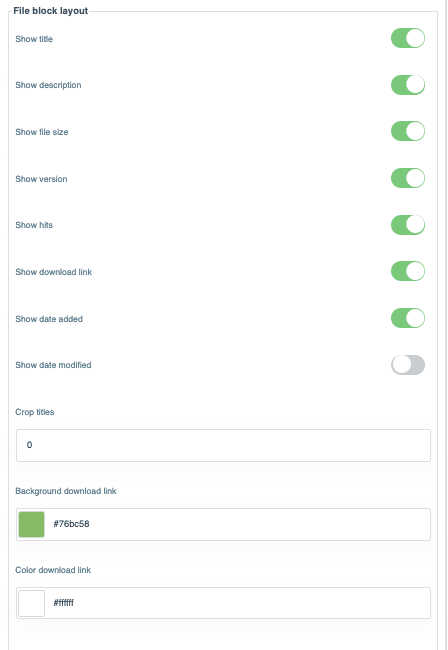
他にも、ダウンロード リンクの背景色やリンク自体の色を変更するなど、カテゴリをテーマに合わせるために設定できる便利なオプションがあります。.
最後に、カテゴリに必要なカスタマイズをすべて行ったら、 「設定を保存」をクリックするだけです。
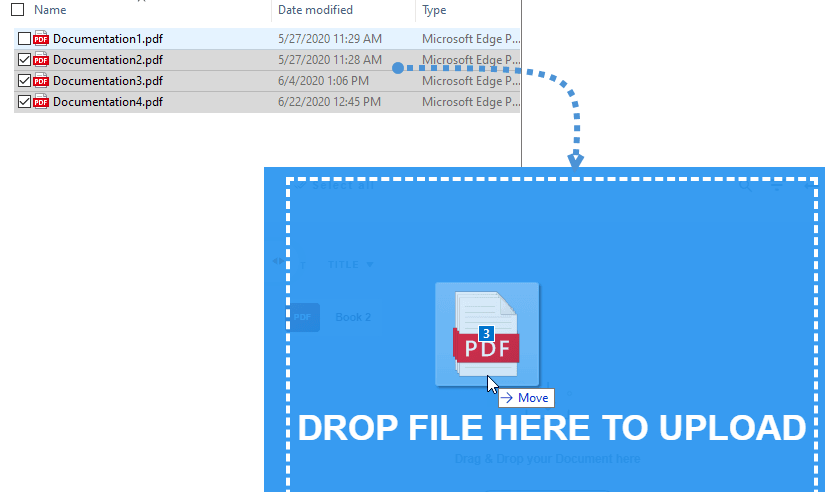
ここで、カテゴリを再確認し、さらにファイルを追加できます。必要なファイルをすべて選択して同時に追加できます。この例では、カテゴリ ダッシュボードでドキュメントを選択してドロップすることで、さらに 3 つのドキュメントを追加します。.

さらに、バージョン(更新対象)の追加、公開日の設定、ソーシャル ロックの追加( Pro アドオン、カテゴリ全体に対しても可能)など、1 つのファイルに複数のオプションを設定することもできます。
したがって、ファイルをクリックするときに、右側のセクションに必要な調整をすべて追加し、最後にカテゴリを挿入します。これを行うには、右上隅の [このカテゴリを挿入]
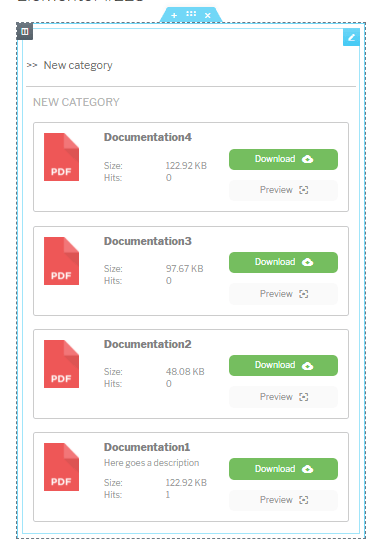
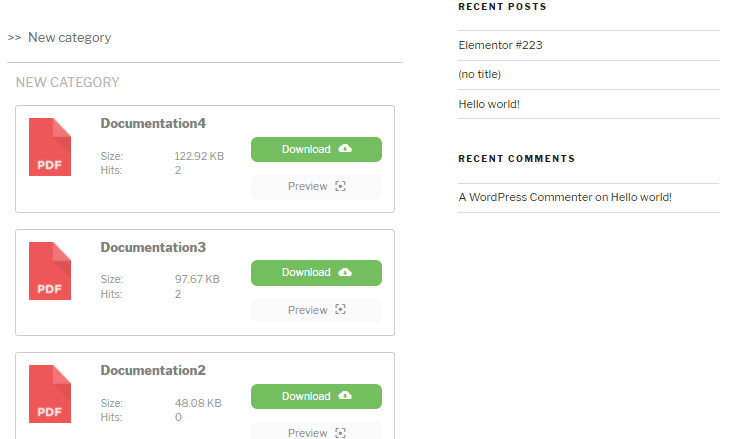
カテゴリを追加したので、選択したテーマでカテゴリのプレビューが表示されます (いつでも変更できます)。.

