Tag Transform : Almindelig brug
1. Opret et tagmodul
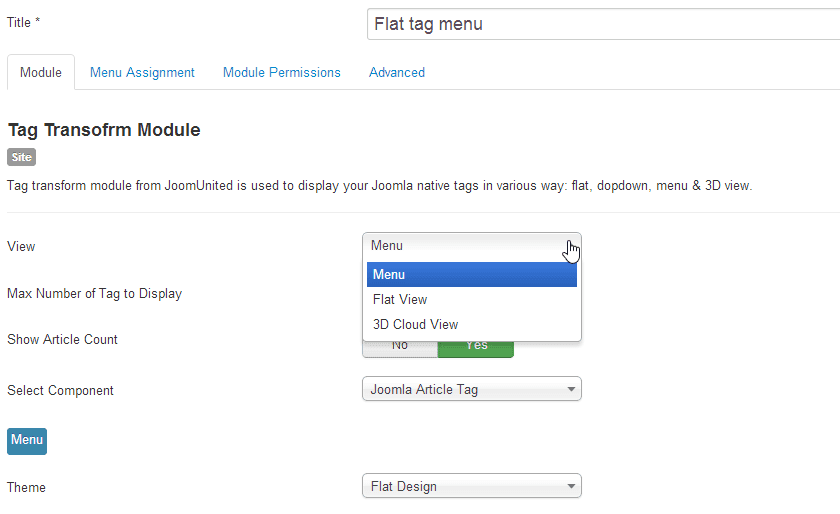
Når du åbner tag transform , har du 3 valg af modullayout:
- Menu
- Flad udsigt
- 3D skyvisning
Den næste parameter, der skal defineres, er det maksimale tagnummer, der skal vises. Det giver mulighed for at begrænse antallet af det tagnummer, der skal vises, under hensyntagen til tagrækkefølgen.
Artikeltællingen, er aktiveret, viser et nummer under tag-titlen som følger.
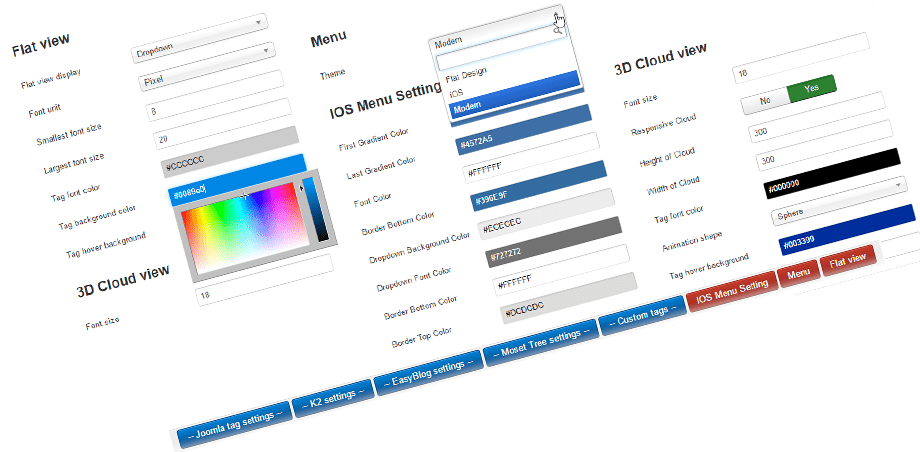
Tag Tranform fungerer med flere tredjepartsudvidelser. Du kan indlæse Joomla, K2, EasyBlog, Mosets Tree tags. Hver tagkilde har sin egen konfiguration, og du bruger den nederste menu til at navigere hurtigt.
2. Tagmenuens temaer
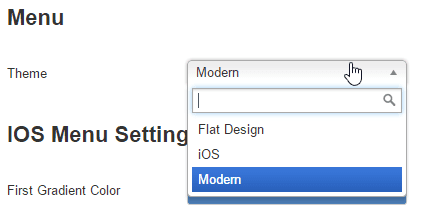
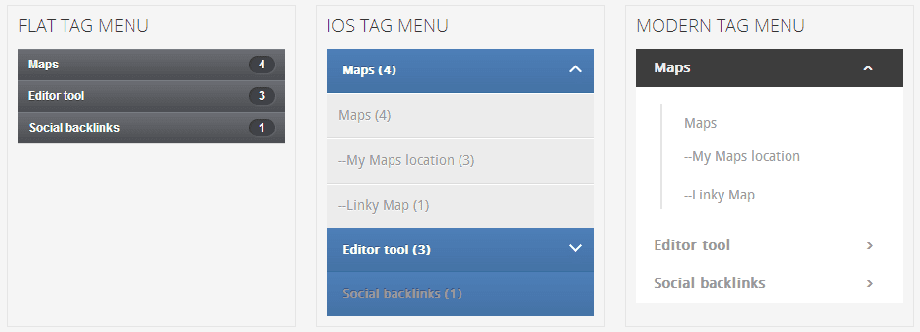
Tagmenuens temaer har 3 varianter: iOS-type, Flat Design-type, Modern type.
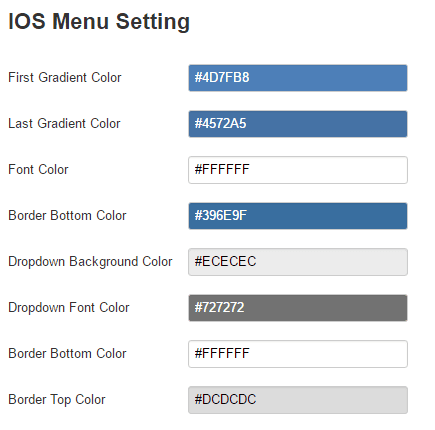
Menutemaet viser en trekkspilmenu, der respekterer den tagrækkefølge, du har defineret. Du har også yderligere indstillinger til at opsætte menurtagets designfarve og -størrelse.
Her er frontend gengivelsen af tag-menuerne.
3. Flat Tag Cloud-tema
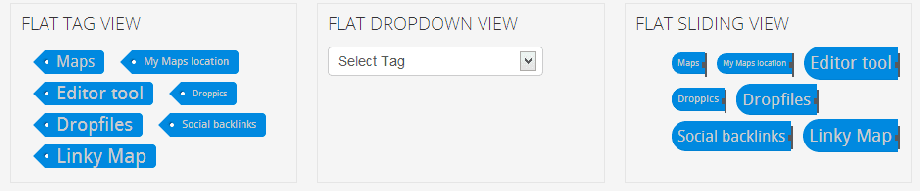
Den flade visning viser dine tags alle sammen i en flad visning. Den vigtigste parameter, der skal defineres, er formatet kunne.
Parameteren resulterer som følgende layout.
De andre parametre anvendte den flade og glidende visning:
- Skriftstørrelse: definerer maksimum og min skriftstørrelse for tags
- Tagfarve er fontfarve
- Tagbaggrund er etiketens baggrundsfarve
- Tag Hover er fontfarven på musemarkøren
4. 3D skyvisning
3D-skyvisningen viser en tagsky med 3D-effekt jQuery drevet.
Parametrene er:
- Tekststørrelse: skriftstørrelsen (maks.) Afhængigt af den ledige plads
- Tagfarve: skrifttypens farve
- Effektparametre: fastsættelse af effekten og hastigheden af tagbevægelsen
- Zoomeffekt: du kan zoome på tagsky for at vælge den gode, hvis der vises adskillige tag