最後のステップとして、投稿またはページを公開すれば、すべてが完了します。.

Elementorからクラウドカテゴリーを直接管理
WP File Managerでクラウドカテゴリーを作成していて、Elementorから直接クラウドカテゴリーを作成または追加したいとします。そんな方に朗報です!もちろん可能ですので、その方法を見てみましょう。.
もちろん、サイトが機能するには、Google ドライブなどのクラウド サービスに接続する
Elementor から直接クラウド カテゴリを作成するには、 WP File Downloadカテゴリ WP File Downloadのプレビューが表示されます。
[+カテゴリを追加]にマウスを移動し、 [Google ドライブ]。
ポップアップが表示されるので、カテゴリの名前を入力できます。.
この場合は、 Elementor から Google Drive [作成]をクリックするだけで WP File Downloadと Google Drive アカウントにもカテゴリが作成されます
今必要なのは、クラウド カテゴリを好きなだけカスタマイズし (サーバー上でホストされている他のカテゴリと同じように)、サーバー上でホストされている「通常」カテゴリと同じようにコンテンツに挿入し、すべてを Elementor から直接行うことだけです。 :)
WordPressサイト上のElementorにロードする単一ファイルダウンロード
他にも、サイトをできるだけプロフェッショナルなものにし、顧客に可能な限り最高の専用サービスを受けられるよう、より多くのオプションを提供するために使用できるクールなウィジェットがあります。.
WP File Download Fileを使用して、投稿またはページに単一のファイルを追加できます。

ファイル マネージャー ダッシュボードを表示するには、前に実行した手順に従うだけです。.
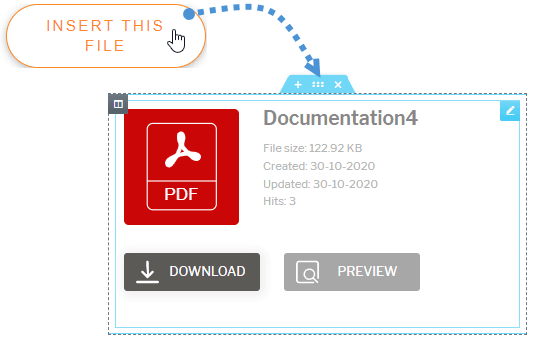
ダッシュボードで、追加するファイルをクリックし、右側のセクションで必要なオプションを設定し、最後に「このファイルを挿入」をクリックすると、ファイルがプレビュー ページ ビルダーに追加されます。.

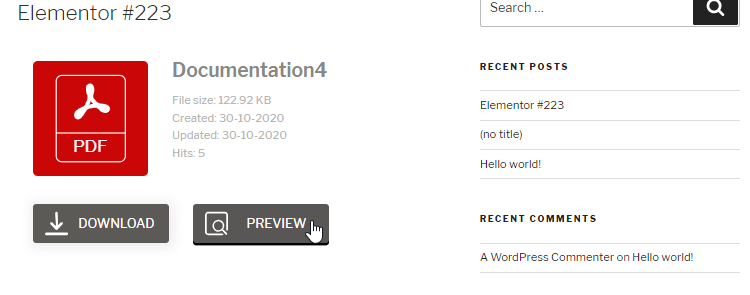
これで、すべてが 1 つのファイルに設定されます。.

Elementorのファイル検索エンジンウィジェット
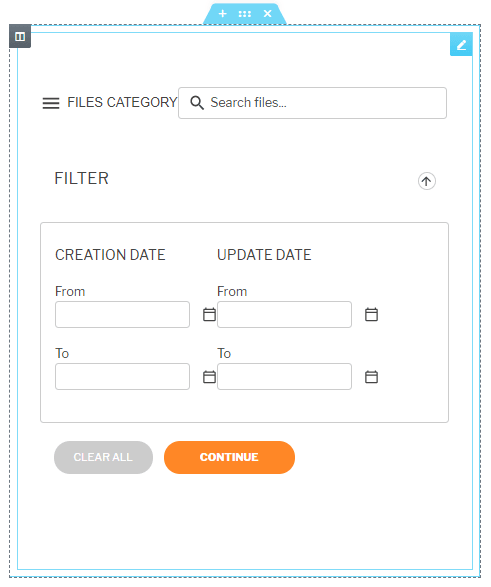
最後のオプションとして、検索フォームを追加できます。これは、顧客が必要なファイルを正確に検索できるようにしたい場合に便利なツールです。そのためには、「WP File Download Search」ウィジェットを追加するだけです。.

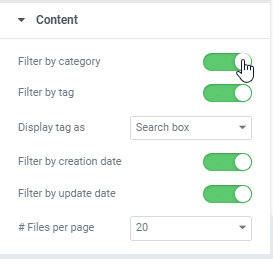
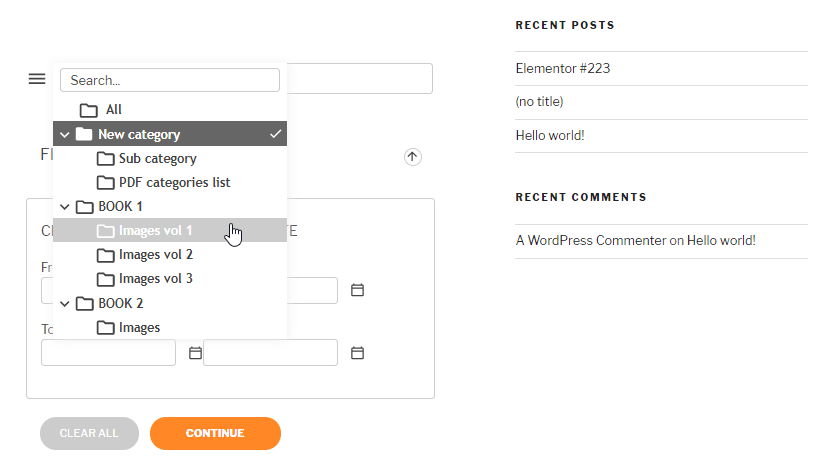
「要素」セクションでは、検索フォームに必要なすべてのフィルターとオプションを設定することができ、プレビューがフロントエンドに反映されます。たとえば、カテゴリのフィルターを追加できます。.

ページ セクションの最後のステップとしてプレビューを確認します。.

今、私たちはそれを公開することができ、作業は完了しようとしています。.

ショートコードを使用してElementorに直接ファイルを追加する
WP File Downloadには多くの機能があり、ショートコード ジェネレーターは最も強力で便利なものの 1 つです。.
WP File Download > Configuration > Shortcodesにあります。
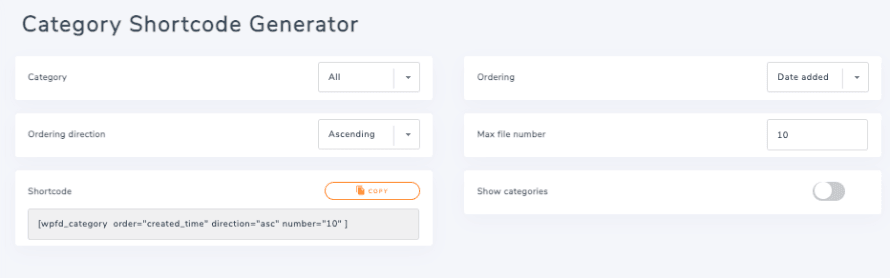
この強力なショートコード ジェネレーターのすばらしい機能の 1 つは、単一のショートコードを使用して WP File Download に追加されたすべてのカテゴリを追加するオプションです。順序とファイル数を設定でき、ショートコードに追加されたカテゴリを表示することもできます。.
必要なのは、ショートコードの設定を構成し、最後にショートコード オプションでコピー
Elementorに戻ってショートコード ブロックを追加します。
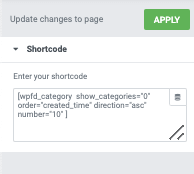
これで、左側のパネルのボックスにショートコードを貼り付けるだけで完了です。
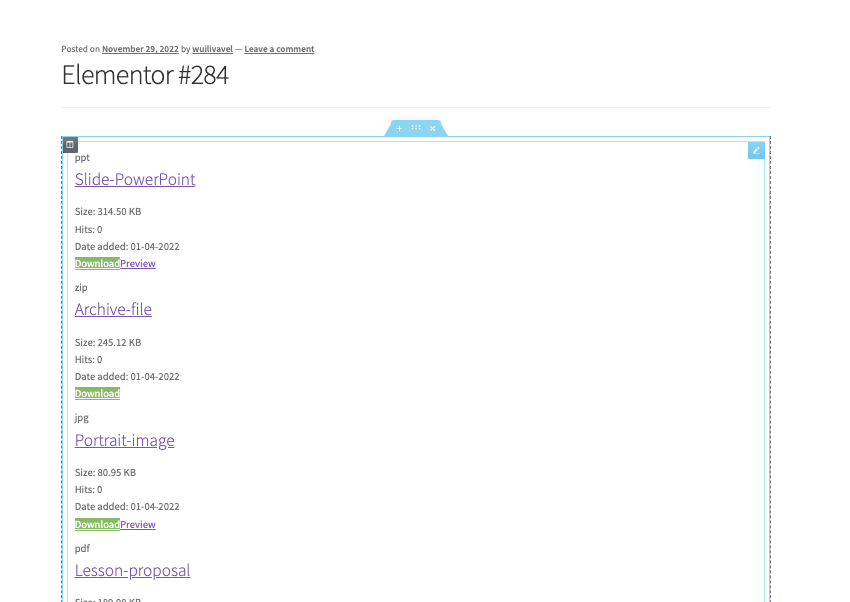
すべてのカテゴリを追加し、ショートコード設定で設定した構成を使用した場合、プレビューにはすべてのカテゴリが読み込まれるため、最後のステップはショートコードが適切かどうかを確認し、すべて完了することです。.
魔法が完成しました!Elementor + WP File Download 実に様々な用途で使えます ;)
WP File Download提供するWooCommerce などの他の統合と簡単に組み合わせて、ダウンロードをデジタル製品として提供するための多くの管理ツールと組み合わせることができることも注目に値します。
すべてのウェブマスターに呼びかけます!
WP File Downloadを使用してクライアントの Web サイトを強化します。 安全でカスタマイズ可能なファイル リポジトリを作成し、クライアントがファイルに簡単にアクセスして管理できるようにします。
今すぐ Web デザイン サービスをアップグレードしてください。
ビデオのデジタルダウンロードとしてWP File Download
Elementor でこのファイル ダウンロード プラグインを使い始めましょう!
Elementor のすべてのオプションと、Elementor で WP File Download 使用するのがいかに簡単かがわかったので、顧客にダウンロードを提供するのを待つ必要はありません。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。




















コメント 2
ファイルをダウンロードして、電子メールを挿入したり、単独で実行したりすることは可能ですか?
こんにちは。申し訳ありませんが、この機能はまだ実装されていません。 social locker (Facebook と Twitter) のみがあります。.